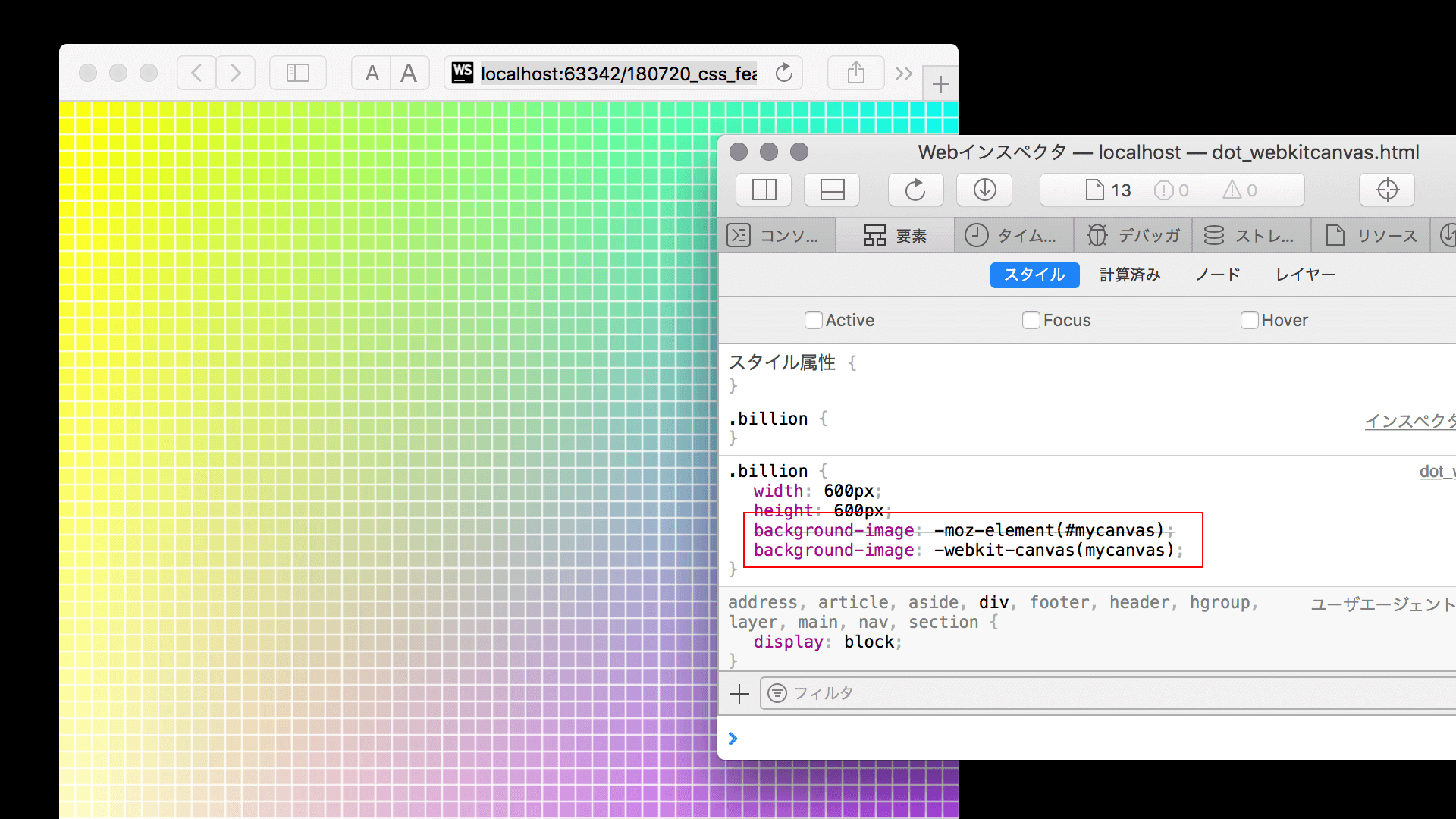
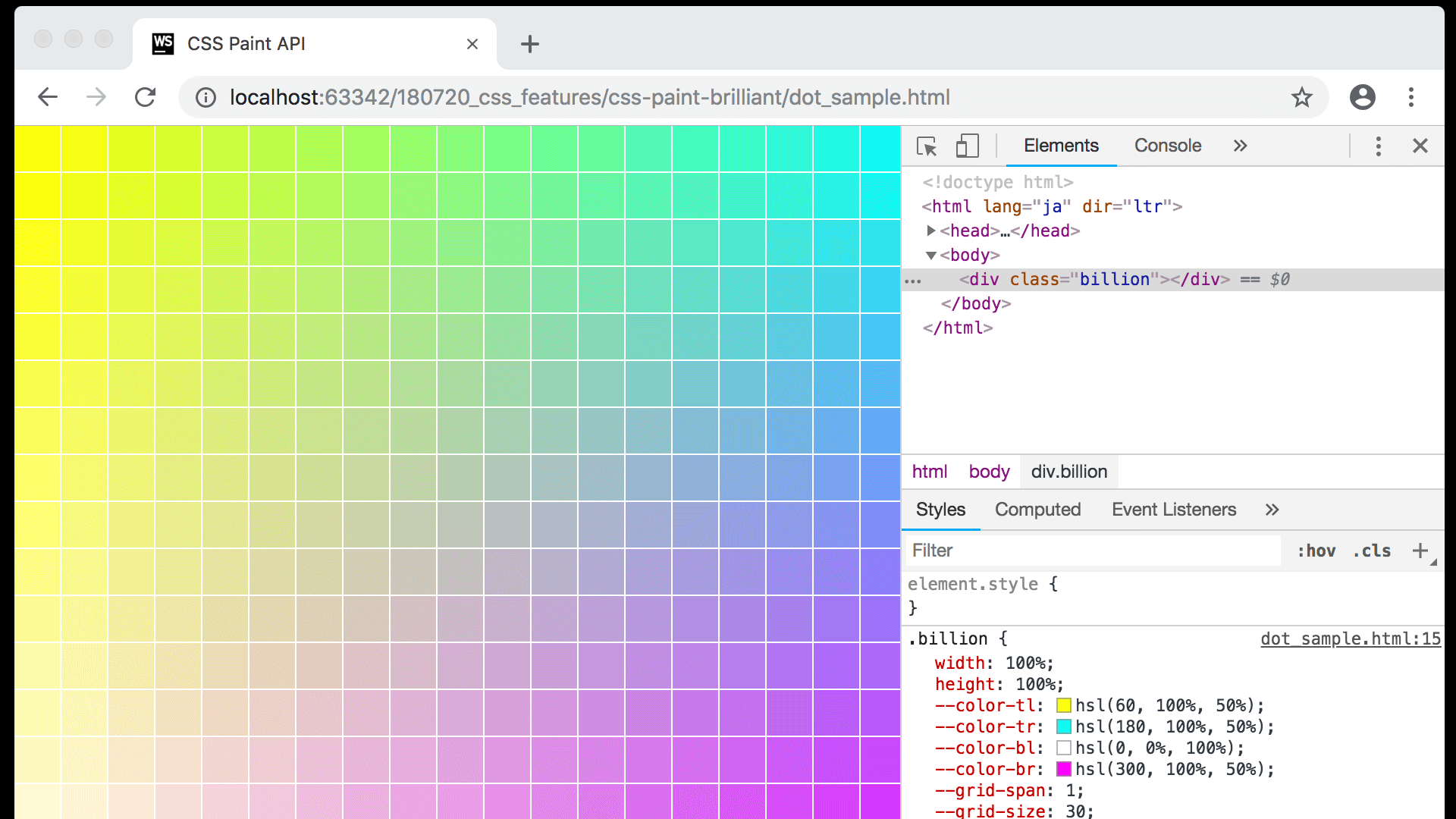
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA - css三角 形の背景
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
チェック・ひし型・ドット背景を画像を使わずCSSで表現
borderを使って横幅いっぱいの三角形シェイプ webデザインや 
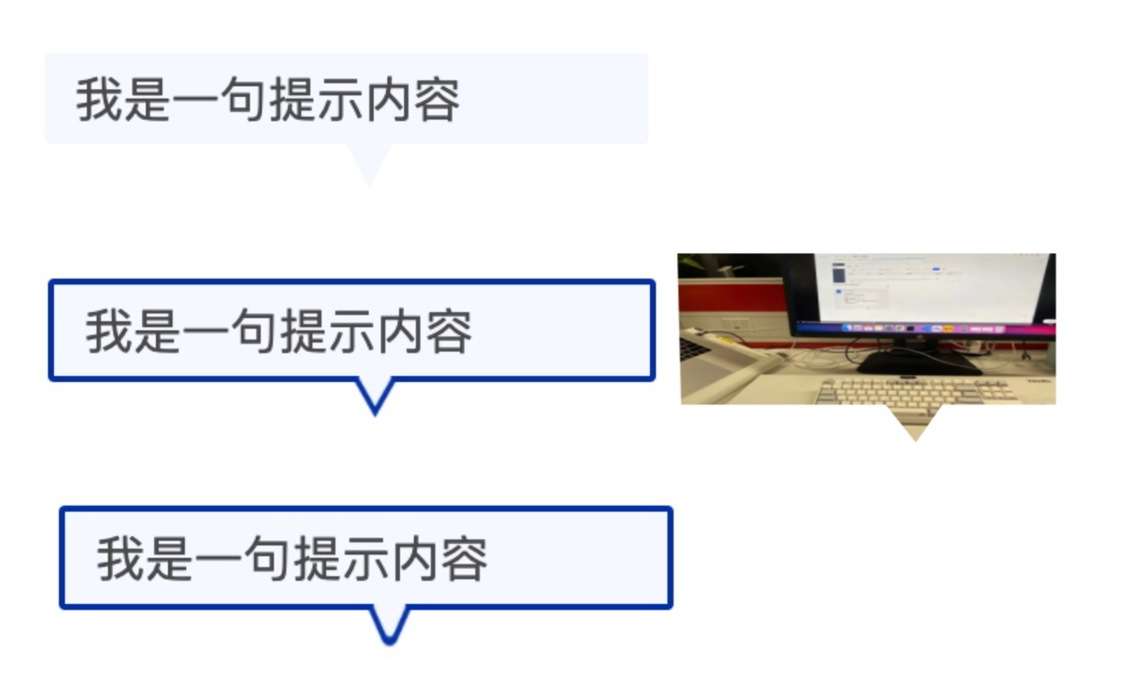
不同样式tooltip对话框小三角的css实现- 知乎
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2021/05/booking-300x164.jpg)
تويتر \ 小林 I Web Designer على تويتر: "ロゴ画像についていた白背景
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
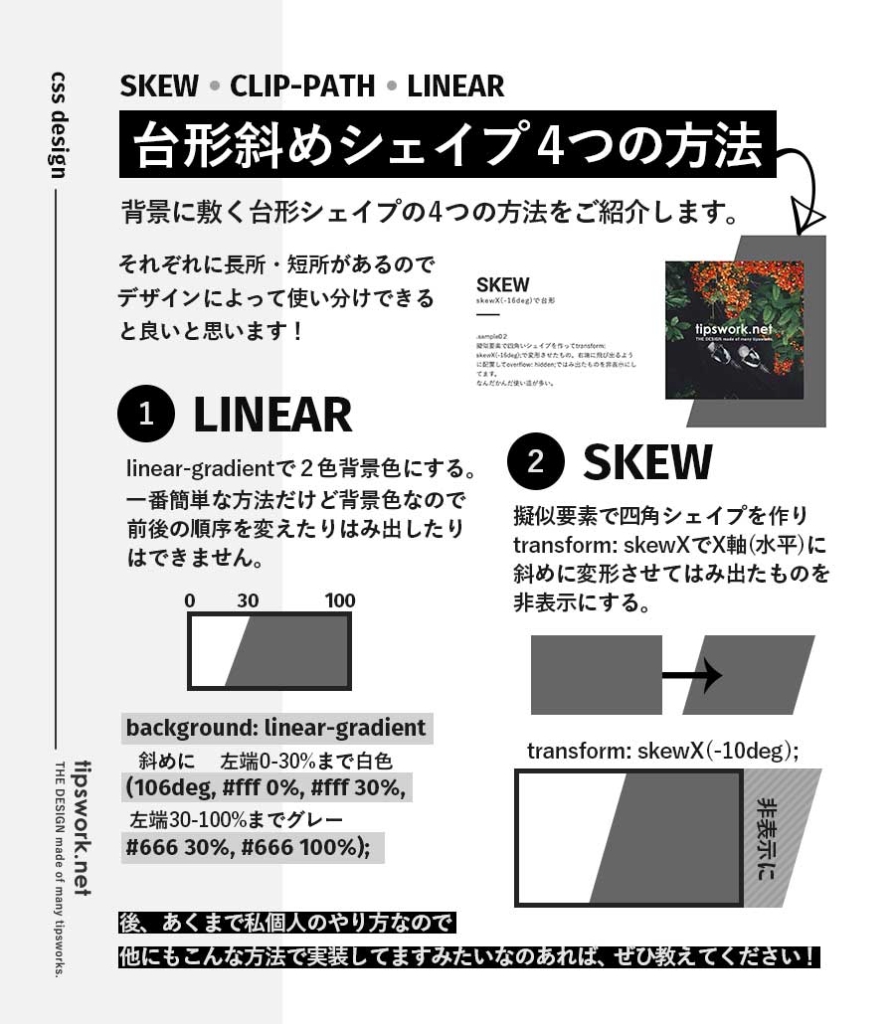
よく見る台形シェイプの実装方法を考えてみる webデザインや 
擬似要素タグbeforeとafterを活用しよう!基礎知識と使い方を解説 
角の丸い三角形をCSSのみで作る方法 素人エンジニアの苦悩![]()
CSS】三角形の作り方!初級編+応用編 Webjo blog
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
0 Response to "どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA - css三角 形の背景"
Post a Comment