0035 如何设置网页背景图和在网页中插入图片- 简书 - css3 背景画像 半透明
0035 如何设置网页背景图和在网页中插入图片- 简书
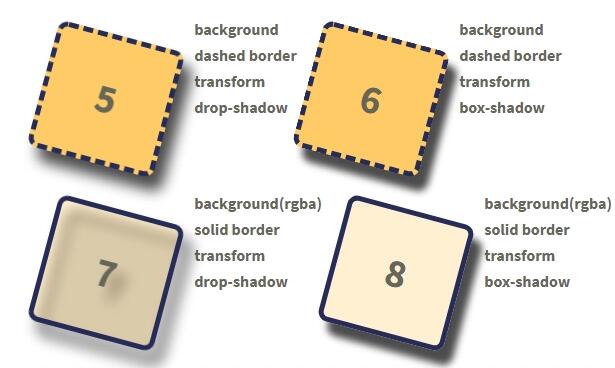
CSS阴影效果哪个更好:drop-Shadow与box-Shadow - 陆英彬u0027s blog
CSS3 filter(滤镜) 属性修改图片颜色_肆夕沐木的博客-程序员信息网 
cssで半透明の重なる2本線の背景を作りたい。 - 画像のような感
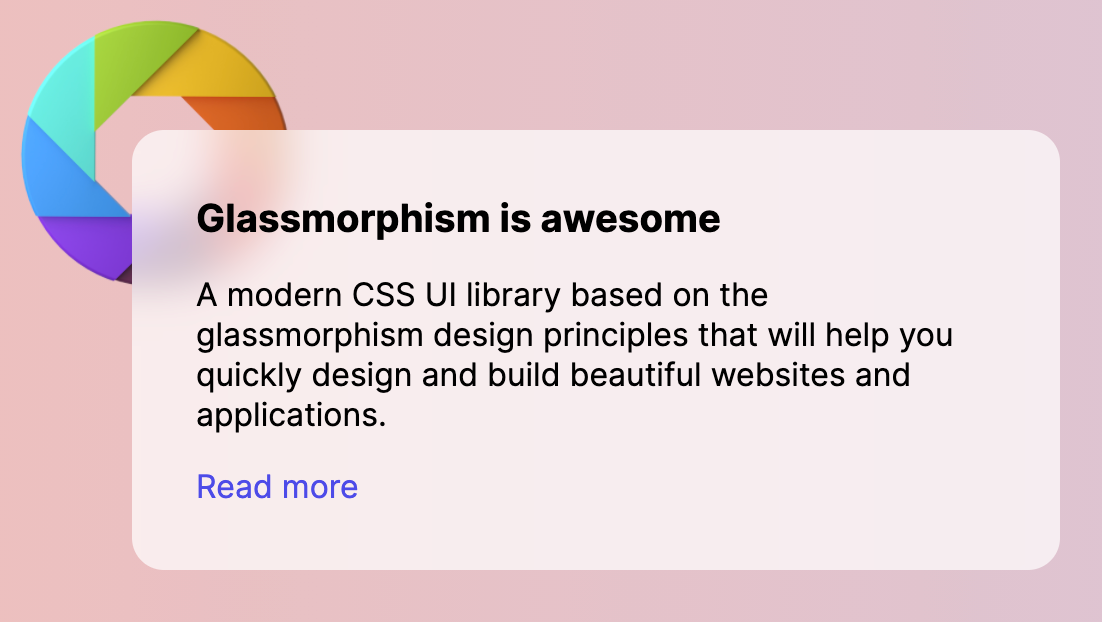
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
CSS:CSS3の「rgba()」で背景色を透過する方法 raining
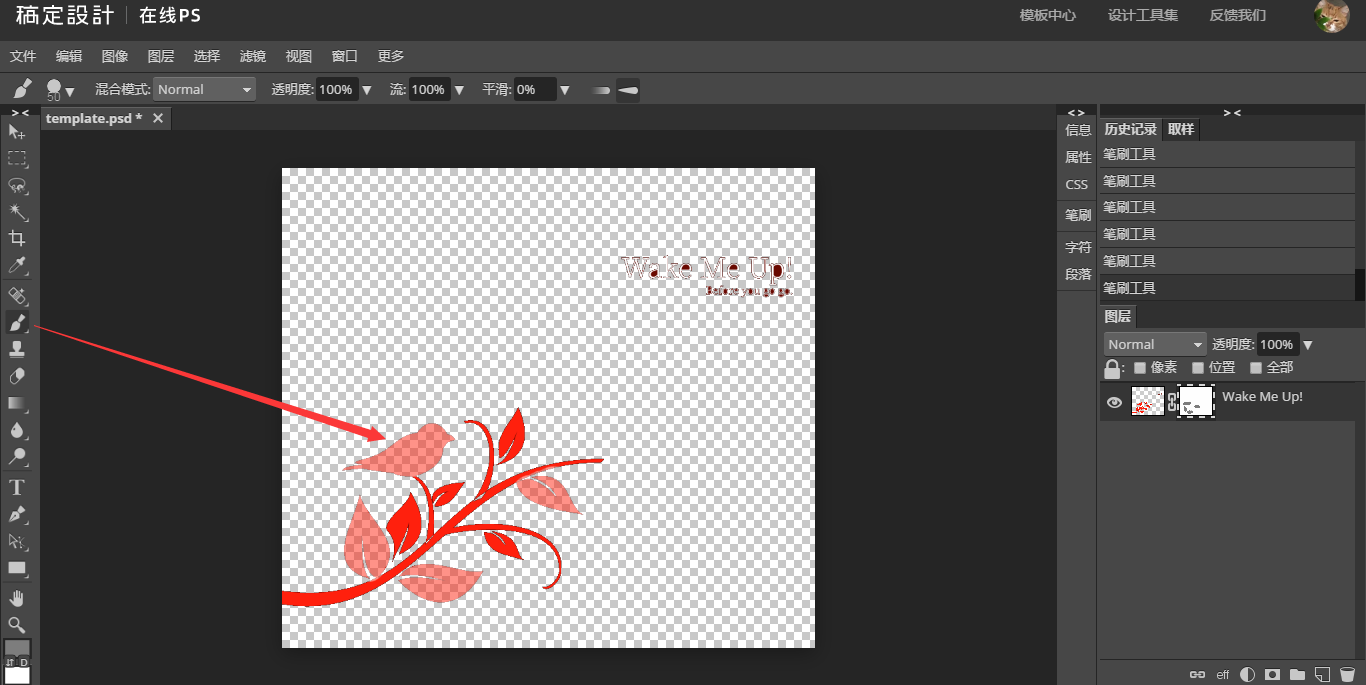
ps怎么抠图透明?ps透明抠图教程分享
CSS 实现优惠券的技巧- TeHub
CSS半透明属性介绍及代码实例_w3cschool
CSS3-新增颜色- 程序员大本营
css背景图片设置_万图壁纸网
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
0 Response to "0035 如何设置网页背景图和在网页中插入图片- 简书 - css3 背景画像 半透明"
Post a Comment