Microsoft Edgeのスクロールバーとコンテンツの重なりを防ぐ WEBの技 - cssfixed 背景 消えた
Microsoft Edgeのスクロールバーとコンテンツの重なりを防ぐ WEBの技
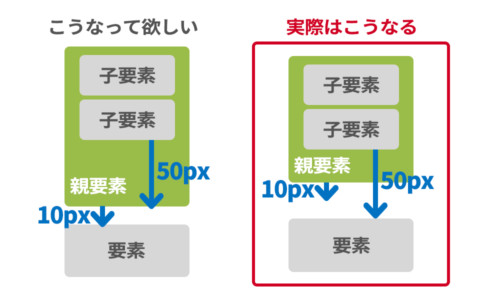
marginの相殺の理解を深めよう Stocker.jp / diary
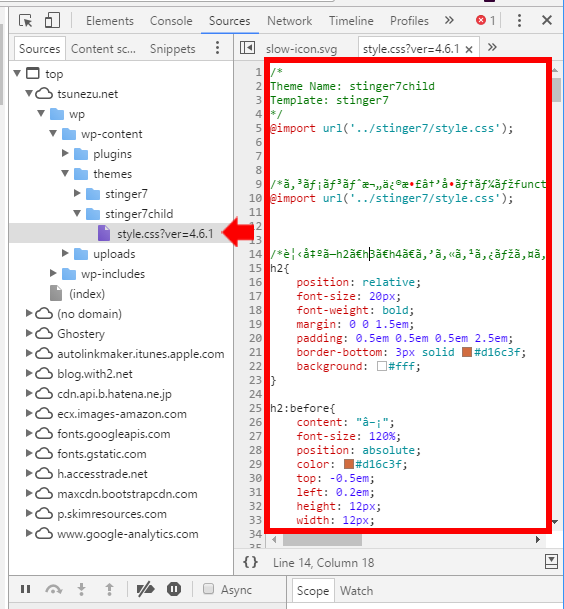
CSSファイルを消した間違えて編集してしまった場合の復旧方法|つねづ 
Microsoft Edgeのスクロールバーとコンテンツの重なりを防ぐ WEBの技
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
opacity ってこんな動作だっけ? : (*x).bu003dz-u003ea+y/c
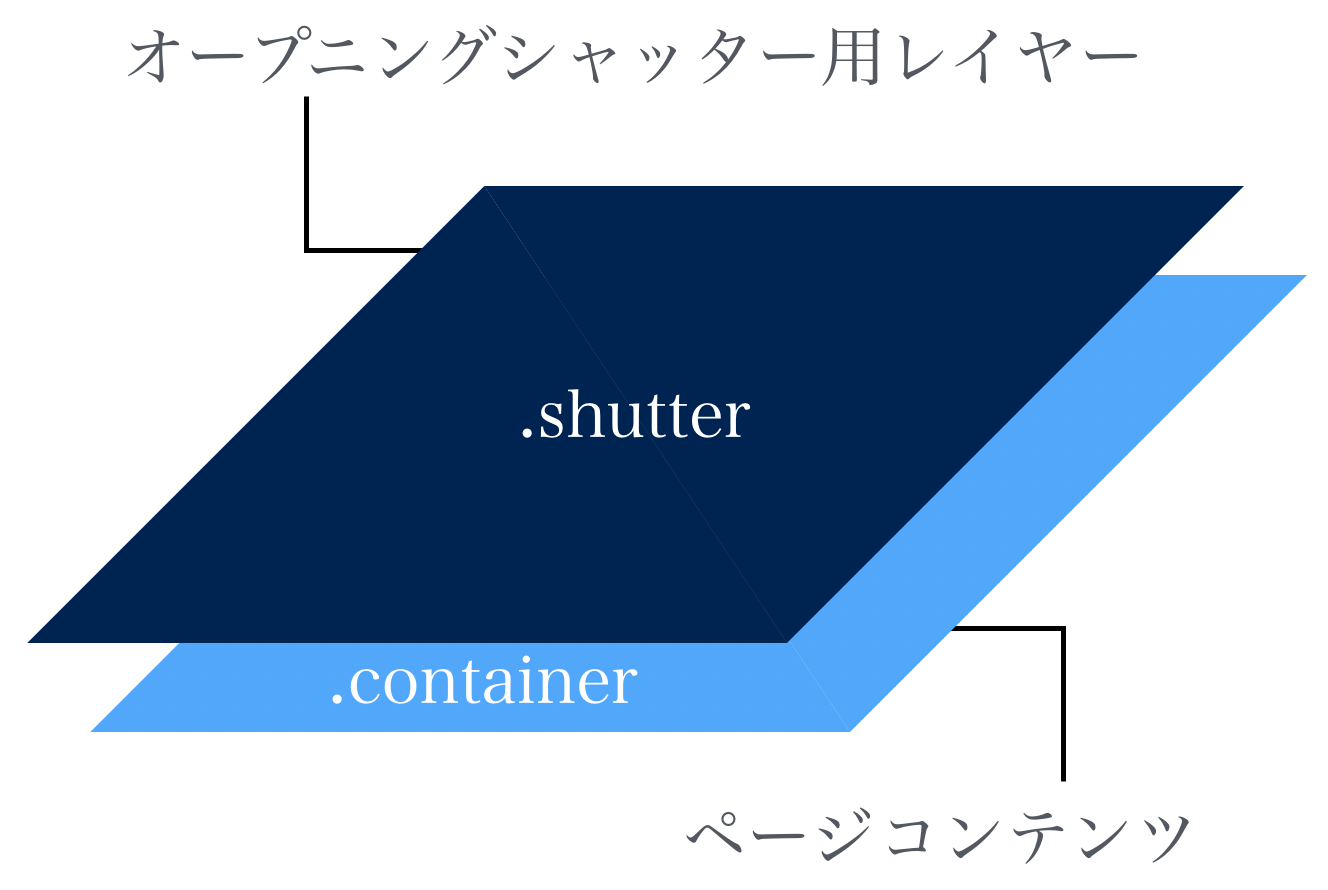
CSS のみでページを開くときのオープニングシャッターアニメーションを 
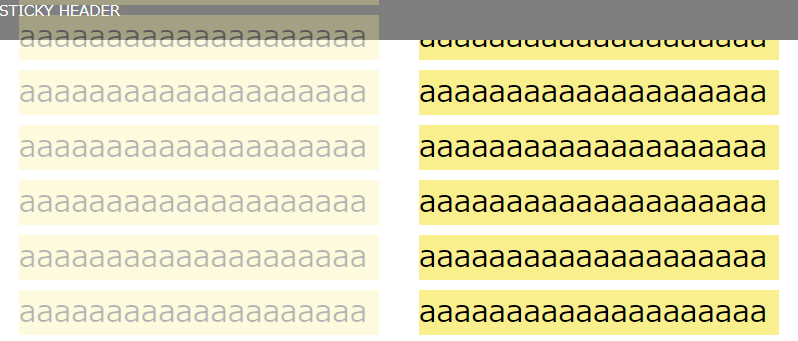
CSS] position fixedとposition absoluteの使い方 SNOW NOTES![CSS] position fixedとposition absoluteの使い方 SNOW NOTES](https://snownotes.org/wp-content/uploads/2021/01/Screen-Shot-2021-01-28-at-18.55.00-1024x574.png)
CSSのz-indexで要素の重なりを自由に調整する方法 侍エンジニアブログ
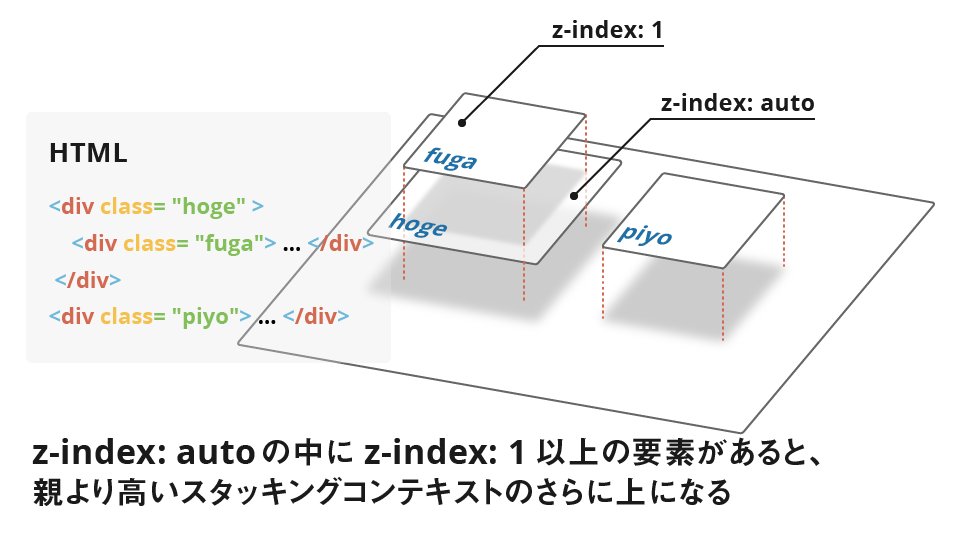
君は真に理解しているか?z-indexとスタッキングコンテキストの関係 
CSS】背景画像(background)の設定方法|スマホで背景画像が表示 
CSS】デバイスに依存せずに背景をページいっぱいに表示する|北の南|note
0 Response to "Microsoft Edgeのスクロールバーとコンテンツの重なりを防ぐ WEBの技 - cssfixed 背景 消えた"
Post a Comment