CSSだけでオシャレな見出しにカスタマイズする方法 やってみたログ - css3 背 景 ストライプ
CSSだけでオシャレな見出しにカスタマイズする方法 やってみたログ
CSSで文字の長さにwidthを合わせてbacgroundやborderを表示させるやり方
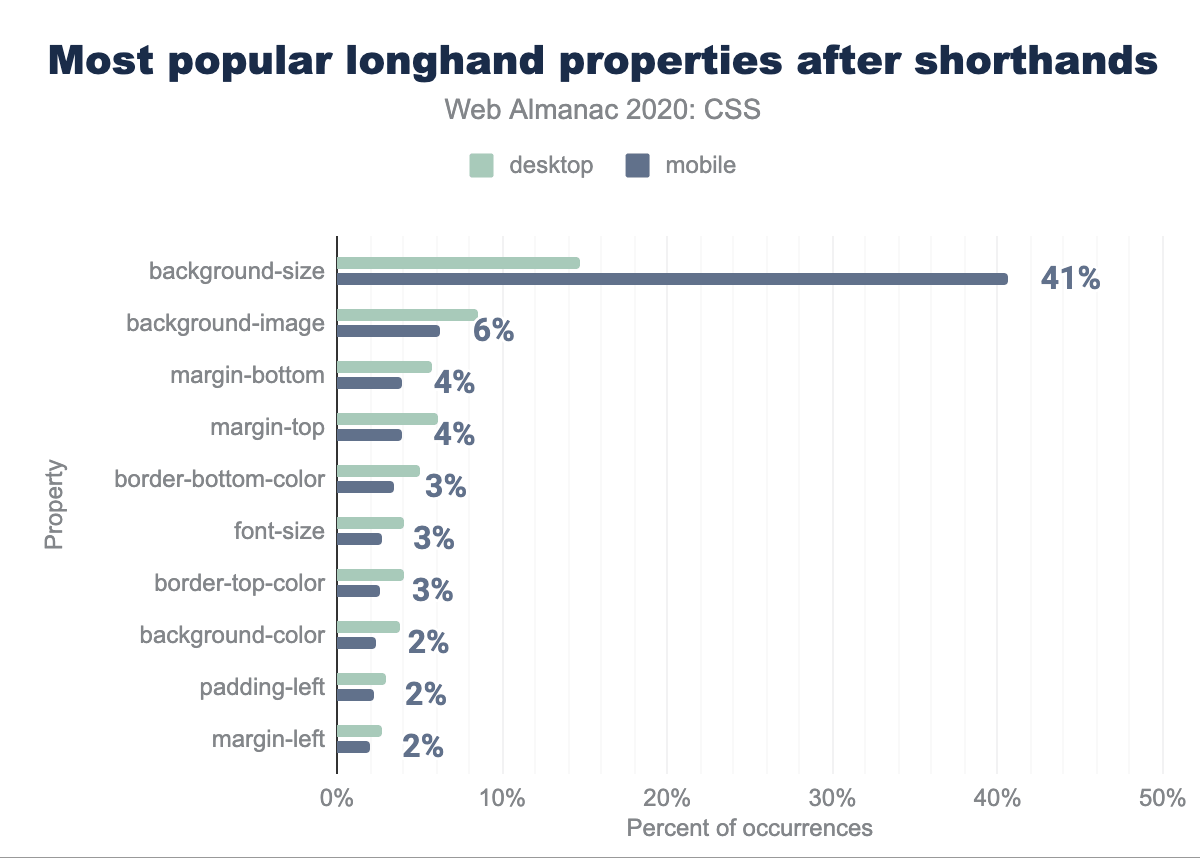
CSS 2020 HTTP ArchiveによるWeb Almanac
HTML・CSS】コピペで簡単!ボックス(囲み枠)デザイン記事まとめ 
テーブルの背景色を行ごとに変更する - あんみのの備忘録
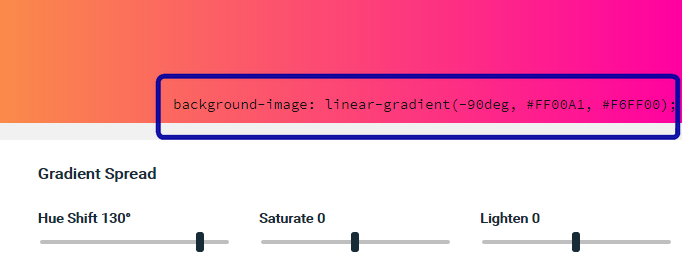
背景パターンを無料で作れるパターンジェネレーターまとめ
CSS マスキング mask-image の使い方 / Web Design Leaves
グレヌデサ La graine du dessin
CSS】CSSだけで実装できるハイセンスなテキストエフェクト30選! mozmoz
HTMLとCSSの基礎知識 P.1 NORの方舟
HTML+CSSだけで作るエアメール封筒 - PRESSMAN*Tech
[css] 斜めの背景を描く u2013 WebTecNote![[css] 斜めの背景を描く u2013 WebTecNote](https://tenderfeel.xsrv.jp/wtn/wp-content/uploads/2017/06/background-drawn-at-slant--600x254.png)
0 Response to "CSSだけでオシャレな見出しにカスタマイズする方法 やってみたログ - css3 背 景 ストライプ"
Post a Comment