横幅100%で親要素をはみ出す時はbox-sizingを使おう RAMUNE BLOG - css3 背 景 ピッタリ
横幅100%で親要素をはみ出す時はbox-sizingを使おう RAMUNE BLOG
CSSで右寄せ・左寄せ・中央寄せする webfeelfree
Related
敬老の日 プレゼント 2021 花 りんどう 大きな5号鉢 白寿 正規品
敬老の日 プレゼント 2021 花 りんどう 大きな5号鉢 白寿 正規品
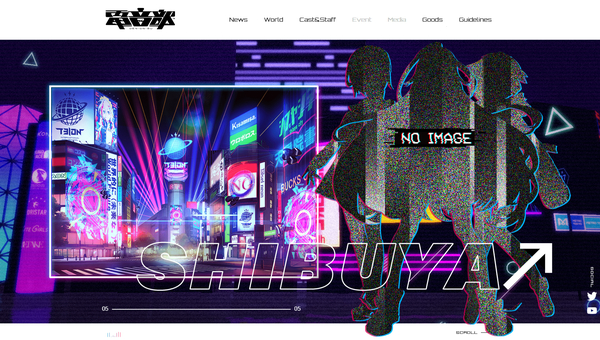
バッキバキの WebGL とダンスミュージックを楽しめる! 電音部の公式

予約〕ミステリと言う勿れ 10 ミニカレンダー2022付き限定版
CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM
カスタマイズが豊富なレスポンシブの無料HTML5テンプレート「Type
高まるインタラクションとUXの重要性!2014年はプロトタイプの年になる

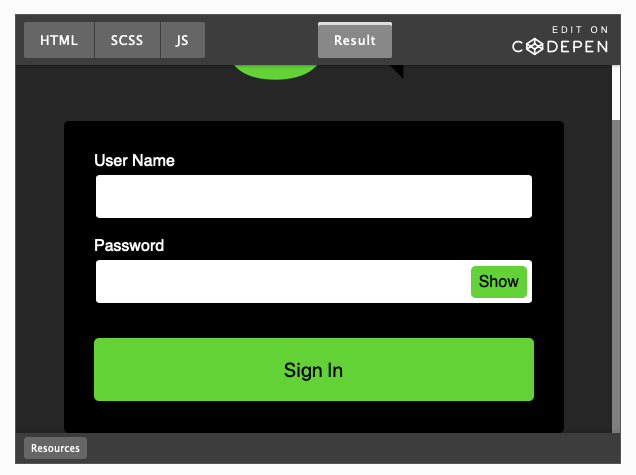
コーディングなしで簡単に作れるログイン画面パターン10選【HTML&CSS

CSS3 擬似クラス SYMMETRICソフトウェア開発ブログ

予約〕ミステリと言う勿れ 10 ミニカレンダー2022付き限定版

0 Response to "横幅100%で親要素をはみ出す時はbox-sizingを使おう RAMUNE BLOG - css3 背 景 ピッタリ"
Post a Comment