CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY - cssfixed 背景 消えた
CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY
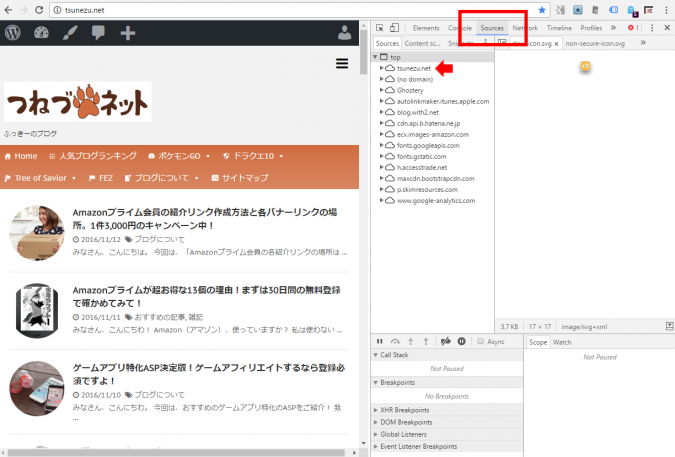
CSSファイルを消した間違えて編集してしまった場合の復旧方法|つねづ
Related

このテーマは壊れています】急に子テーマが消えた時の対処方法

ヘッダーを『position:fixed;』指定時にヘッダーの高さ分だけ

CSS】position: fixedが効かない場合の原因と対処法 でざなり

ウィンドウサイズ幅を超える部分が切れて表示される不具合を回避する

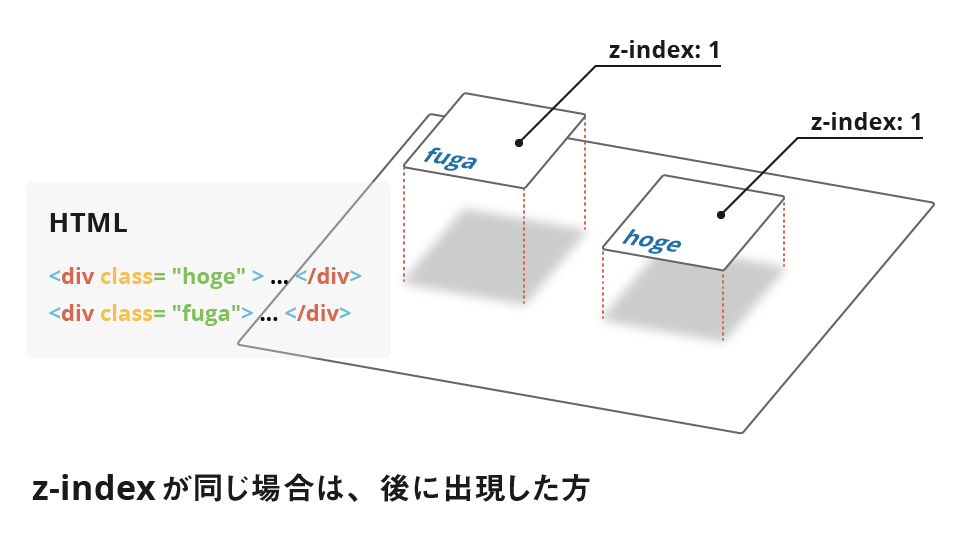
君は真に理解しているか?z-indexとスタッキングコンテキストの関係

このテーマは壊れています】急に子テーマが消えた時の対処方法

jQueryでスクロールすると表示する系いろいろ webOpixel
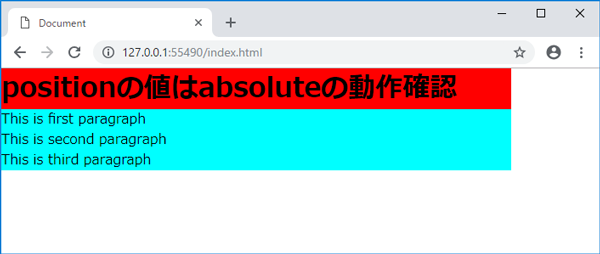
今回こそ、CSSのpositionを必ず理解したい アールエフェクト

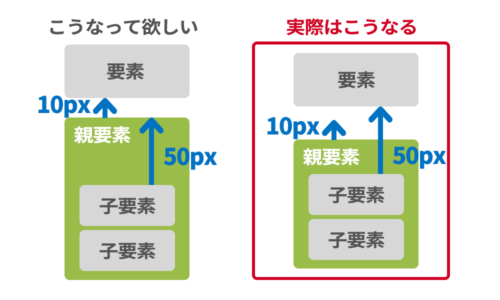
marginの相殺の理解を深めよう Stocker.jp / diary

CSSとjQueryで作るメニュー表示時にコンテンツのスクロールをさせない
 You have just read the article entitled CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/csscss-webdesignday-cssfixed.html
You have just read the article entitled CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/csscss-webdesignday-cssfixed.html

0 Response to "CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY - cssfixed 背景 消えた"
Post a Comment