レスポンシブwebデザイン、2カラムをやってみる。 - css3 背景画像レスポン シブ
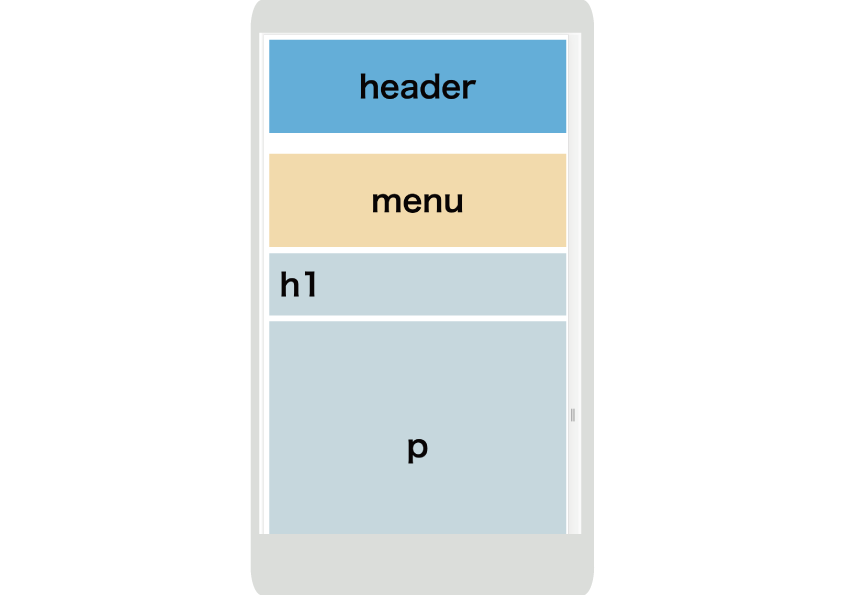
レスポンシブwebデザイン、2カラムをやってみる。
レスポンシブデザインに必須!CSSでメディアクエリを書こう【初心者向
Related

HTML5/CSS3モダンコーディング

HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方

レスポンシブ対応時便利な背景画像サイズを変更する実装方法 │ ここつぶ

コピペ可!CSSだけでレスポンシブテーブルをつくろう 8bit モノ
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方

HTML/CSS:レスポンシブ対応した背景画像設定 - Qiita

レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ

CSSレイアウト術!横並びになった画像をレスポンシブ対応する方法を

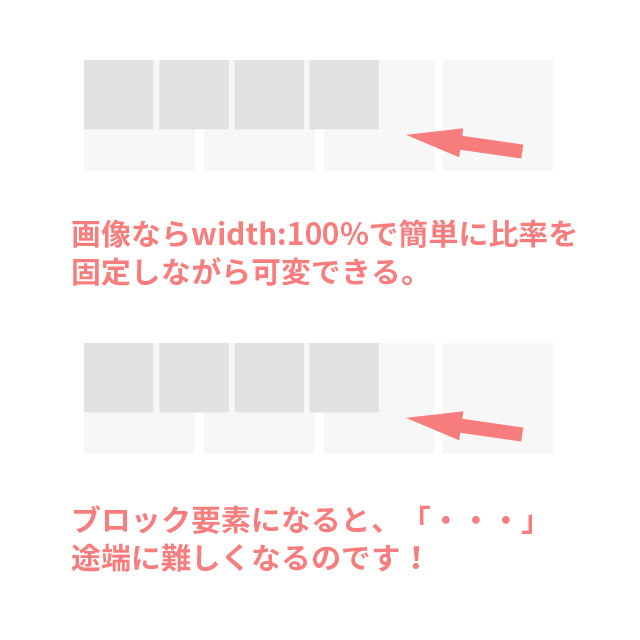
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法

レスポンシブwebデザインで制作する時のポイント │ Design Spice
 You have just read the article entitled レスポンシブwebデザイン、2カラムをやってみる。 - css3 背景画像レスポン
シブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/web-css3_01615223696.html
You have just read the article entitled レスポンシブwebデザイン、2カラムをやってみる。 - css3 背景画像レスポン
シブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/web-css3_01615223696.html



0 Response to "レスポンシブwebデザイン、2カラムをやってみる。 - css3 背景画像レスポン シブ"
Post a Comment