Flutter で CSS ライクにグラデーションを書く方法 🎨 LaptrinhX - css3 背 景 複数 グラデーション
Flutter で CSS ライクにグラデーションを書く方法 🎨 LaptrinhX
CSSで複数の背景画像指定して重ねる方法
Related

星空背景のCSSアニメーションサンプル ONE NOTES

背景画像に半透明の黒い画像が上に掛かるよう、下記CSSで作りま
複雑なCSSを簡単に生成できるCSSジェネレーターWebサービス りーほ

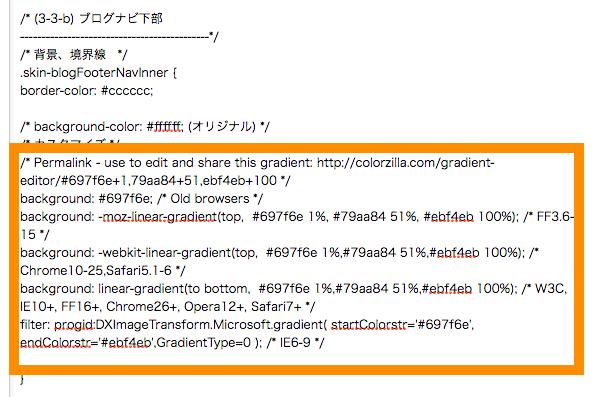
CSSによる グラデーション の作成方法【CSS3 ジェネレーター ツール

CSSのみ画像不要のドット柄背景の作り方を若干丁寧に説明してみる

CSS3複数の背景を指定する MK-Design:MKデザイン

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

ほんっとにはじめてのHTML5とCSS3:[13-3] サイト背景にCSSで線形
![ほんっとにはじめてのHTML5とCSS3:[13-3] サイト背景にCSSで線形](https://blog-imgs-62-origin.fc2.com/h/o/n/honttoni/131113-2liner.gif)
CSSによる グラデーション の作成方法【CSS3 ジェネレーター ツール

背景画像に半透明の黒い画像が上に掛かるよう、下記CSSで作りま


0 Response to "Flutter で CSS ライクにグラデーションを書く方法 🎨 LaptrinhX - css3 背 景 複数 グラデーション"
Post a Comment