Reverse Engineering WhatsApp Webu0027s CSS by Elad Shechter Anima App - css3 背景画像 テキスト
Reverse Engineering WhatsApp Webu0027s CSS by Elad Shechter Anima App
Use CSS3 to Stretch a Background Image to Fit a Web Page
Related
/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)
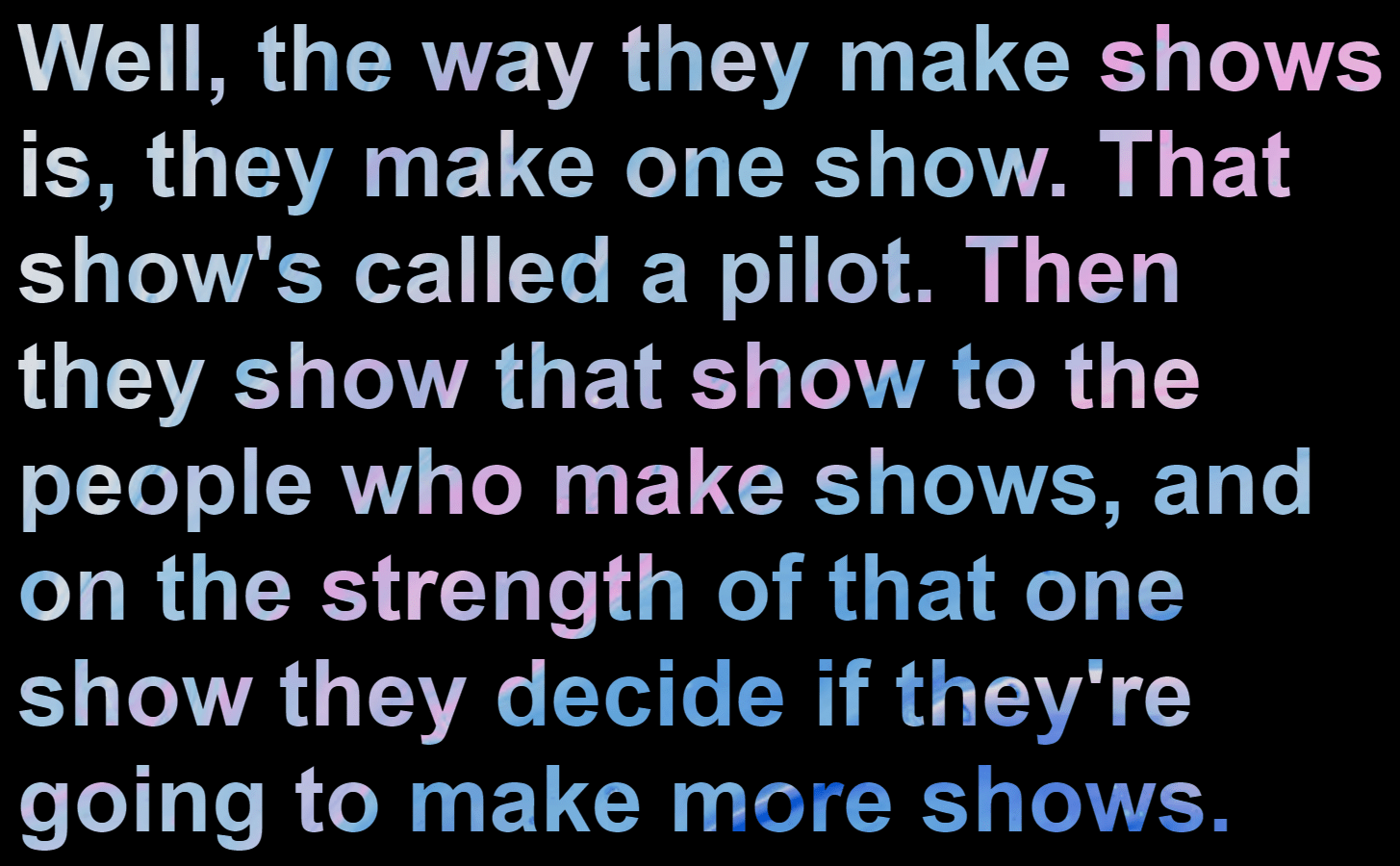
Funky text backgrounds with background-clip CSS Jamstack

CSSだけで「画像に重ねた文字のはみ出し部分」のテキスト色を変える方法

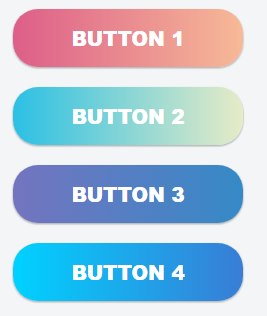
Gradient background buttons with HTML and CSS

CSS隐藏图片背景上方的文字内容- DIVCSS5
CSS】背景画像の上に置いたテキストを上下左右中央に配置する方法

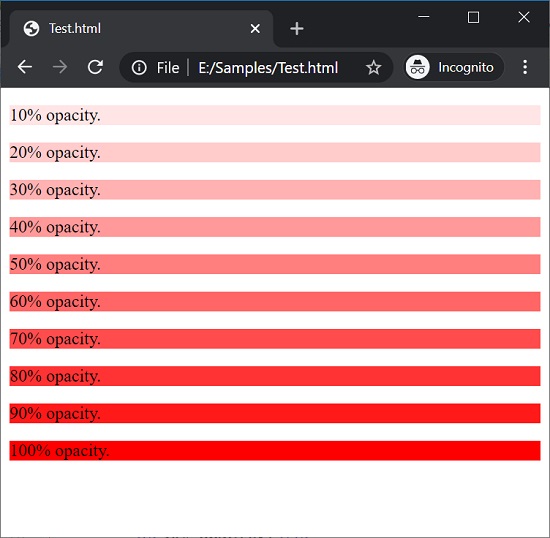
Set the opacity only to background color and not on text using CSS

21 Stunning CSS Image u0026 Text Effect Blur Examples u2013 Bashooka

Put a Background Image on Text in HTML - PHPCODER.TECH

CSS Gradient u2014 Generator, Maker, and Background

CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単
 You have just read the article entitled Reverse Engineering WhatsApp Webu0027s CSS by Elad Shechter Anima App -
css3 背景画像 テキスト. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/reverse-engineering-whatsapp-webu0027s.html
You have just read the article entitled Reverse Engineering WhatsApp Webu0027s CSS by Elad Shechter Anima App -
css3 背景画像 テキスト. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/reverse-engineering-whatsapp-webu0027s.html

0 Response to "Reverse Engineering WhatsApp Webu0027s CSS by Elad Shechter Anima App - css3 背景画像 テキスト"
Post a Comment