CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - cssで三角 背景
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
アコーディオンをCSSアニメーションとHTMLで実装する Pulp Note
Related

CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
CSS 小ネタ集 Vol.1 ブログ 愛媛のホームページ制作会社・Web制作

css】cssのみで吹き出しを作成する方法 crnote

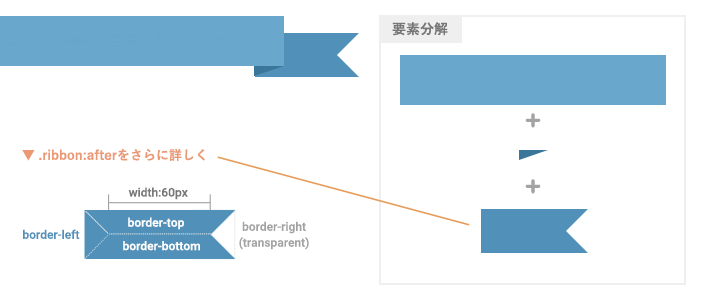
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

CSSとは?初心者が覚えたい基礎知識から使用例まで解説! アンド

CSSの三角形でいろいろ作る - イノベーション エンジニアブログ
SVGでこのような丸の中に三角が入った図形を作る場合、htm - Yahoo
CSS3のtransform:skewでナナメに変形した時の表示位置を制御する

CSSで三角形のいろいろな実装例 Stocker.jp / diary

Webデザインの可能性が飛躍的に広がる!SVGパターンを活用しよう u2013 WPJ
 You have just read the article entitled CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ -
cssで三角 背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2023/01/css-css_0613197765.html
You have just read the article entitled CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ -
cssで三角 背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2023/01/css-css_0613197765.html

0 Response to "CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - cssで三角 背景"
Post a Comment