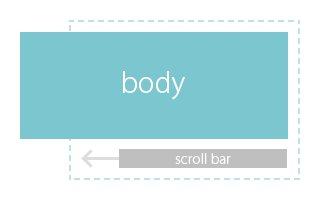
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css3 背景を動かす
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSS 上下にアニメーションする要素を作成する
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
これ、CSSだけでできますか?① 方眼紙(グリッド)な背景
CSSで背景画像を回転させる方法!背景画像だけ回転 Qumeruマガジン
キャスコメCSSカスタマイザ] コメント欄サンプルの背景画像と背景色![キャスコメCSSカスタマイザ] コメント欄サンプルの背景画像と背景色](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCI0nMvAVG8W_ezgww1Wi9gb0AxVOqbBOUQG4gCzoOIAlPX5KOs95NuHIdv6oFHAM4LjbCvelnPGMSkw6lVknPvFshVsUw292n6FSK5LFQdUXcY8h4yQfbeDFG3MP1y5wIzcptHlto-AA/s790/cascss-sample-background.png)
これ、CSSだけでできますか?① 方眼紙(グリッド)な背景
SVG】SVG画像がIEで小さくなる現象を解消してみた デザインスタジオ 
CSS】 スクロール時に背景画像が変わるパララックス SHU BLOG
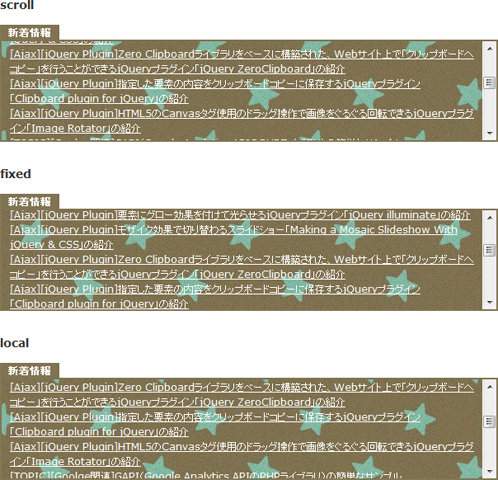
background(背景プロパティの一括指定)|Background - 背景 
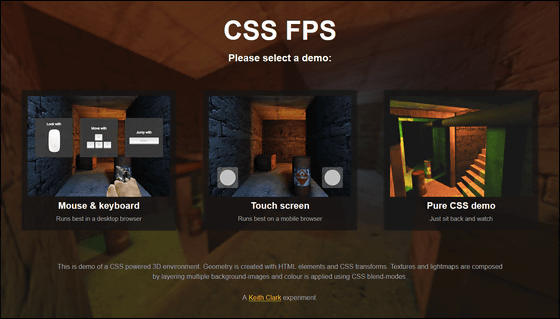
HTMLとCSSで3D空間を作成、カメラを動かして空間内を動き回ることも 
簡易版】スクロール時に画面内に入ってきたらCSSでアニメーション 
0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css3 背景を動かす"
Post a Comment