CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY - cssfixed 背景 消えた
CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY
スクロールバーの出現によるガタつきを防ぐCSS q-Az
スクロールすると上部に固定 動くWebデザインアイディア帳
このテーマは壊れています】急に子テーマが消えた時の対処方法 
スマホのハンバーガーメニューでpositionにfixedを入れてスクロール 
position : fixed`で全画面表示する時の悩み解消法 Freelance 
jQueryでスクロールすると表示する系いろいろ webOpixel![]()
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill
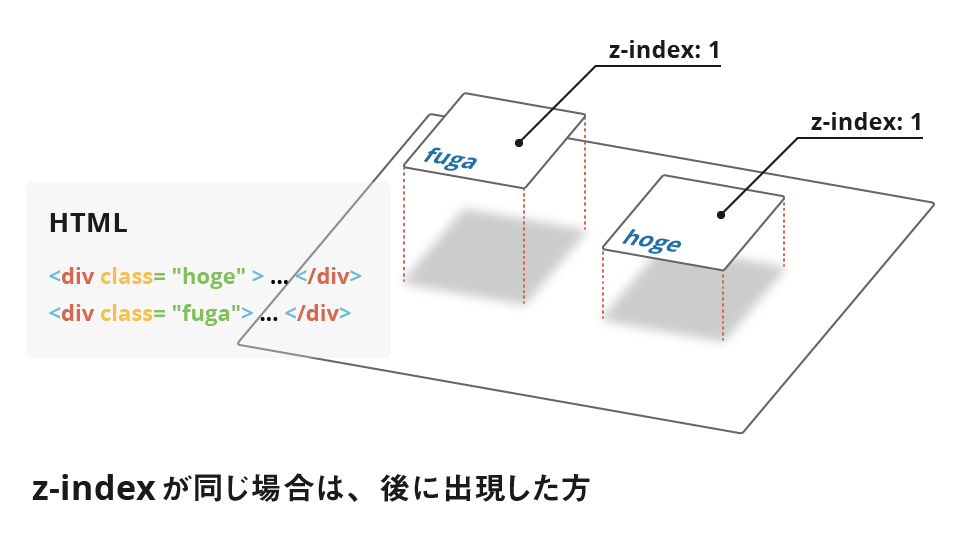
君は真に理解しているか?z-indexとスタッキングコンテキストの関係 
CSS】position: fixedが効かない場合の原因と対処法 でざなり
127.0.0.1 HortonWorksダッシュボードに接続できないのはなぜですか 
このテーマは壊れています】急に子テーマが消えた時の対処方法 

0 Response to "CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY - cssfixed 背景 消えた"
Post a Comment