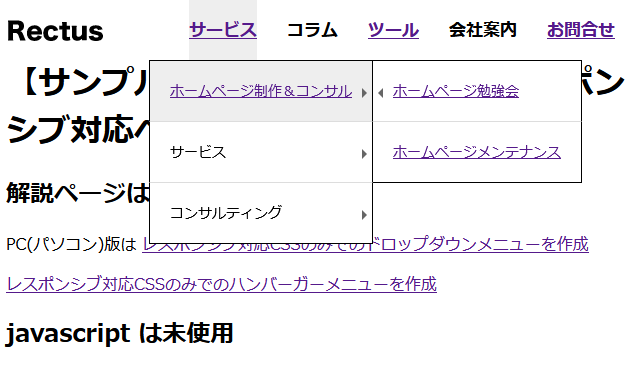
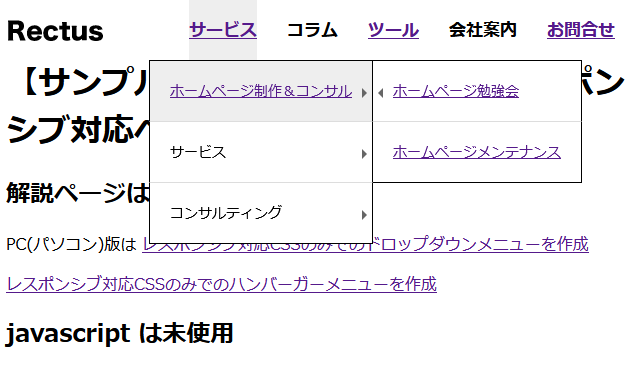
レスポンシブ対応】CSSのみでの多階層ドロップダウンメニューを作成 - css3 背景固定 レスポンシブ
レスポンシブ対応】CSSのみでの多階層ドロップダウンメニューを作成 
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
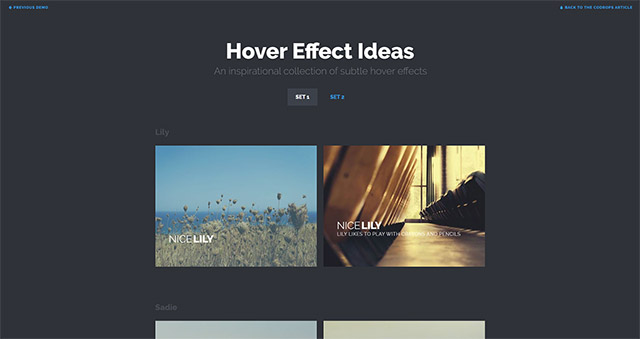
コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB
第85回 レスポンシブ対応 ロールオーバークリッカブルマップの実装
jQuery】超簡単(コピペだけ)実装ドロワーメニュー。『Pushy 
レスポンシブ対応】CSSのみでの多階層ドロップダウンメニューを作成 
jQuery 不要 スライダープラグイン Swiper の使い方 / Web Design Leaves
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
レスポンシブ対応の無料で使えるHTMLテンプレート20選 TechAcademy 
第85回 レスポンシブ対応 ロールオーバークリッカブルマップの実装
HTML5&CSS3デザイン 現場の新標準ガイド【第2版】 エビスコム 
まだIE使ってるの?フロントエンドエンジニアを悩ませるブラウザ間の 
0 Response to "レスポンシブ対応】CSSのみでの多階層ドロップダウンメニューを作成 - css3 背景固定 レスポンシブ"
Post a Comment