初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 - cssア ニメ 背景読み込み
初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 
CSSでアニメーションが作れる!簡単なCSSアニメーション、一緒に作って
Related

WordPress】CSSとJavaScriptをfunctions.phpで読み込み出力する

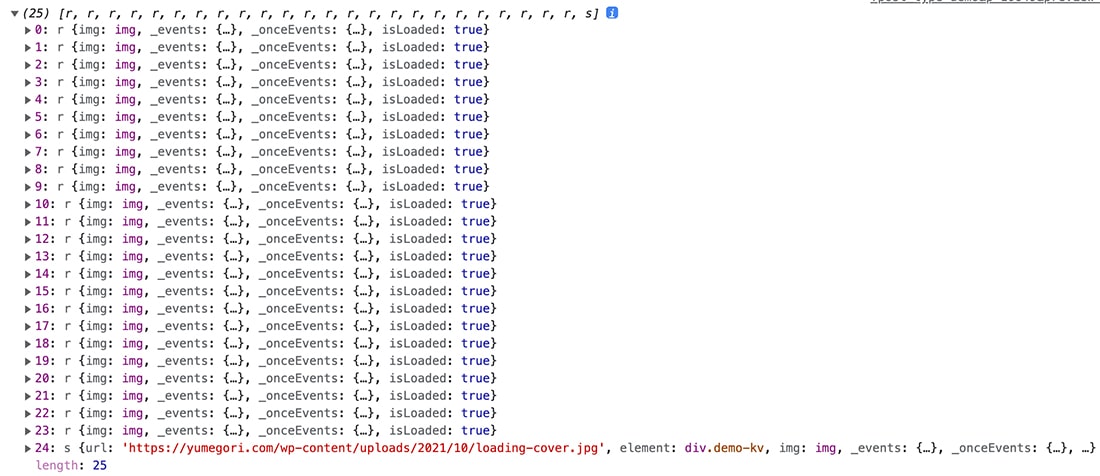
JavaScript】ローディング画面を実装する - 読み込み完了後にページを

CSSアニメーションを使ったエフェクトライブラリー9 co-jin

Animate.cssの使い方まとめ。サイトに手軽にアニメーションを実装

ASCII.jp:おしゃれなローディングアニメでイライラ解消 fakeLoader.js

CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12
簡単なローディング画面の作り方 ゆんつてっく

CSS疑似クラスを活用した、モダンでインタラクティブなフォームの

待ち時間も楽しくなる!ローディングアニメーション10選

CSS mix-blend-modeを利用してブレンドモードをキレイに再現しよう
 You have just read the article entitled 初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 - cssア
ニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/css_02095859695.html
You have just read the article entitled 初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 - cssア
ニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/css_02095859695.html

0 Response to "初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示 - cssア ニメ 背景読み込み"
Post a Comment