Simple Image Crossfade Slideshow CSS Animation by Web Master - css背景 クロスフェード
Simple Image Crossfade Slideshow CSS Animation by Web Master
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
ワードプレス】スクロールと連動した背景画像の拡大と固定 
HTML入門】背景画像を繰り返し・固定・全画面表示にする方法 侍 
背景色が伸びて出現(右から左) 動くWebデザインアイディア帳
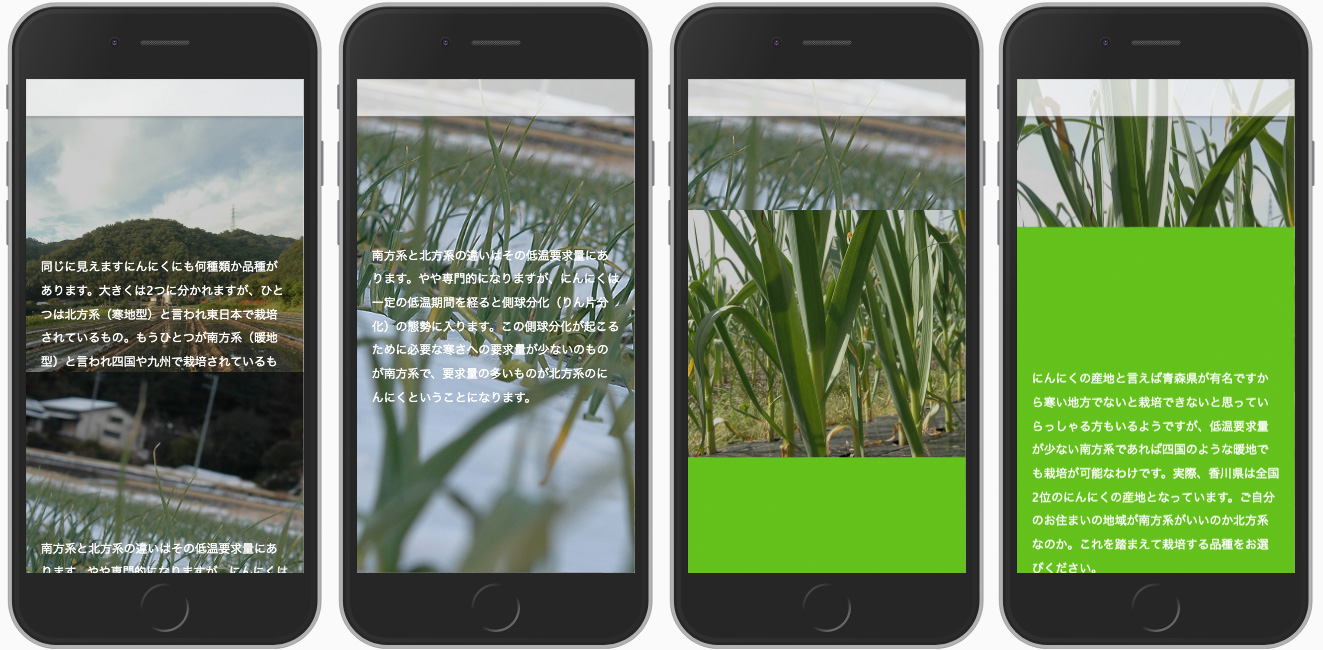
css】「background-attachment:fixed;」がiphoneのsafariで効かない 
初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 
Crossfade Between Two Images With Css Animations Tania Rascia 
初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 
スクロールで要素が画面の中に入ったら横からスライドしてくる 
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSS】スクロール時に要素の背景画像を固定する方法|Into the Program
0 Response to "Simple Image Crossfade Slideshow CSS Animation by Web Master - css背景 クロスフェード"
Post a Comment