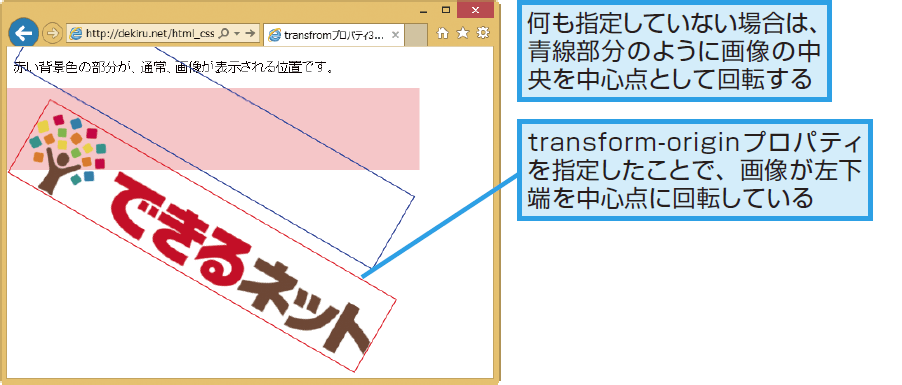
transform-originプロパティの意味と使い方 CSS できるネット - css3 背景画 像 回転
transform-originプロパティの意味と使い方 CSS できるネット
CSS3でサクッとできるオープニングアニメーションエフェクト3つ web
Related

CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル

css】高さが可変する要素の上下左右の真ん中にテキストを配置してみる

CSSで要素を回転させる方法を解説!回転アニメーションもご紹介

WordPressの背景画像を追加、編集、カスタマイズする方法

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

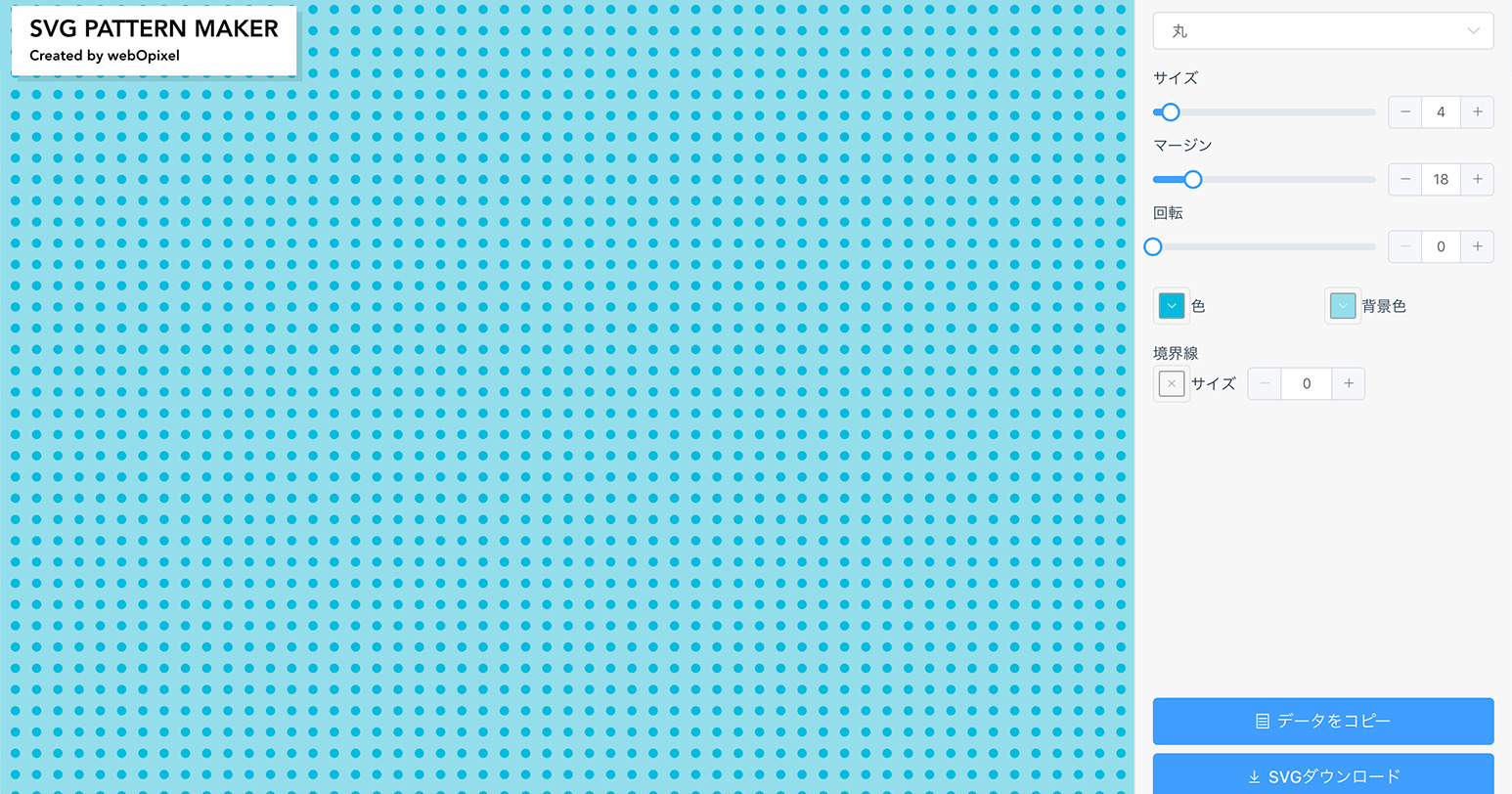
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン

CSS font-sizeの単位とレスポンシブに最適remの使い方と指定方法!

保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた

CSS】超簡単!スクロールしても背景画像が固定されたままにする方法

保存版!CSS3で出来る素敵なデザインやアニメーションをまとめてみた
 You have just read the article entitled transform-originプロパティの意味と使い方 CSS できるネット - css3 背景画
像 回転. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/transform-origin-css-css3.html
You have just read the article entitled transform-originプロパティの意味と使い方 CSS できるネット - css3 背景画
像 回転. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/transform-origin-css-css3.html

0 Response to "transform-originプロパティの意味と使い方 CSS できるネット - css3 背景画 像 回転"
Post a Comment