CSSアニメーションを使ったリンクボタンを作ってみよう!(実践編 - cssアニ メ 背景読み込み
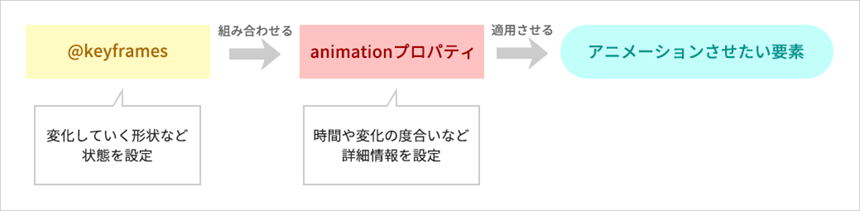
CSSアニメーションを使ったリンクボタンを作ってみよう!(実践編 
CSSだけで出来る背景画像の使い方とサイズのレスポンシブ対応Web 
画像の読込完了まで、ローディング画像を表示する方法 [ホームページ 
ティラノスクリプト製ゲーム起動時にローディングを表示する りまね 
borderの伸縮を使ったCSSアニメーションサンプル集 ONE NOTES
CSSだけでローディングを表示する方法 Designmemo(デザインメモ 
SVG、線を描くアニメーション。
手軽なCSSアニメーション!transitionプロパティの使い方(基礎編 
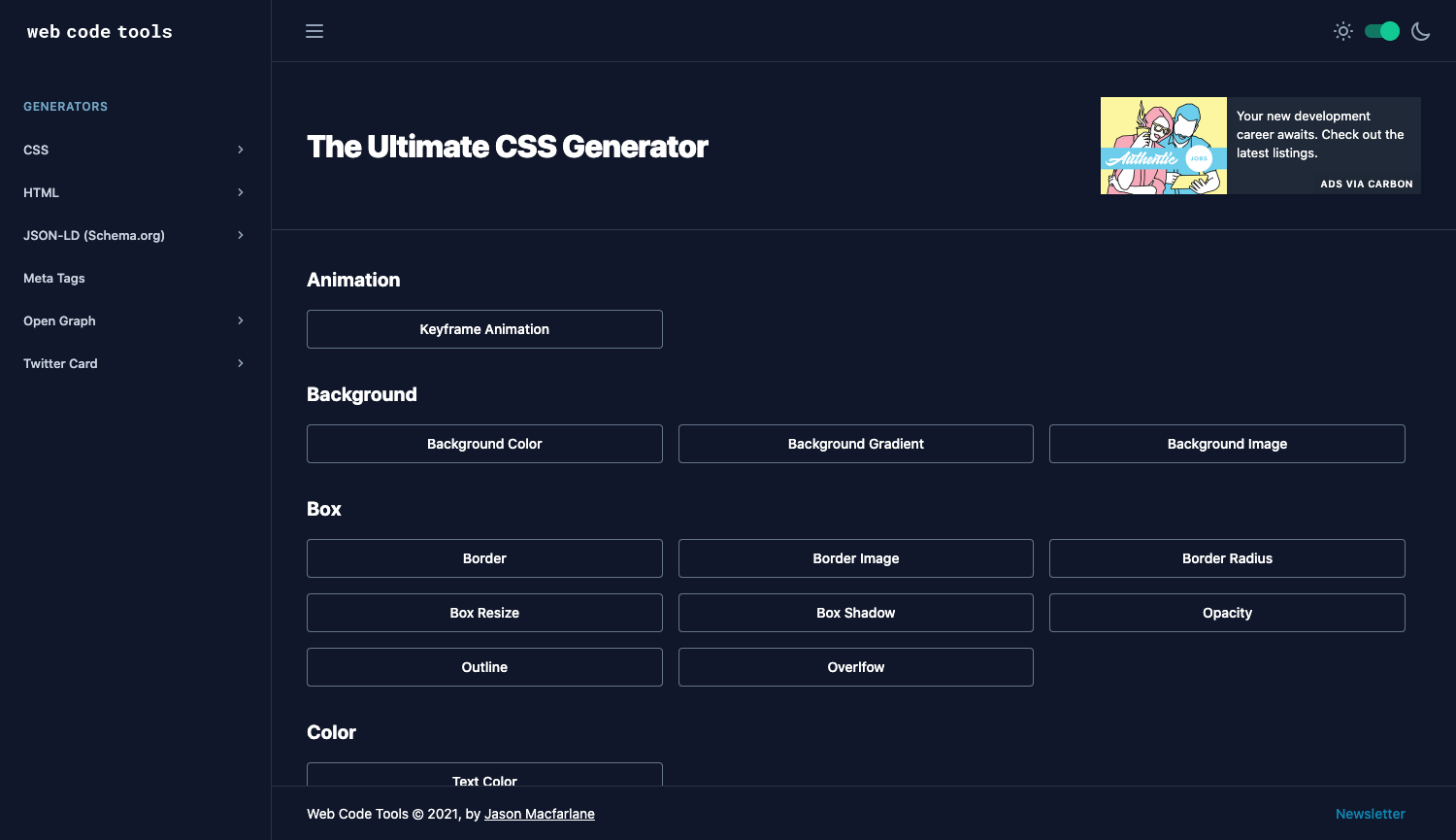
コピペで作れる!おすすめのCSSジェネレーター・ツールまとめ Web 
ページ読み込み中。ローディングアニメーションを入れてみよう 
JavaScript】ローディング画面を実装する - 読み込み完了後にページを 
will-changeを使ってなめらかなアニメーションを作成しよう LeapIn
0 Response to "CSSアニメーションを使ったリンクボタンを作ってみよう!(実践編 - cssアニ メ 背景読み込み"
Post a Comment