CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の - cssア ニメーション 背景 ふわっと
CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の 
CSS Tips -CSSだけでズームしながらふわっと表示が切り替わる 
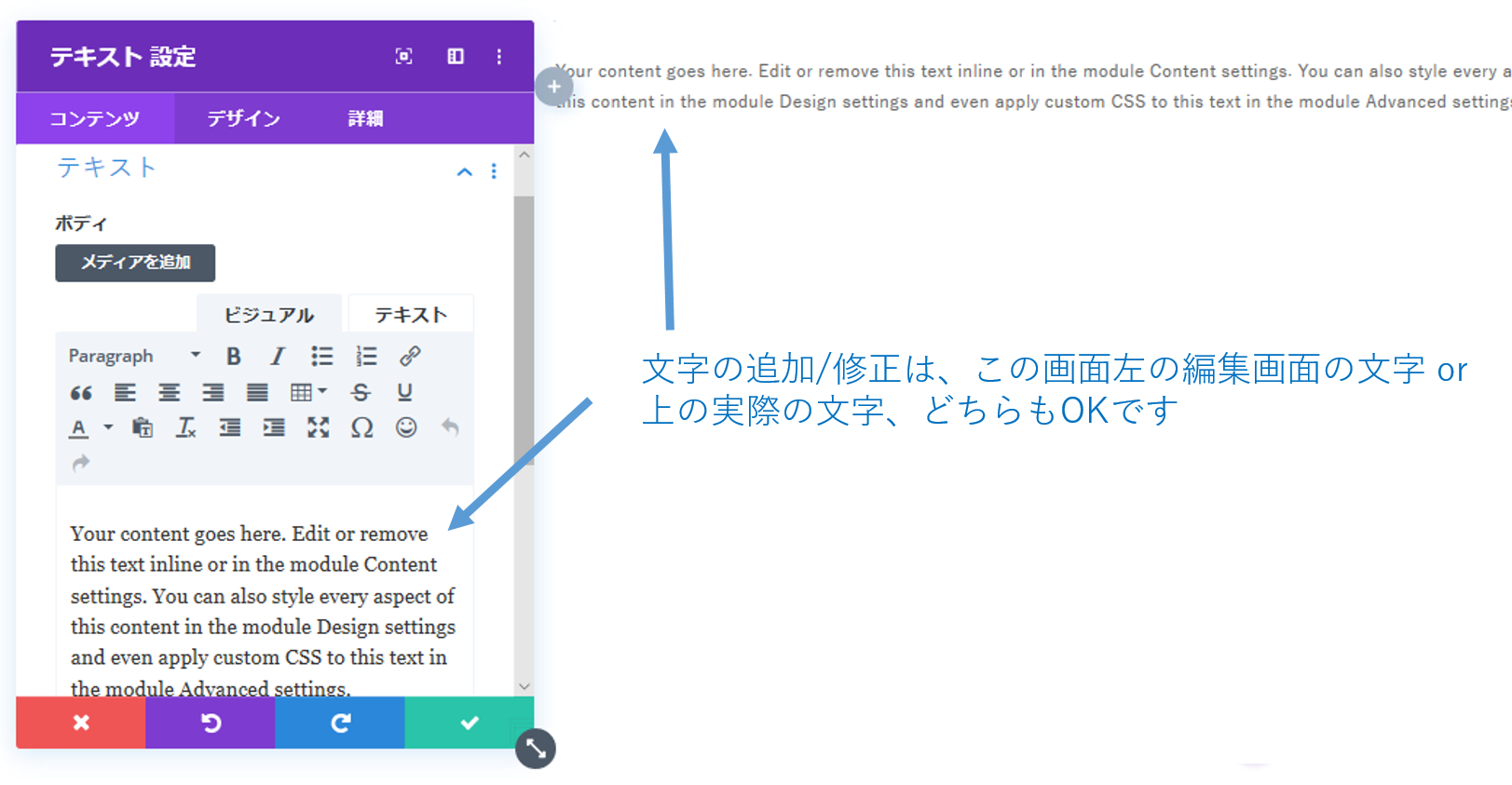
divi テキスト 画像- 三姉妹のパパ:世界をちょっとだけ幸せに
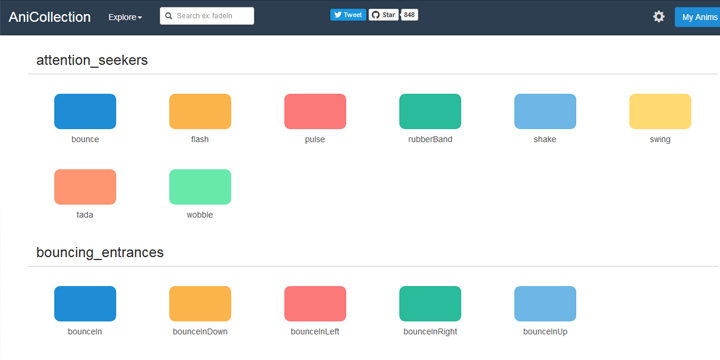
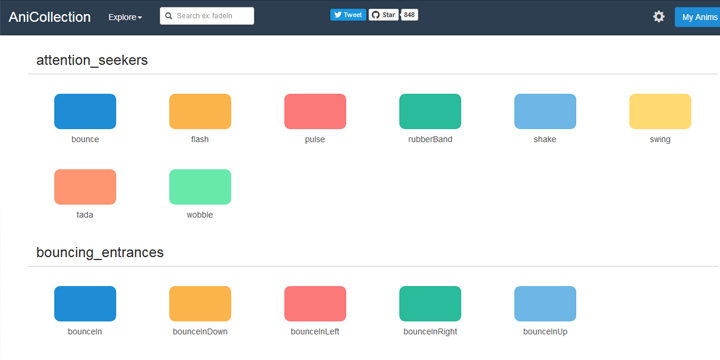
CSS3アニメーションの素材が70種類揃った「AniCollection」 Web 
JavaScriptで「スクロール時にメニューをふわっと表示」を実装する方法 
CSS3アニメーションの素材が70種類揃った「AniCollection」 Web 
要素をふわっと出す、css3アニメーションで簡単エフェクト ![]()
jQuery】スクロールして可視範囲に入ったら下線を引くアニメーションの 
Css 画像 文字 横並び - saiote.com
見たことない】背景画像『回転する』CSSアニメーション3選 ゆうけん 
背景 スライドショー Css
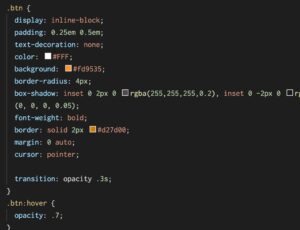
ふわっと色が変わるボタンをつくろう - Teatree web
0 Response to "CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の - cssア ニメーション 背景 ふわっと"
Post a Comment