CSS3 using transform: translate3d in chrome text blur and solution - css3 背景 ブラー
CSS3 using transform: translate3d in chrome text blur and solution 
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
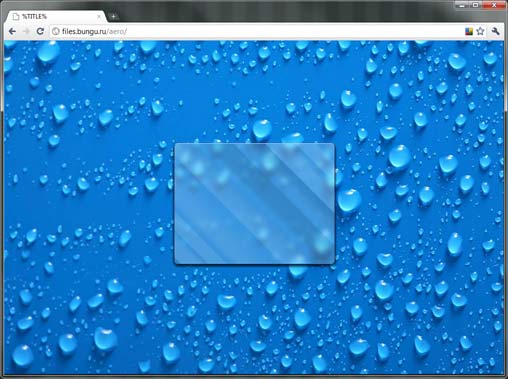
Windows Aero effect in pure HTML + CSS + JS
39+ How Blur Background Image In Html Gif - Pestcare Jakarta
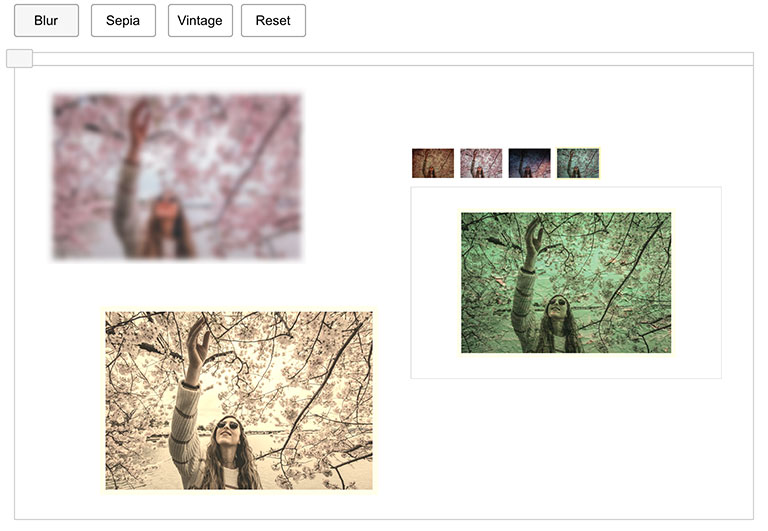
How to Make Online Photo Editing Effects like Blur Image, Sepia 
CSS Background u2014 TutorialBrain
Pure CSS to Make a Button u201cShineu201d and Gently Change Colors Over 
Webはここまで進化中!コピペもできるHTML/CSS参考スニペット84個 
Frosted Glass - HTML CSS TWEAKS Texas Creative
Web Development u0026 Design Foundations with HTML5 - ppt download
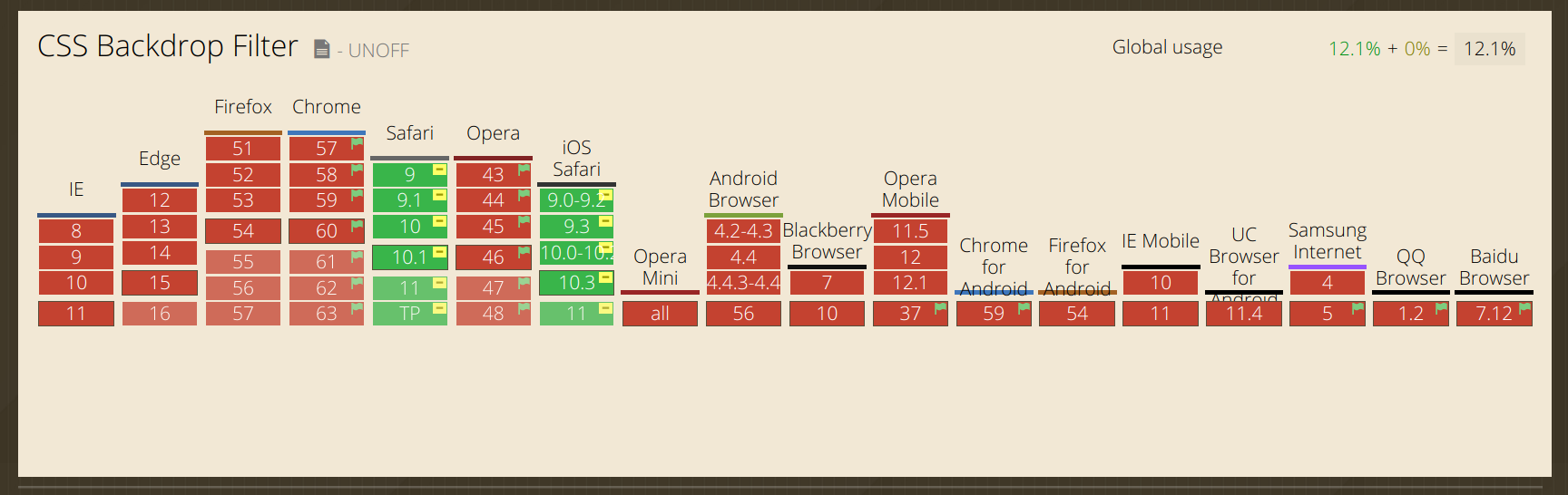
How to create iOS Backdrop effect by Fanny-Elise Patrikainen 
Review: CSS Playground HTML Goodies
0 Response to "CSS3 using transform: translate3d in chrome text blur and solution - css3 背景 ブラー"
Post a Comment