HTMLとCSSのコピペですぐに実装できる見出しデザイン14選 UX MILK - cssで三 角 背景
HTMLとCSSのコピペですぐに実装できる見出しデザイン14選 UX MILK
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ
Related

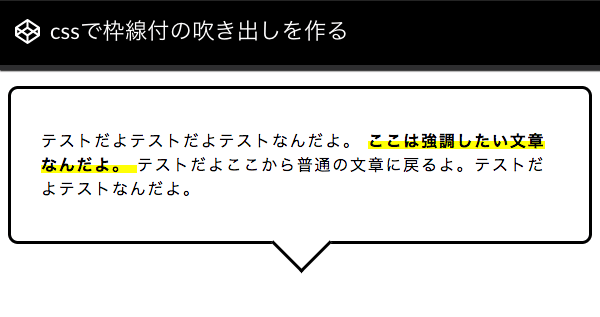
CSSで枠線付きの吹き出しを作る Webと本 Webooker(ウェブッカー)

cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに

WEBデザインで活用できる矢印アイコンまとめ u2013 株式会社日本デザイン

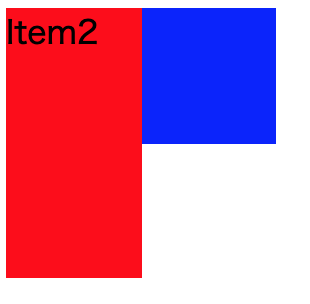
styled-componentsで作る年末年始にぴったりなCSS Gridにおける要素の

CSS】金色の文字のサンプル【グラデーション】

CSS】三角形の作り方!初級編+応用編 Webjo blog

CSS】金色の文字のサンプル【グラデーション】

背景素材がつくれるグラフィックツール COLORFUL BLOG

CSSで三角形や矢印をつくる方法 外注・下請け専門のホームページ制作

CSSだけで三角・矢印を作る方法 webclips

0 Response to "HTMLとCSSのコピペですぐに実装できる見出しデザイン14選 UX MILK - cssで三 角 背景"
Post a Comment