簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - css3 背景 画像 回転
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
transformで要素を回転させる時の基準点の設定方法! Qumeruマガジン
Related

svgとcssアニメーションだけで作る曲線3D回転アニメーション|ss_ishii

CSSで要素を回転させる方法を解説!回転アニメーションもご紹介

css】高さが可変する要素の上下左右の真ん中にテキストを配置してみる

要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説

HTML/CSS|transformで要素を変形(回転, 拡大縮小, 移動) - わくわくBank
CSS transform ジェネレーター (2D / 3D) Front-end Tools

CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY

transform:rotate()-CSS3リファレンス
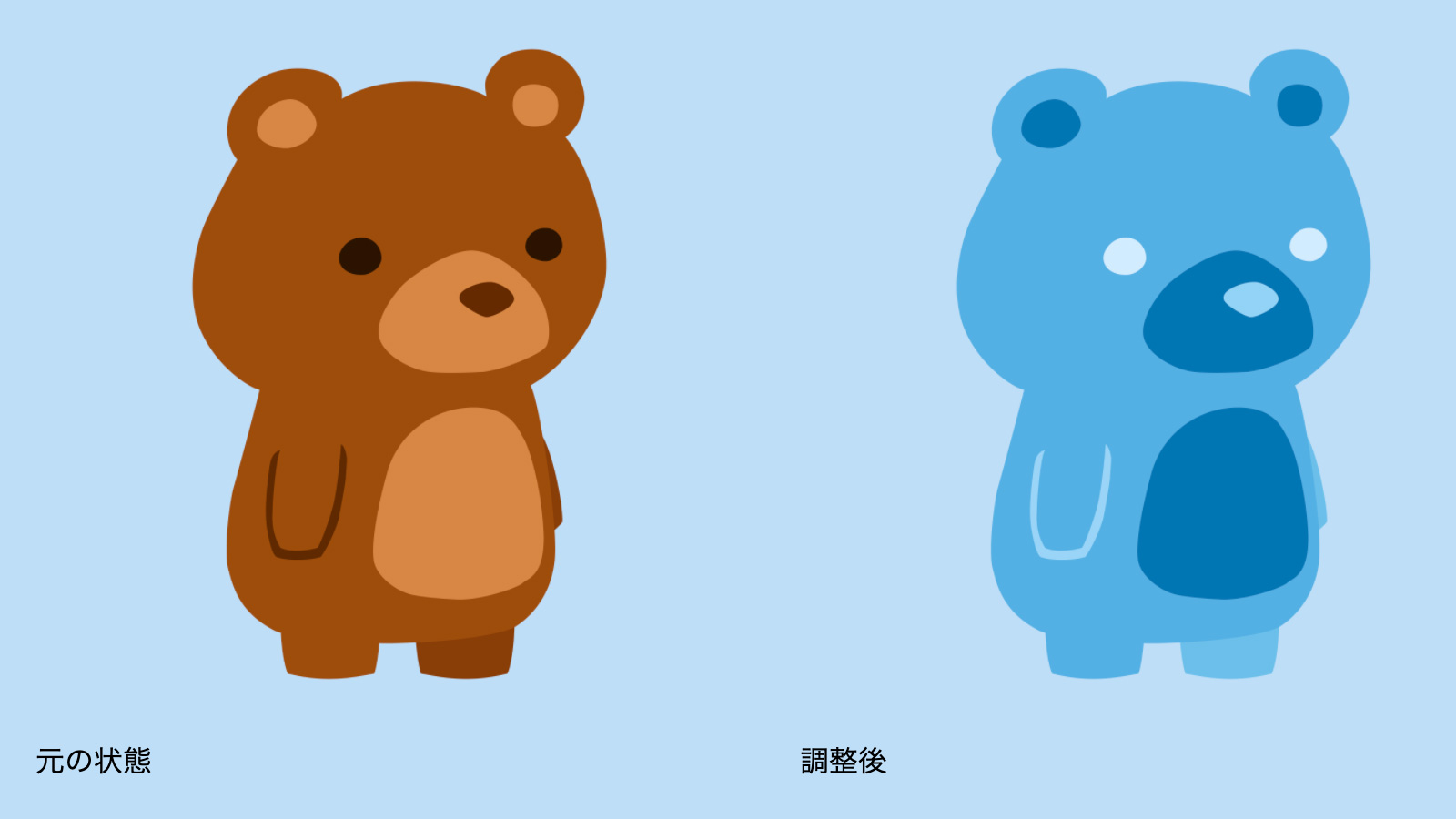
画像の色の反転(ネガポジ反転)をアニメーションで変化させる

CSSのみで要素を六角形にする方法 TechMemo
 You have just read the article entitled 簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - css3 背景
画像 回転. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/css20-css3.html
You have just read the article entitled 簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - css3 背景
画像 回転. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/css20-css3.html


0 Response to "簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - css3 背景 画像 回転"
Post a Comment