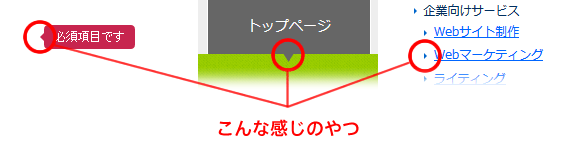
吹き出しやリストマーカーに使える三角形を CSS で作る WWW WATCH - cssで三 角 背景
吹き出しやリストマーカーに使える三角形を CSS で作る WWW WATCH
css】cssのみで吹き出しを作成する方法 crnote
Related

抽象的なカラフルな形状 無料のベクター

斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode

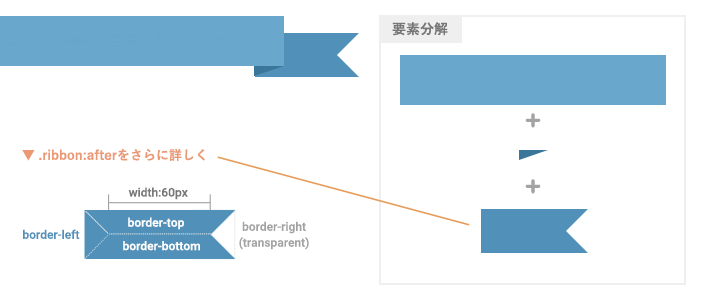
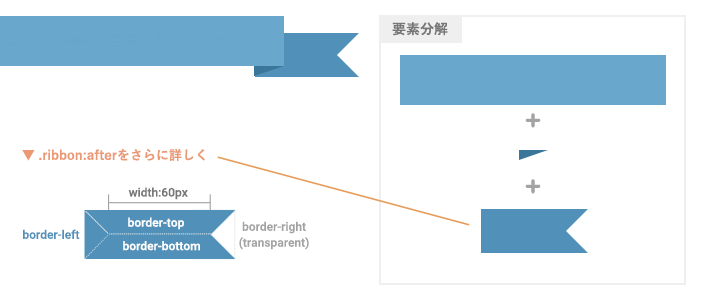
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

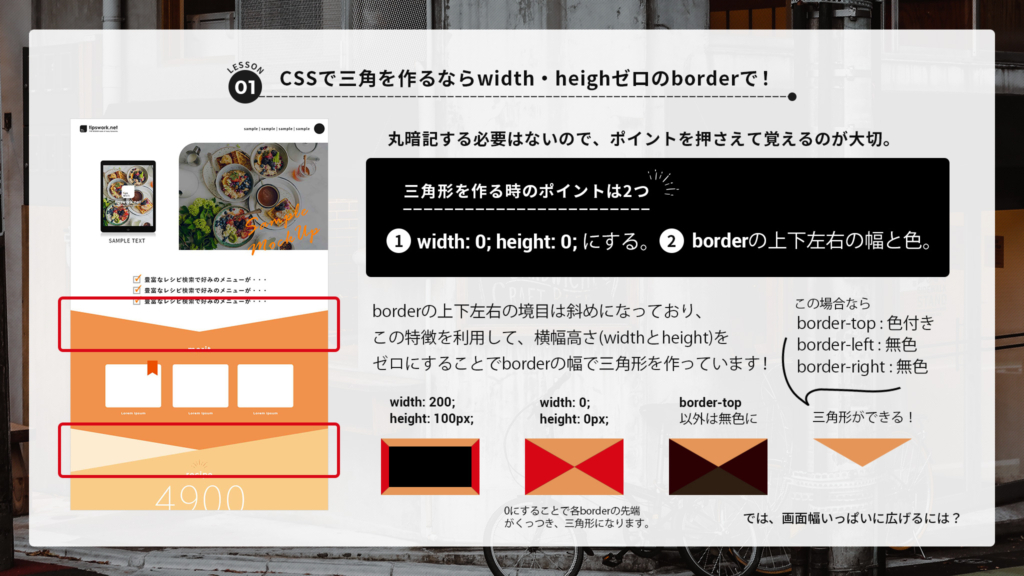
borderを使って横幅いっぱいの三角形シェイプ webデザインや

CSSだけで矢印アイコン&ボタンを作る方法!サンプル6選紹介 | 向壁虚造

CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2021/07/git-1-1-300x164.jpg)
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ

CSSとは?初心者が覚えたい基礎知識から使用例まで解説! アンド

コピペで作れる!おすすめのCSSジェネレーター・ツールまとめ Web
 You have just read the article entitled 吹き出しやリストマーカーに使える三角形を CSS で作る WWW WATCH - cssで三
角 背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/css-www-watch-css.html
You have just read the article entitled 吹き出しやリストマーカーに使える三角形を CSS で作る WWW WATCH - cssで三
角 背景. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/css-www-watch-css.html

0 Response to "吹き出しやリストマーカーに使える三角形を CSS で作る WWW WATCH - cssで三 角 背景"
Post a Comment