保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた - css3 背景画像レスポンシブ
保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた
CSS】object-fitを使わずに画像比率を保ったまま、レスポンシブ表示
Related

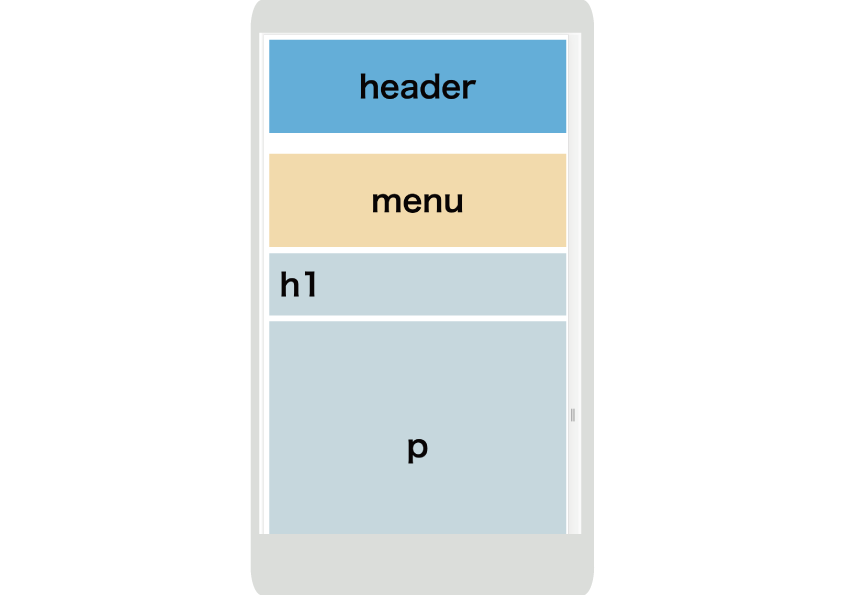
レスポンシブwebデザイン、2カラムをやってみる。

CSSでテキストを装飾:css Tips8 MK-Design:MKデザイン

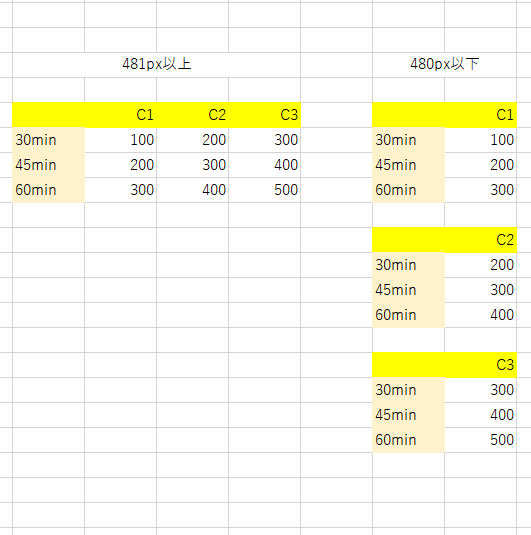
CSS3 - レスポンシブテーブル CSS|teratail

背景画像(background-image)を横幅100%、更に縦横比も維持するCSS

HTMLとCSSのコピペでできる動画背景で文字を乗せるブロック DUB DESiGN

CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル

レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
Flexboxを使ってレスポンシブ対応の「前の記事」「次の記事」リンクを

2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル

レスポンシブ対応!メディアクエリの書き方と書く場所。あなたのテーマ
 You have just read the article entitled 保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた - css3
背景画像レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/css3-css3_0167137378.html
You have just read the article entitled 保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた - css3
背景画像レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/css3-css3_0167137378.html


0 Response to "保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた - css3 背景画像レスポンシブ"
Post a Comment