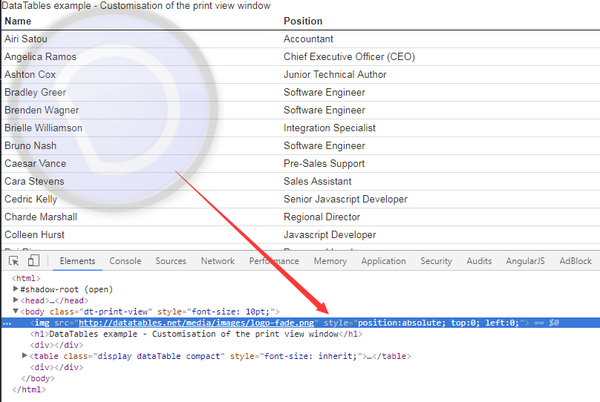
打印网页的时候怎么打印水印(css背景图片)?_网页水印怎么打出来- 人社网 - css3 背景画像 100
打印网页的时候怎么打印水印(css背景图片)?_网页水印怎么打出来- 人社网
如何设置Pages 文稿背景颜色及背景图片?_Mac123的技术博客_51CTO博客
如何用CSS实现大背景样式_background, trick 教程_W3cplus
编码程序员摘要背景颜色概念中的前端应用彩色背景中的CSS3代码徐库存 
web前端学习(十三)u2014u2014CSS3背景属性(background)的相关设置_张起灵 
CSS属性参考 border-image-slice_jQuery之家-自由分享jQuery、html5
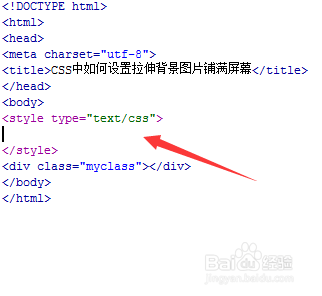
CSS中如何设置拉伸背景图片铺满屏幕-百度经验
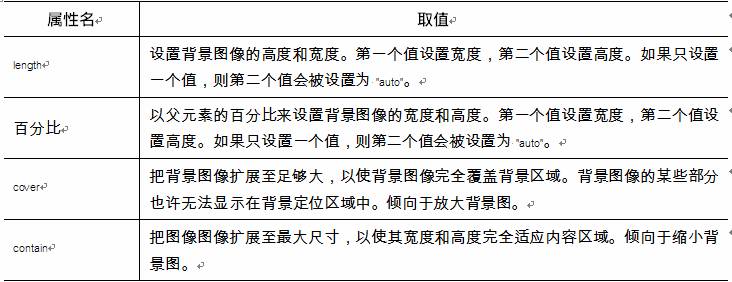
css 背景图片自适应属性整理- 豌豆ip代理
如何用CSS实现背景图片自适应?_w3cschool![]()
如何设置Pages 文稿背景颜色及背景图片?_Mac123的技术博客_51CTO博客
IT兄弟连HTML5教程CSS3属性特效CSS3背景_div
CSS3背景图片透明叠加属性cross-fade简介« 张鑫旭-鑫空间-鑫生活
0 Response to "打印网页的时候怎么打印水印(css背景图片)?_网页水印怎么打出来- 人社网 - css3 背景画像 100"
Post a Comment