初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 - cssア ニメーション 背景 ふわっと
初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 
要素をふわっと出す、css3アニメーションで簡単エフェクト
Related
解説付き】hoverで背景画像が浮き出るCSSアニメーション4選 ゆう

jQuery無しでスクロールアニメーションを実装できるJavaScript

Css 画像 文字 横並び - saiote.com

CSSでホバー時にゆっくり色が変化するボタンのつくり方 ピカクス

jQuery:要素を時間差でフェードイン表示する。 ぽんちゃ。

アニメーション特集 -2】CSSアニメーションの基本・作り方まとめ

CSSのグラデーションボタンをホバー(マウスオーバー)で

ページをフワッとフェードインさせる u2039 JavaScript u2039 emwaiblog

JavaScriptのScrollRevealを使ったスクロールアニメーション DUB

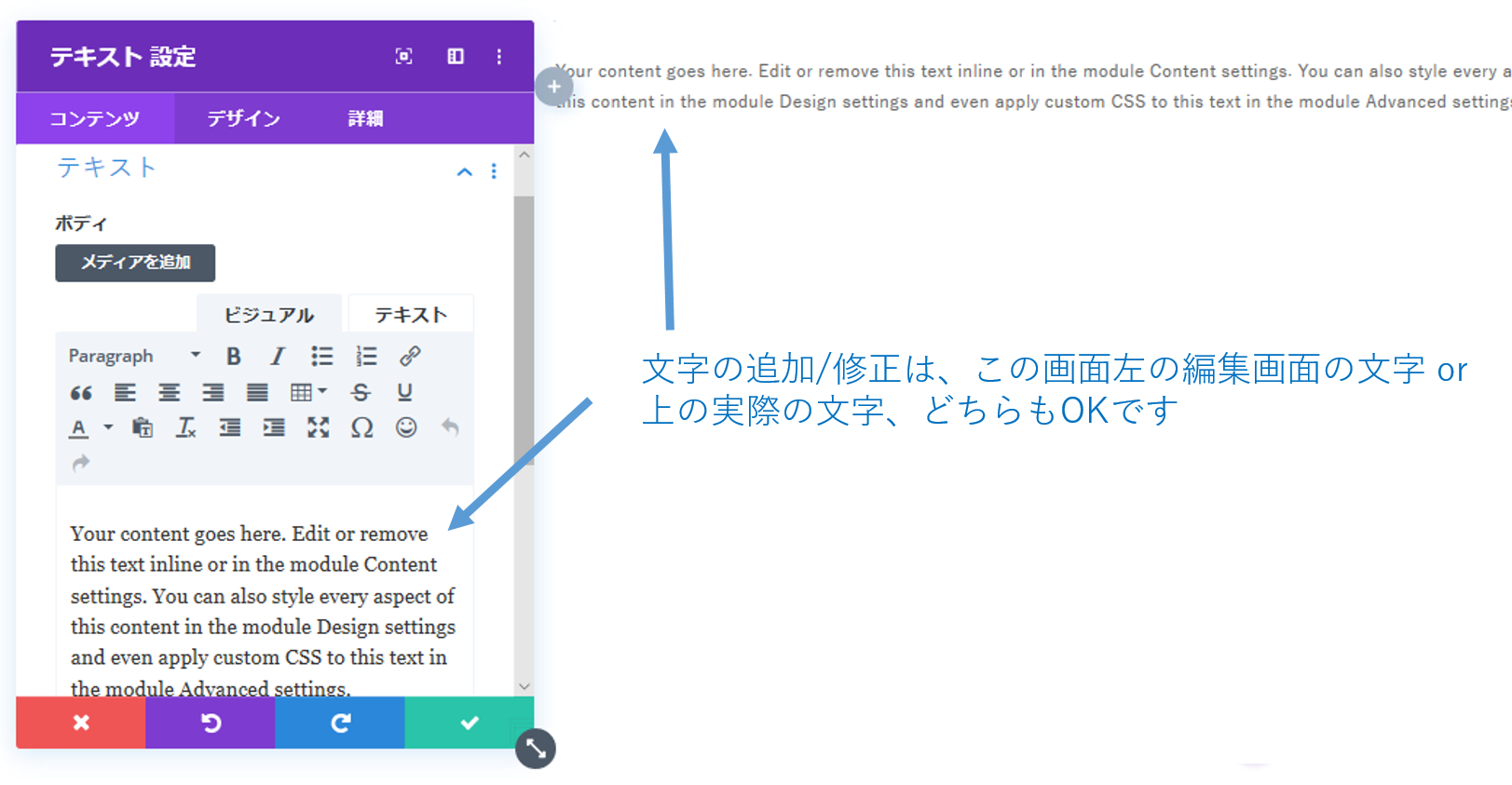
divi テキスト 画像- 三姉妹のパパ:世界をちょっとだけ幸せに
 You have just read the article entitled 初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 - cssア
ニメーション 背景 ふわっと. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2023/02/css_01594568552.html
You have just read the article entitled 初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 - cssア
ニメーション 背景 ふわっと. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2023/02/css_01594568552.html

0 Response to "初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 - cssア ニメーション 背景 ふわっと"
Post a Comment