Flexboxを使ってレスポンシブ対応の「前の記事」「次の記事」リンクを - css3 背景画像レスポンシブ
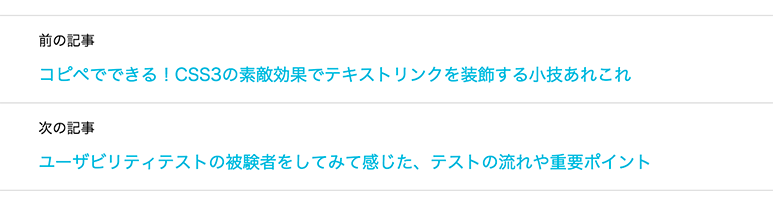
Flexboxを使ってレスポンシブ対応の「前の記事」「次の記事」リンクを 
保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた
Related

レスポンシブwebデザイン、2カラムをやってみる。

画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l

飛馬オープンカレッジいわき校 - 照片 Facebook

カスタマイズが豊富なレスポンシブの無料HTML5テンプレート「Type
レスポンシブでハンバーガーメニューと固定ナビを切り替え!コピペ用

01 レスポンシブホームページ基本講座 動画で学ぶパソコン教室

最新版] CSSでできる画像レスポンシブの対応方法と実装範囲
![最新版] CSSでできる画像レスポンシブの対応方法と実装範囲](https://junzou-marketing.com/wp/wp-content/uploads/2017/07/what-amp-eyecatch-150x93.jpg)
レスポンシブ】背景画像を縦横比を保持したまま可変させる話

SkyVisualEditorでレスポンシブWebデザインに挑戦 - TerraSkyBase

CSSレイアウト術!横並びになった画像をレスポンシブ対応する方法を
 You have just read the article entitled Flexboxを使ってレスポンシブ対応の「前の記事」「次の記事」リンクを -
css3 背景画像レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2023/01/flexbox-css3.html
You have just read the article entitled Flexboxを使ってレスポンシブ対応の「前の記事」「次の記事」リンクを -
css3 背景画像レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2023/01/flexbox-css3.html


0 Response to "Flexboxを使ってレスポンシブ対応の「前の記事」「次の記事」リンクを - css3 背景画像レスポンシブ"
Post a Comment