プログラミング独学day48】CSS設計BEM、jQuery パララックス効果 - cssアニメ ーション 背景 ふわっと
プログラミング独学day48】CSS設計BEM、jQuery パララックス効果 
CSSだけで作る!かっこいいホバーアクション10個 u2013 東京のホームページ
Related

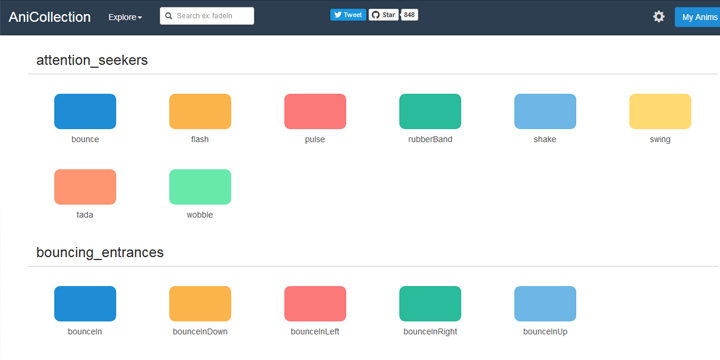
CSS3アニメーションの素材が70種類揃った「AniCollection」 Web

CSS】hover時の効果をふわっとさせる簡単な方法|FreeLaDay

コピペOK】transition-durationでふわっとアニメーション【たった一行

CSSで円を描いて、中央に文字を配置して、中心を基点に拡大させる方法

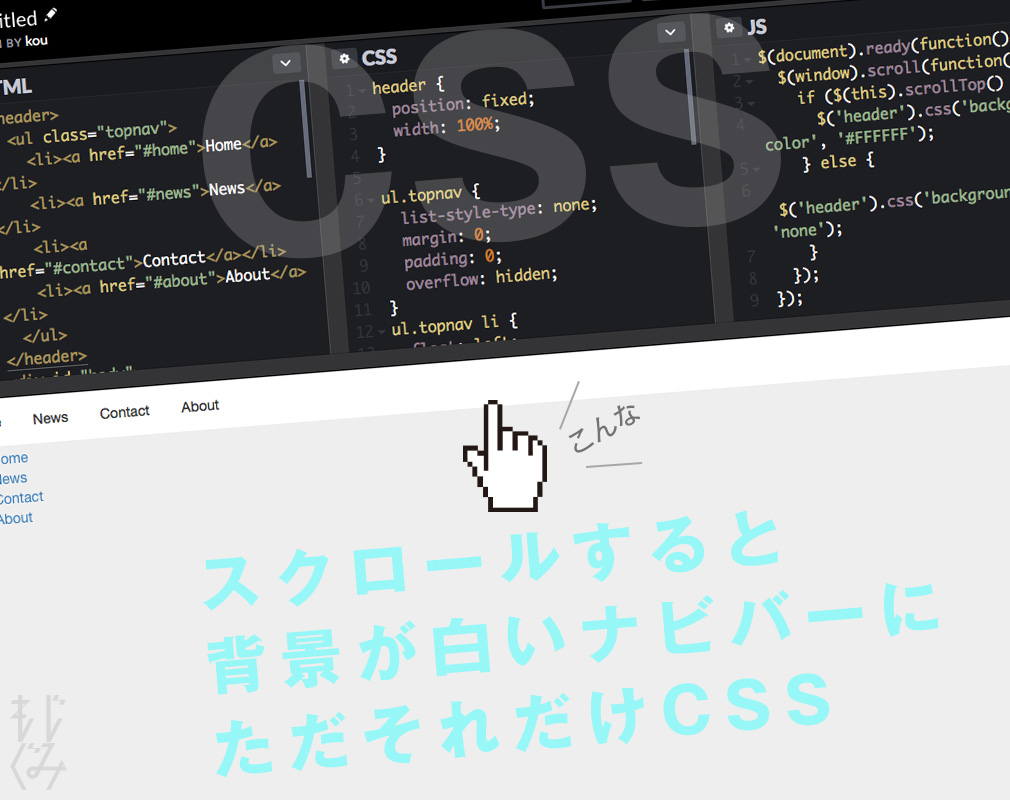
スクロールすると透明から白く変化するナビバーをシンプルなCCSで作り

スクロールしたらふわっと表示されるアニメーションの実装方法(コピペ

要素をふわっと出す、css3アニメーションで簡単エフェクト
海外のウェブサイトでよくみる「要素が画面内に入ったらふわっと

CSSで円を描いて、中央に文字を配置して、中心を基点に拡大させる方法

CSSのopacityで要素をちょっと透明にする方法と活用法まとめ 侍
 You have just read the article entitled プログラミング独学day48】CSS設計BEM、jQuery パララックス効果 - cssアニメ
ーション 背景 ふわっと. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/11/day48cssbemjquery-css.html
You have just read the article entitled プログラミング独学day48】CSS設計BEM、jQuery パララックス効果 - cssアニメ
ーション 背景 ふわっと. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/11/day48cssbemjquery-css.html



0 Response to "プログラミング独学day48】CSS設計BEM、jQuery パララックス効果 - cssアニメ ーション 背景 ふわっと"
Post a Comment