初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ - css3 背景を動かす
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
CSSだけで実装可能!画面いっぱいに動画背景を表示する方法 
jQuery/CSS3で雲をゆらゆらさせる webOpixel![]()
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
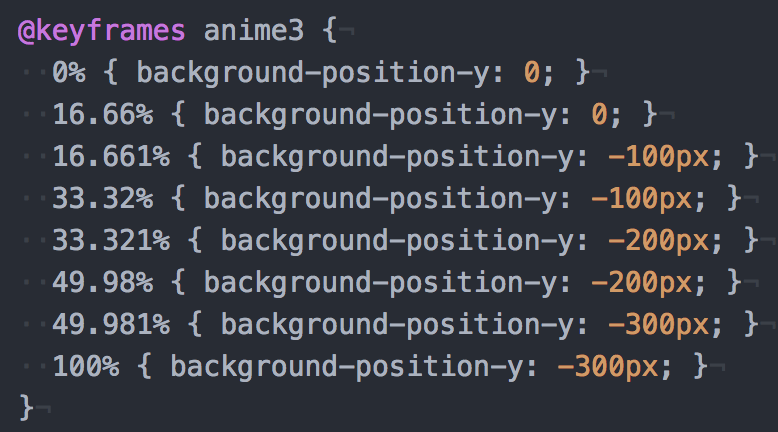
CSSパラパラアニメのファイルサイズが小さく、効率的な作成方法 iwb.jp
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS ![]()
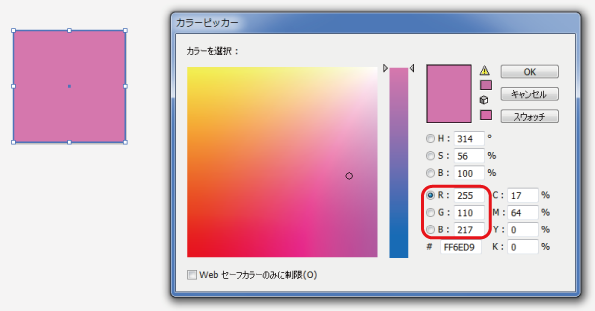
要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説 
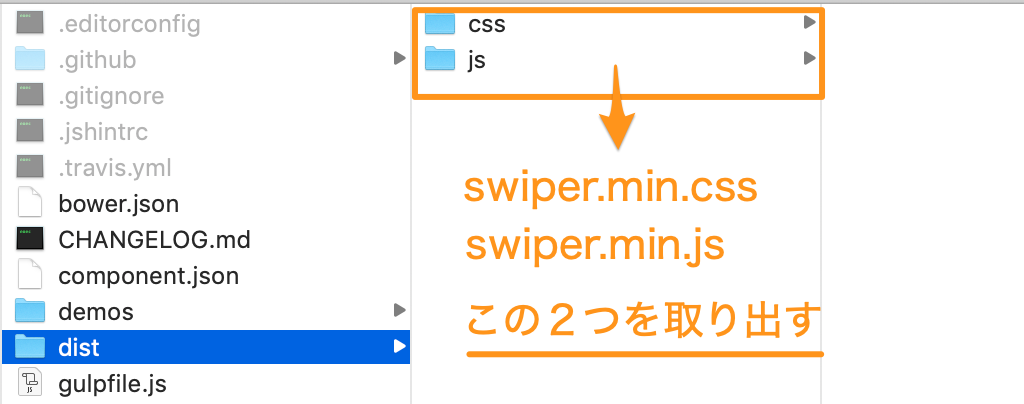
背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ 
jQuery】【パララックス】時間差スクロールで奥行きのある動作を実装
スクロールすると背景が動くWebページを作る【Apple風のかっこいい 
固定した中身をスクロールさせる方法と慣性スクロールについて 
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS ![]()
0 Response to "初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ - css3 背景を動かす"
Post a Comment