2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル - css3 背景固定 レスポンシブ
2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP
Related

2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル

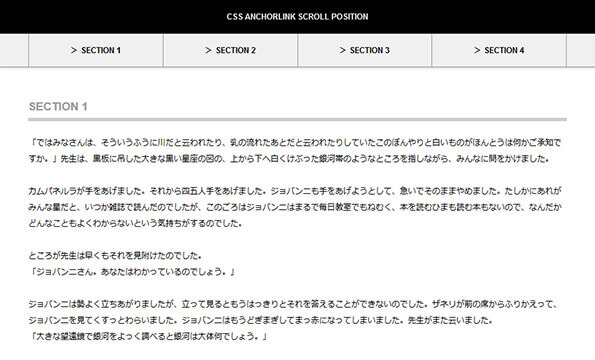
CSSのbefore疑似要素を使ってページ内アンカーリンクでスクロールした

まだIE使ってるの?フロントエンドエンジニアを悩ませるブラウザ間の

2019年 ウェブデザインのトレンドはどうなる?

スマートフォンだけハンバーガーメニュー表示にする(CSS) YYPOUP

レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法

現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める
background-position - 背景画像の表示位置を指定する 日経クロス

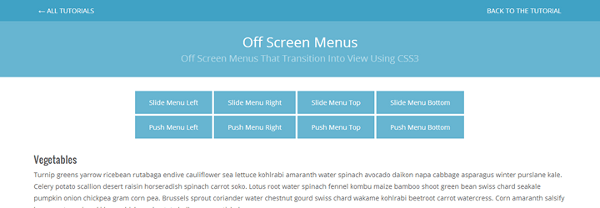
チュートリアルで学ぶ】レスポンシブ対応のオフキャンバスメニューを

ふわふわの泡の背景を作成できるJS「bubbly-bg.js」 8bit モノづくり
 You have just read the article entitled 2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル -
css3 背景固定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/2020-css3.html
You have just read the article entitled 2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル -
css3 背景固定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/12/2020-css3.html


0 Response to "2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル - css3 背景固定 レスポンシブ"
Post a Comment