スプリットレイアウトの作り方を解説!レスポンシブにも対応 - css3 背景固定 レスポンシブ
スプリットレイアウトの作り方を解説!レスポンシブにも対応 
レスポンシブ・ウェブデザイン標準ガイド あらゆるデバイスに対応する
Related

WordPressにおすすめ!CSSだけで作るレスポンシブメニュー u2013 株式会社I

jQueryでスクロールの途中から要素を固定する YAMAGO BLOG
CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

CSSで目次を画面横に固定する方法【レスポンシブデザイン対応】

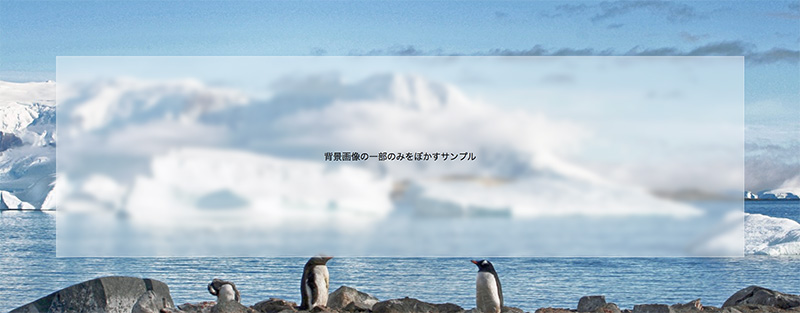
CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応

CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

CSS】 スクロール時に背景画像が変わるパララックス SHU BLOG

css3「animation-name」について 使えるUIサンプルギャラリー kipure

WordPressにおすすめ!CSSだけで作るレスポンシブメニュー u2013 株式会社I

レスポンシブ・ウェブデザイン -Responsive web design-
 You have just read the article entitled スプリットレイアウトの作り方を解説!レスポンシブにも対応 - css3 背景固定
レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/css3_0461803561.html
You have just read the article entitled スプリットレイアウトの作り方を解説!レスポンシブにも対応 - css3 背景固定
レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/css3_0461803561.html


0 Response to "スプリットレイアウトの作り方を解説!レスポンシブにも対応 - css3 背景固定 レスポンシブ"
Post a Comment