2019年 ウェブデザインのトレンドはどうなる? - css3 背景固定 レスポンシブ
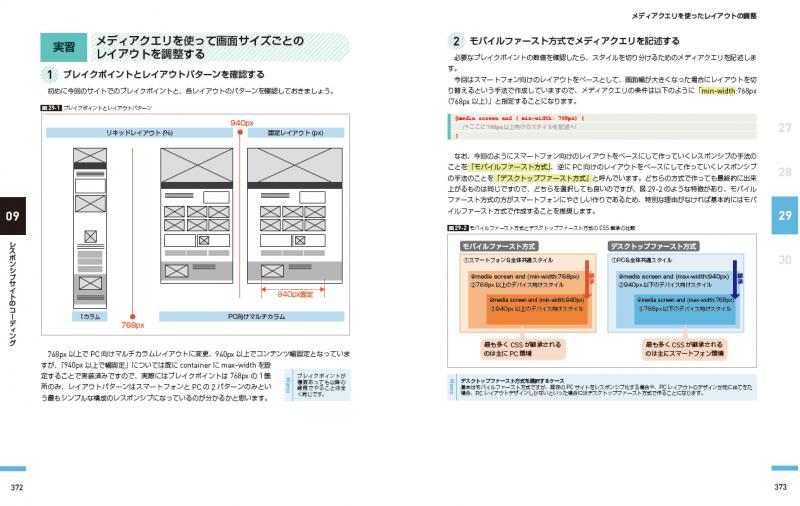
2019年 ウェブデザインのトレンドはどうなる?
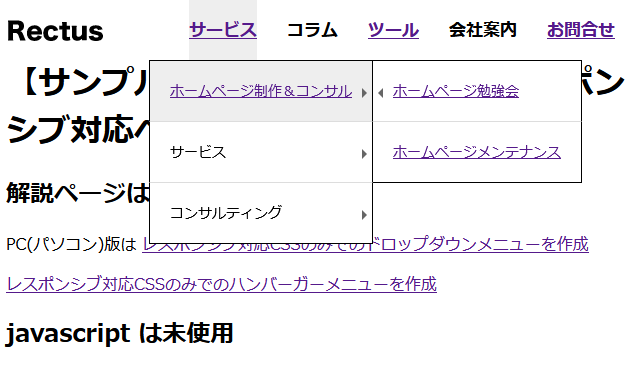
レスポンシブ対応】CSSのみでの多階層ドロップダウンメニューを作成 
スプリットレイアウトの作り方を解説!レスポンシブにも対応 
jQuery 不要 スライダープラグイン Swiper の使い方 / Web Design Leaves
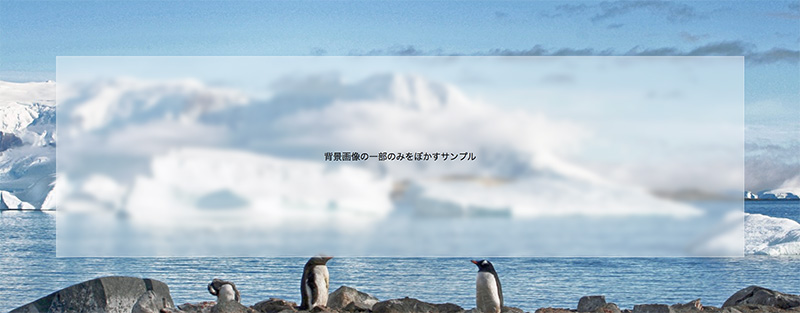
CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 
コピペで使うマウスオーバー時のhover cssエフェクト28選 SONICMOOV LAB
スマートフォンだけハンバーガーメニュー表示にする(CSS) YYPOUP
HTML5&CSS3標準デザイン講座 30LESSONS【第2版】(草野 あけみ)|翔 
CSS] table の列固定に position: sticky を使用して背景色を指定 ![CSS] table の列固定に position: sticky を使用して背景色を指定](https://curecode.jp/tech/wp-content/uploads/2020/07/firefox-table-screenshot.png)
Slick.js」でサムネイルはスライドしないで固定させる実践的な使い方 
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 
レスポンシブ対応!万能カルーセルスライダーjQueryプラグイン「slick 
0 Response to "2019年 ウェブデザインのトレンドはどうなる? - css3 背景固定 レスポンシブ"
Post a Comment