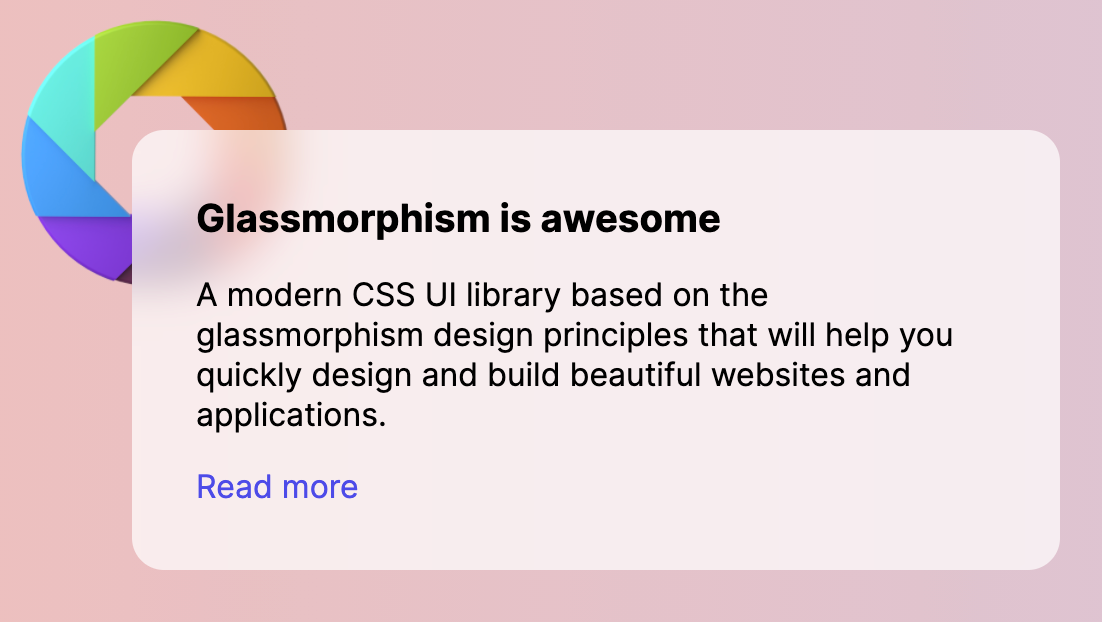
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css3 背景画 像 半透明
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
css背景透明_万图壁纸网
Related
用户博客:Cal-Boy/如何创建合适的背景图片 社区中心 Fandom

纯CSS制作双面翻转的半透明会员卡_哔哩哔哩(゜-゜)つロ干杯~-bilibili

Tips for the realization of multiple borders in css - Code World

css背景图片透明度_万图壁纸网
CSS3-新增颜色- 程序员大本营

css学习_css背景属性及其应用-布布扣移动版-m.bubuko.com
CSS:CSS3の「rgba()」で背景色を透過する方法 raining
css button 透明背景【筆記JS/HTML/CSS】用div實現個性化button,背景

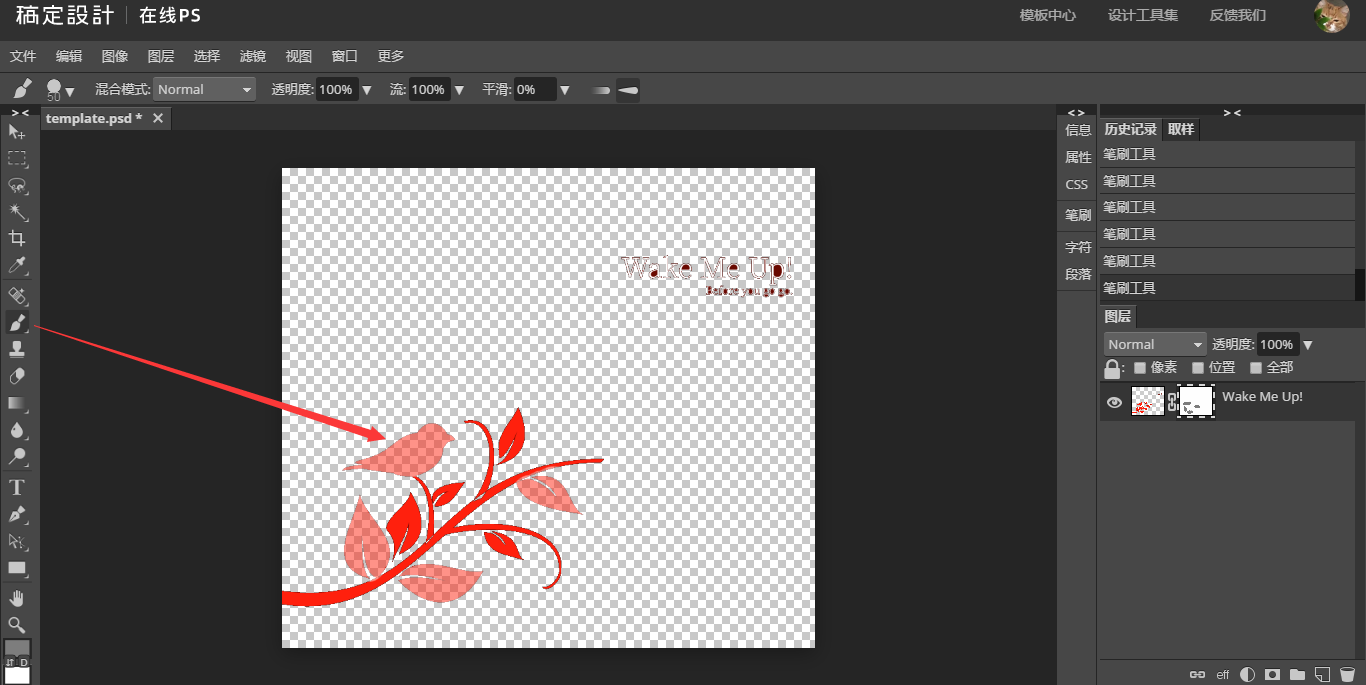
ps怎么抠图透明?ps透明抠图教程分享

html+css(四)CSS显示模式、行高、背景、特性 半根竹子

0 Response to "什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css3 背景画 像 半透明"
Post a Comment