CSS3を使用した簡単アニメーションの実装【transitionとtransform - css3 背 景 回転
CSS3を使用した簡単アニメーションの実装【transitionとtransform 
HTML5 u0026 CSS3の知識|WEB企画u0026デザイン【和禅雅】
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
iPhone[iOS]で縦向きの写真がPCブラウザで横向きになってしまう話とJS ![iPhone[iOS]で縦向きの写真がPCブラウザで横向きになってしまう話とJS](https://kuwk.jp/blog/core/wp-content/uploads/2020/02/img1-4.png)
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
CSSで実装する文字を回転させるホバーエフェクトまとめ|tamatuf
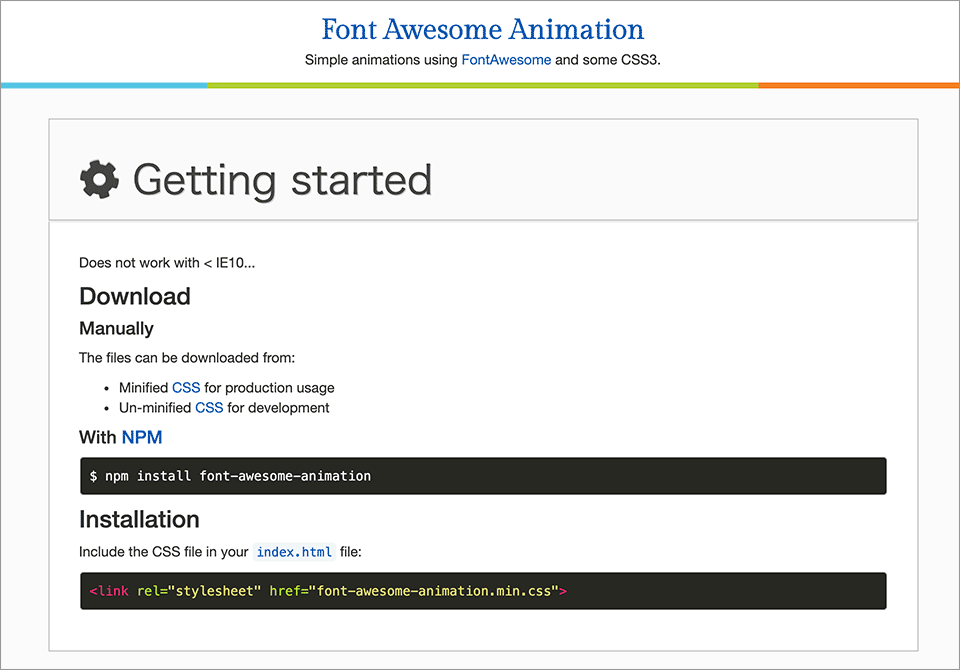
Font Awesome の使い方(ver5.9以降) / Web Design Leaves
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
CSSのtransformでクルクル回転するパネルのサンプル 56DOC BLOG
HTMLとCSSだけでローディング画面(読み込み中)のグルグルを作る 
0 Response to "CSS3を使用した簡単アニメーションの実装【transitionとtransform - css3 背 景 回転"
Post a Comment