背景色(ベタ塗り)の後に画像が表示されるJSエフェクトを使った - cssアニメ ーション 背景 ふわっと
背景色(ベタ塗り)の後に画像が表示されるJSエフェクトを使った 
CSSとは|Webデザイン・Webデザイナー専攻|デジタルハリウッドの専門 
現役フロントエンドエンジニアがガチでおすすめ!画像アニメーション 
JavaScript使わない】CSSのみで画像がふわっと切り替わるシンプルな 
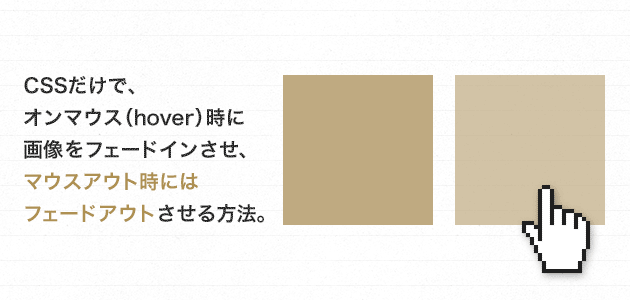
CSS:オンマウス(hover)で画像をフェードする design Edge
CSSで上下&横からフェードインするアニメーションを作るには? | 向 
超簡単!ScrollRevealでスクロールで要素をアニメーション表示する方法
スクロールしたらふわっと表示されるアニメーションの実装方法(コピペ 
CSSのみで実装するボタンデザインやホバーエフェクト 20+α - NxWorld
ページをフワッとフェードインさせる u2039 JavaScript u2039 emwaiblog
スクロールしたらふわっと表示されるアニメーションの実装方法(コピペ 
jQuery無しでスクロールアニメーションを実装できるJavaScript 
0 Response to "背景色(ベタ塗り)の後に画像が表示されるJSエフェクトを使った - cssアニメ ーション 背景 ふわっと"
Post a Comment