テーブルtableタグのヘッダー行・列(thタグ)を固定する方法 - css3 背景固 定 レスポンシブ
テーブルtableタグのヘッダー行・列(thタグ)を固定する方法
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
Related

CSSのbefore疑似要素を使ってページ内アンカーリンクでスクロールした

スマートフォンだけハンバーガーメニュー表示にする(CSS) YYPOUP

片方が固定、片方が可変のレスポンシブレイアウトのCSS設定方法

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

レスポンシブ対応】おしゃれなページャーをCSSだけで作る!コピペ

幅や高さの計算ならCSS3のcalc()関数が便利 u2013 株式会社I-SEED

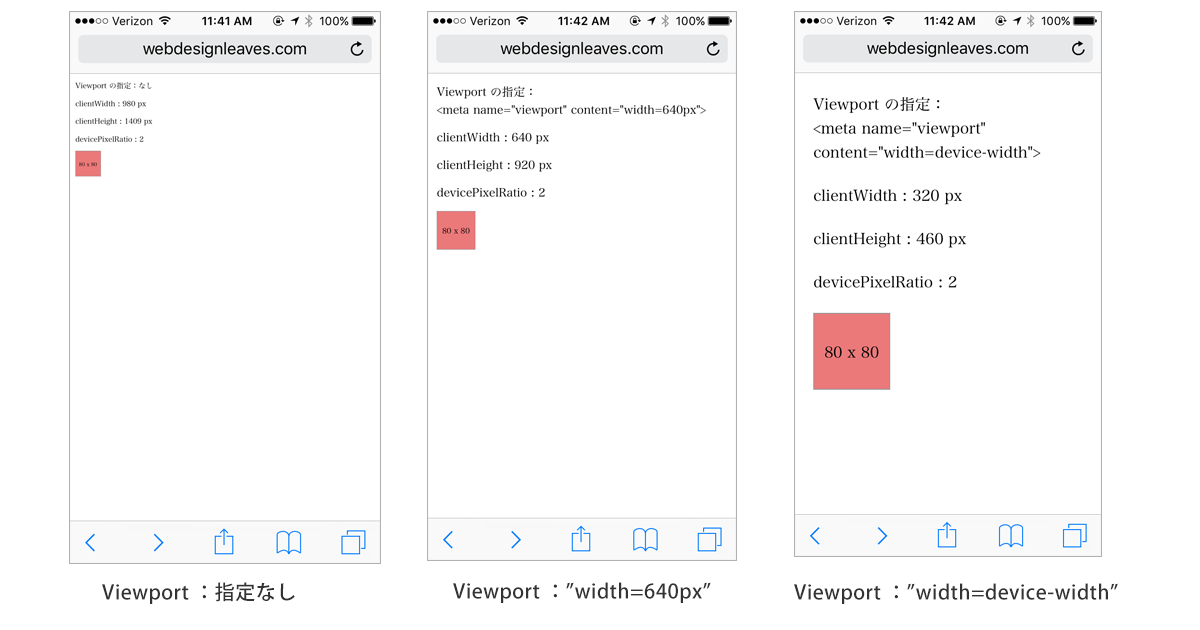
レスポンシブ Web デザインの作り方(実装方法)/Web Design Leaves

CSS:難しい?意外と便利なpositionを使いこなそう ホームページ更新

イトウ先生のTipsnote 【Illustrator CCの新機能・SVGのレスポンシブ
CSSで目次を画面横に固定する方法【レスポンシブデザイン対応】
 You have just read the article entitled テーブルtableタグのヘッダー行・列(thタグ)を固定する方法 - css3 背景固
定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/tableth-css3.html
You have just read the article entitled テーブルtableタグのヘッダー行・列(thタグ)を固定する方法 - css3 背景固
定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/tableth-css3.html



0 Response to "テーブルtableタグのヘッダー行・列(thタグ)を固定する方法 - css3 背景固 定 レスポンシブ"
Post a Comment