画像の読込完了まで、ローディング画像を表示する方法 [ホームページ - cssア ニメ 背景読み込み
画像の読込完了まで、ローディング画像を表示する方法 [ホームページ 
メモ:Animate.cssの利用方法+スクロールに応じてアニメーション
Related

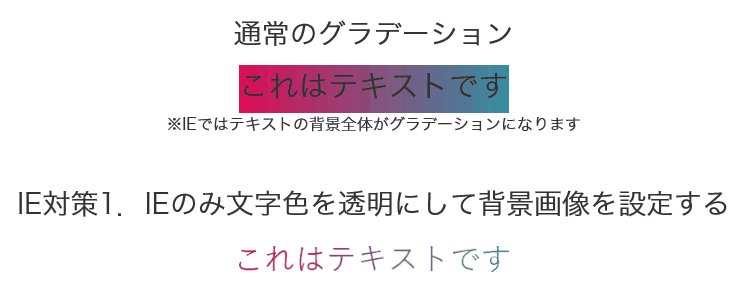
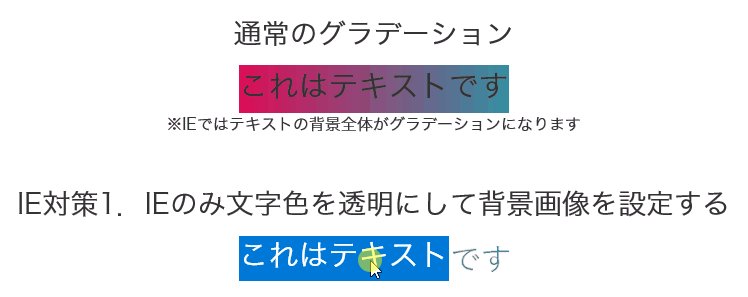
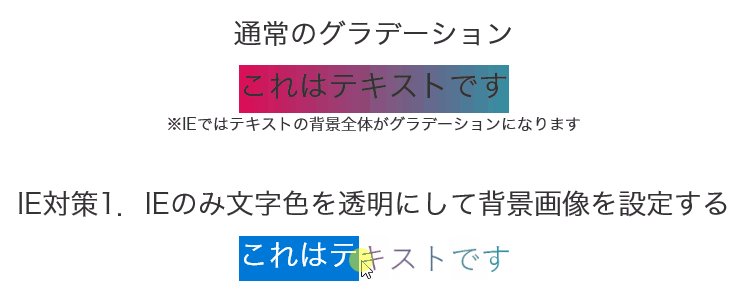
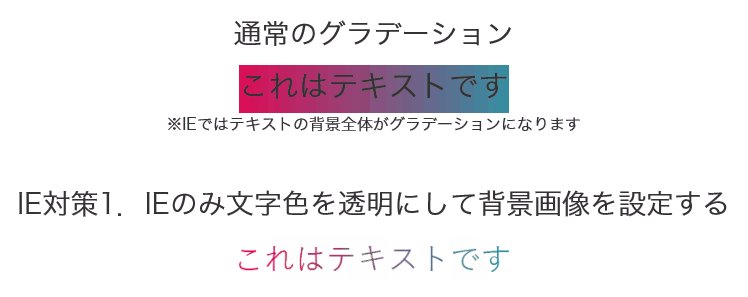
IE非対応のCSSグラデーションを文字にかける2つの方法(画像・SVG

cssだけで永遠に画像をリピートさせる(cssアニメーションで画像を

CSS opacity:0、visibility:hidden、display:noneどれをアニメーション

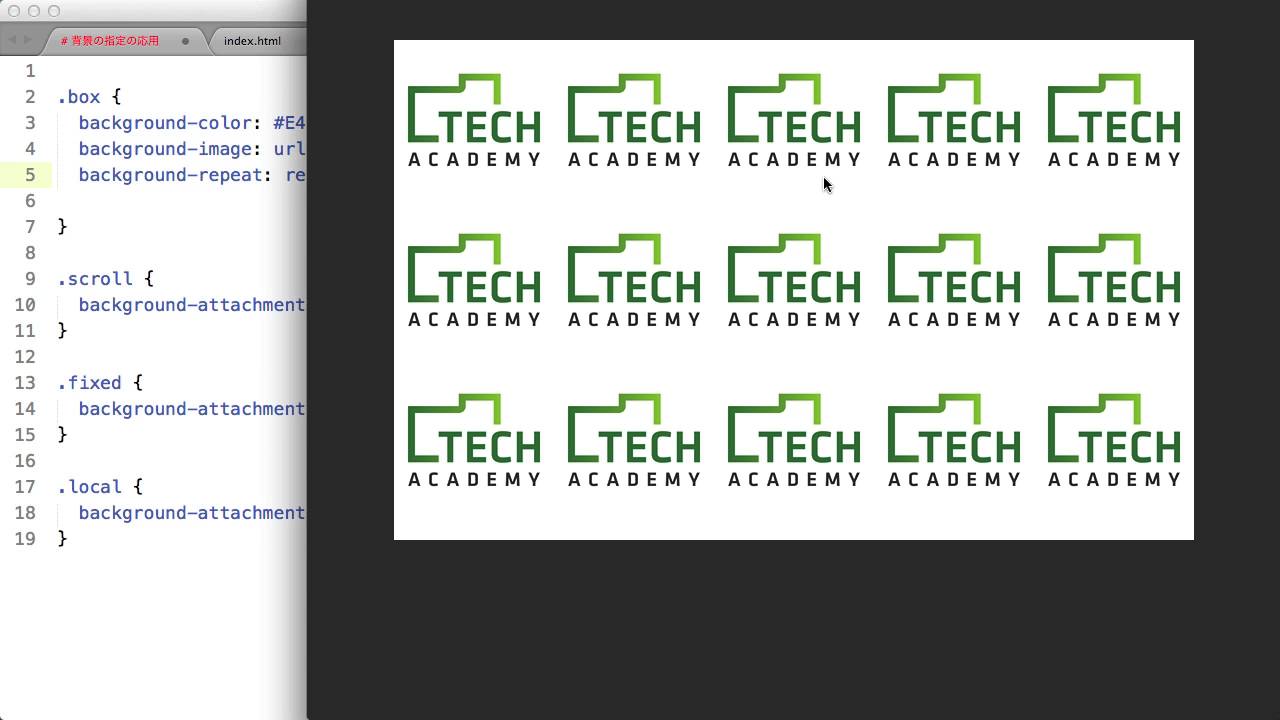
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy

CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル

will-changeを使ってなめらかなアニメーションを作成しよう LeapIn

背景色が伸びて出現(上から下) 動くWebデザインアイディア帳
使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない

スクロールで要素を横からフェードインさせてみよう - Web.fla
CSSで背景ループのアニメーションを実装する cly7796.net
 You have just read the article entitled 画像の読込完了まで、ローディング画像を表示する方法 [ホームページ - cssア
ニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/css_01328811595.html
You have just read the article entitled 画像の読込完了まで、ローディング画像を表示する方法 [ホームページ - cssア
ニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/css_01328811595.html

0 Response to "画像の読込完了まで、ローディング画像を表示する方法 [ホームページ - cssア ニメ 背景読み込み"
Post a Comment