CSS】CSSだけで実装できるハイセンスなテキストエフェクト30選! mozmoz - css3 背景 ストライプ
CSS】CSSだけで実装できるハイセンスなテキストエフェクト30選! mozmoz
CSS】1つのタグで内側に2重のボーダーの枠を作るメモ 何もないけど 
CSS3のFlexboxでグリッドレイアウトしてみる webOpixel![]()
ガーリーデザインのボタンのCSSまとめ - Minimal Green
グレヌデサ La graine du dessin
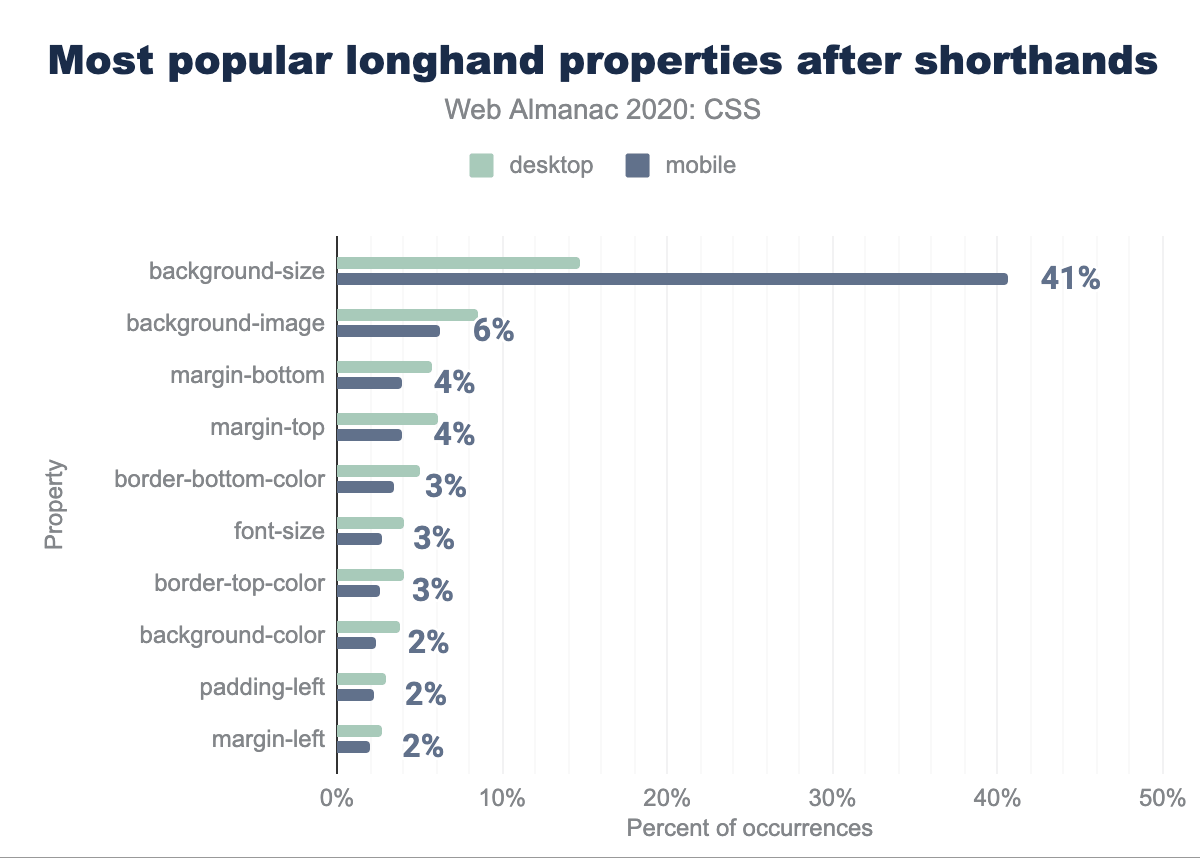
CSS 2020 HTTP ArchiveによるWeb Almanac
単純なボーダーストライプ柄はCSSでやるときのまとめメモ push.tokyo
repeating-linear-gradient関数の使い方 CSS できるネット
WEB屋にとって便利なジェネレーター色々!最近のオススメも、昔から 
かわいい系のガーリーなデザインの見出しのCSS はてなブログへコピペで 
難しいデザインもコピペだけ!おすすめCSSジェネレータサイト11選
css tableで背景色を交互に変える方法 u2013 いつか誰かの役に立つかもしれ 
0 Response to "CSS】CSSだけで実装できるハイセンスなテキストエフェクト30選! mozmoz - css3 背景 ストライプ"
Post a Comment