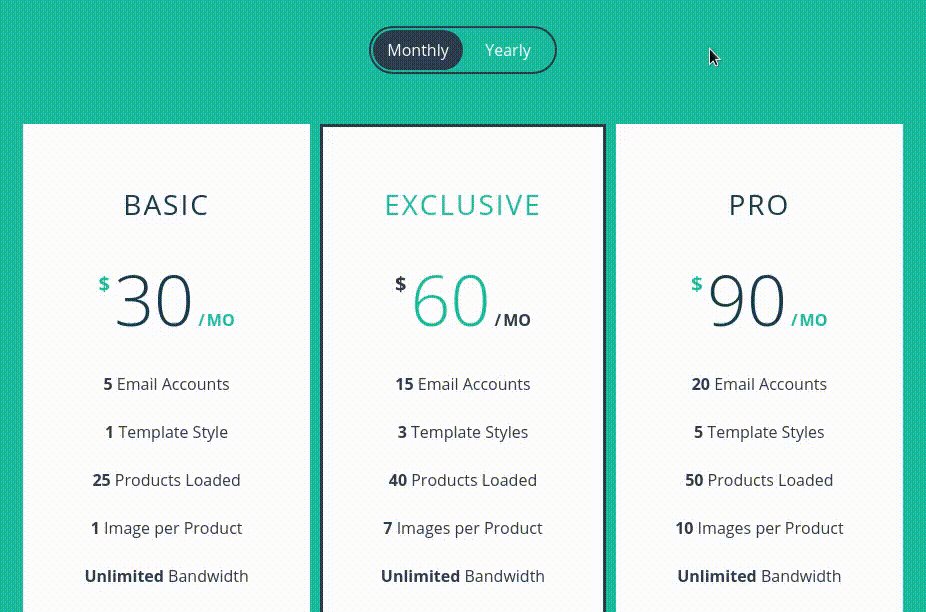
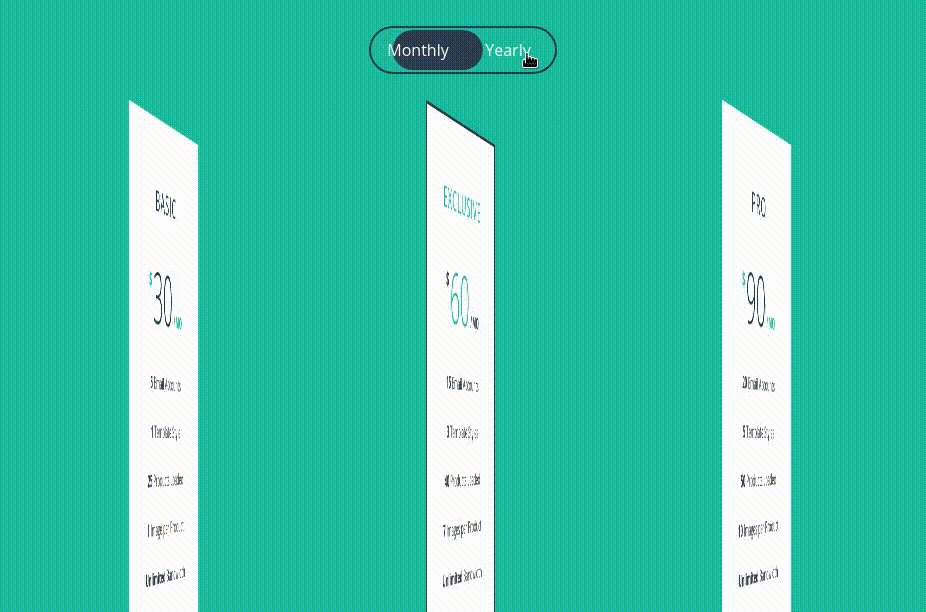
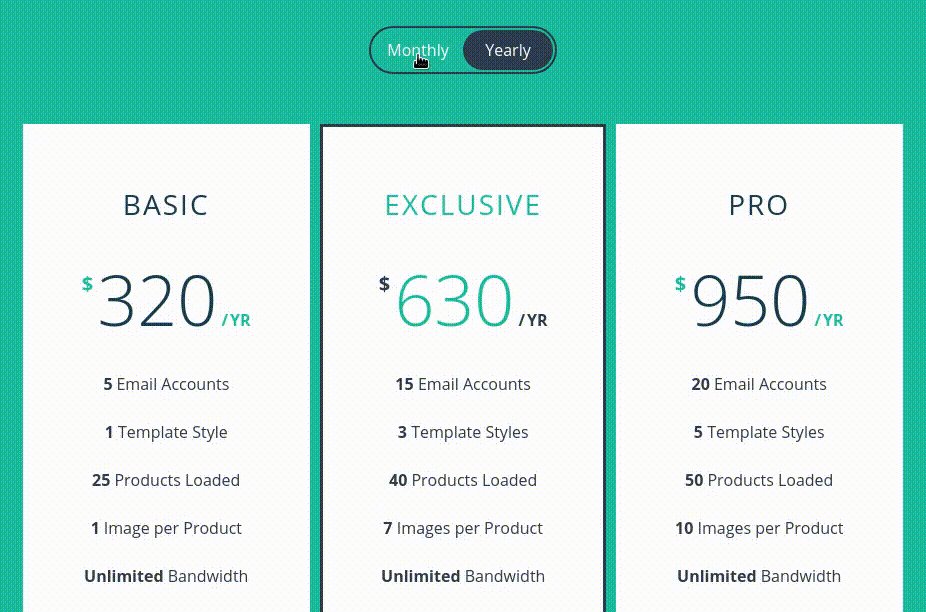
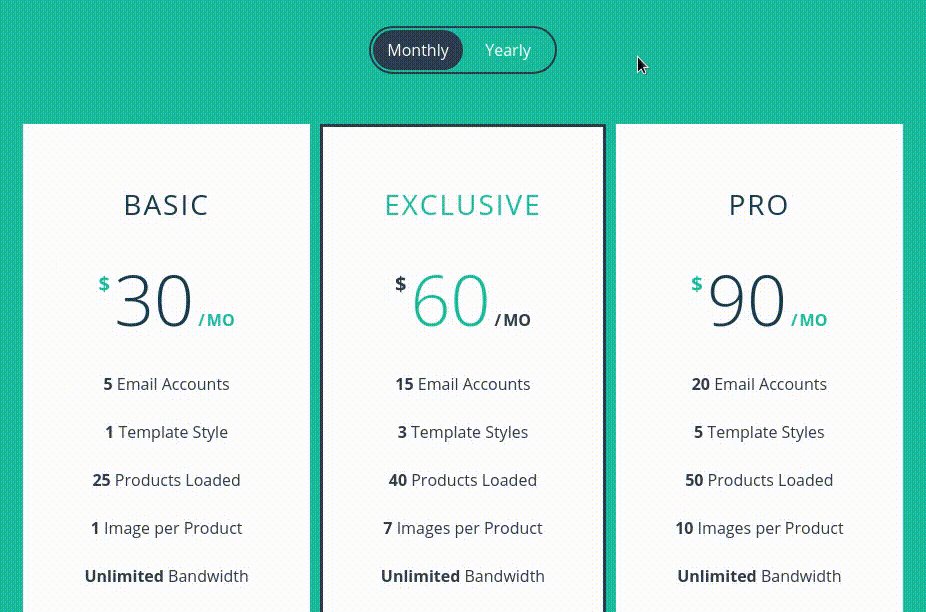
つい購入したくなるu2026!?コピペで使えるシンプルかわいいCSS価格表示 - cssアニメーション 背景 ふわっと
つい購入したくなるu2026!?コピペで使えるシンプルかわいいCSS価格表示 
jQuery無しでスクロールアニメーションを実装できるJavaScript
Related

背景 スライドショー Css

CSSアニメーションを使ったエフェクトライブラリー9 co-jin

第1回】jQueryを使わずにCSSでエフェクトありのロールオーバーを作って
HTML,CSS,Javascript スクロールしたらふわっと表示(jQueryなし)

jQuery】スクロールして可視範囲に入ったら下線を引くアニメーションの

海外のウェブサイトでよくみる「要素が画面内に入ったらふわっと

CSSのみで実装するボタンデザインやホバーエフェクト 20+α - NxWorld

CSSで上下&横からフェードインするアニメーションを作るには? | 向

CSSのグラデーションボタンをホバー(マウスオーバー)で

Css 画像 文字 横並び - saiote.com
 You have just read the article entitled つい購入したくなるu2026!?コピペで使えるシンプルかわいいCSS価格表示 -
cssアニメーション 背景 ふわっと. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/u2026css-css.html
You have just read the article entitled つい購入したくなるu2026!?コピペで使えるシンプルかわいいCSS価格表示 -
cssアニメーション 背景 ふわっと. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/u2026css-css.html


0 Response to "つい購入したくなるu2026!?コピペで使えるシンプルかわいいCSS価格表示 - cssアニメーション 背景 ふわっと"
Post a Comment