CSS3で背景のストライプ画像をループアニメーションしてみる webOpixel - cssのみ 背景
CSS3で背景のストライプ画像をループアニメーションしてみる webOpixel![]()
jQueryでモーダルを一定時間経過後に表示(背景固定)
背景を効果的に魅せることができるjQueryプラグイン 8bit モノづくり
覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
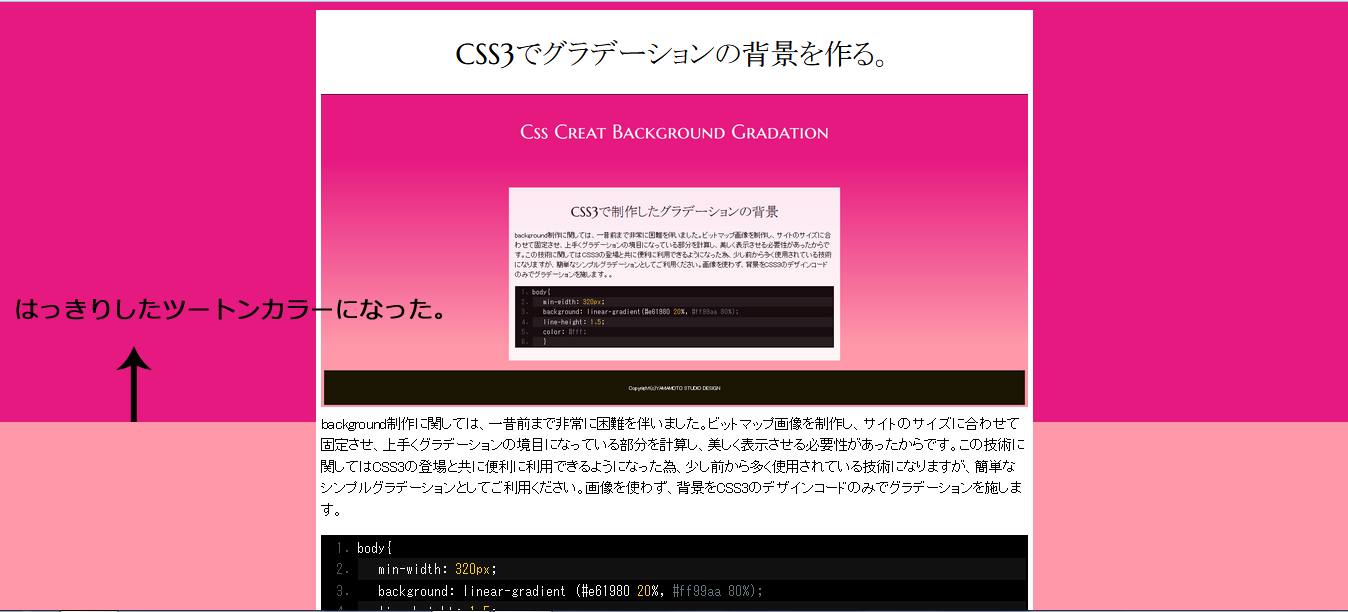
CSSでグラデーションの背景を作る。BLACK SHIVA
覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
背景画像の縦横比率にぴったり合ったサイズで表示するjQueryプラグイン 
HTML+CSS】葉っぱっぽい画像をCSSのみで描く u2013 おひとりさまを楽しむ
コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする 
レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery ![レスポンシブ対応]背景画像をスライドショー化できるプラグインjQuery](https://urashimablog.com/wp-content/uploads/2019/07/%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88-103.png)
CSSで「要素が空の時の擬似セレクタ」を使う。
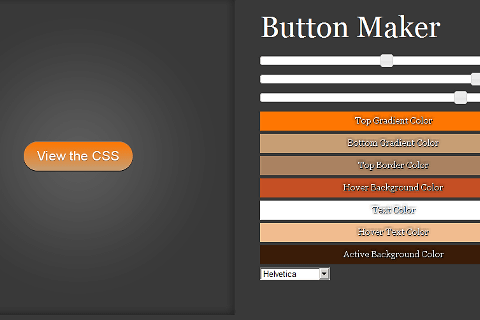
CSSのみでクールなボタンをジェネレート出来る「Button Maker 
0 Response to "CSS3で背景のストライプ画像をループアニメーションしてみる webOpixel - cssのみ 背景"
Post a Comment