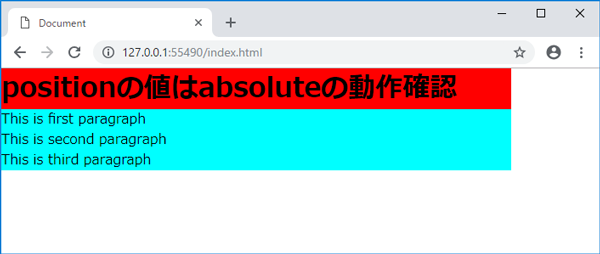
CSS] position fixedとposition absoluteの使い方 SNOW NOTES - cssfixed 背 景 消えた
CSS] position fixedとposition absoluteの使い方 SNOW NOTES![CSS] position fixedとposition absoluteの使い方 SNOW NOTES](https://snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-28-at-18.55.00-1024x574.png)
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill
可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ
jQueryでスクロールすると表示する系いろいろ webOpixel![]()
ヘッダーをposition:fixedで固定時、直下の要素が重なって隠れる原因と 
CSS】親要素を無視して子要素の幅をいっぱいに広げる方法
iOSでbackground-attachment:fixedが表示されない不具合の解決方法 
今回こそ、CSSのpositionを必ず理解したい アールエフェクト
Mac版Safariとoverflowとposition:fixedの話 - kinalog
position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
width:100%なのにはみ出す理由と回避策。CSSを触るなら必ず理解しなく 
ヘッダー・ナビゲーションを固定表示させるアイデア5つ WEBDESIGNDAY

0 Response to "CSS] position fixedとposition absoluteの使い方 SNOW NOTES - cssfixed 背 景 消えた"
Post a Comment