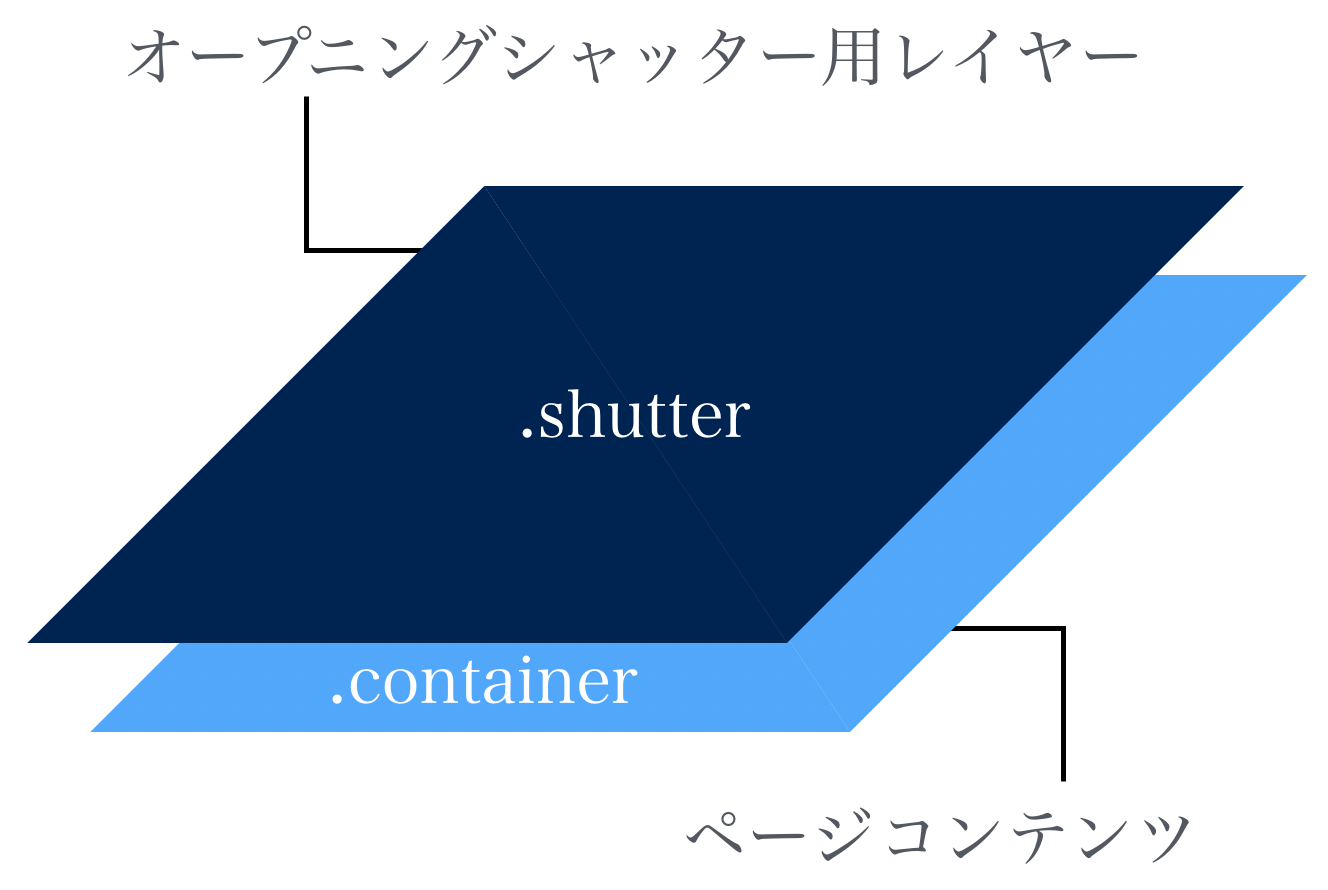
CSS のみでページを開くときのオープニングシャッターアニメーションを - cssfixed 背景 消えた
CSS のみでページを開くときのオープニングシャッターアニメーションを 
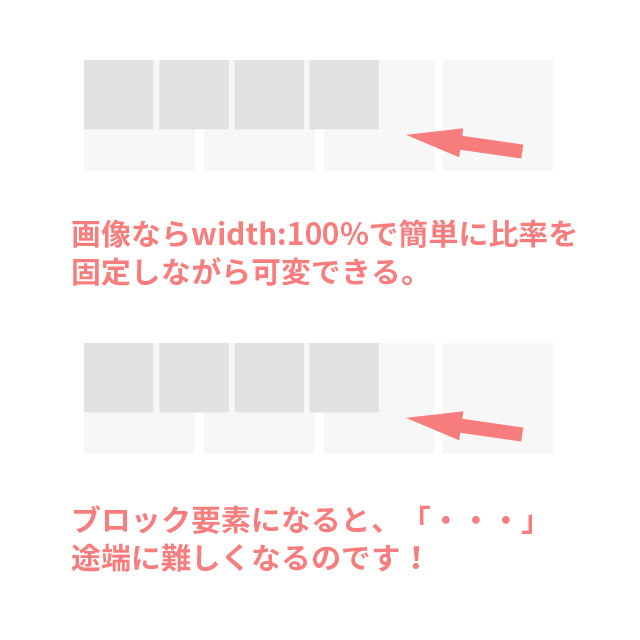
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法
Related

今回こそ、CSSのpositionを必ず理解したい アールエフェクト

重ねて表示する!CSSのz-indexの使い方【初心者向け】現役エンジニアが

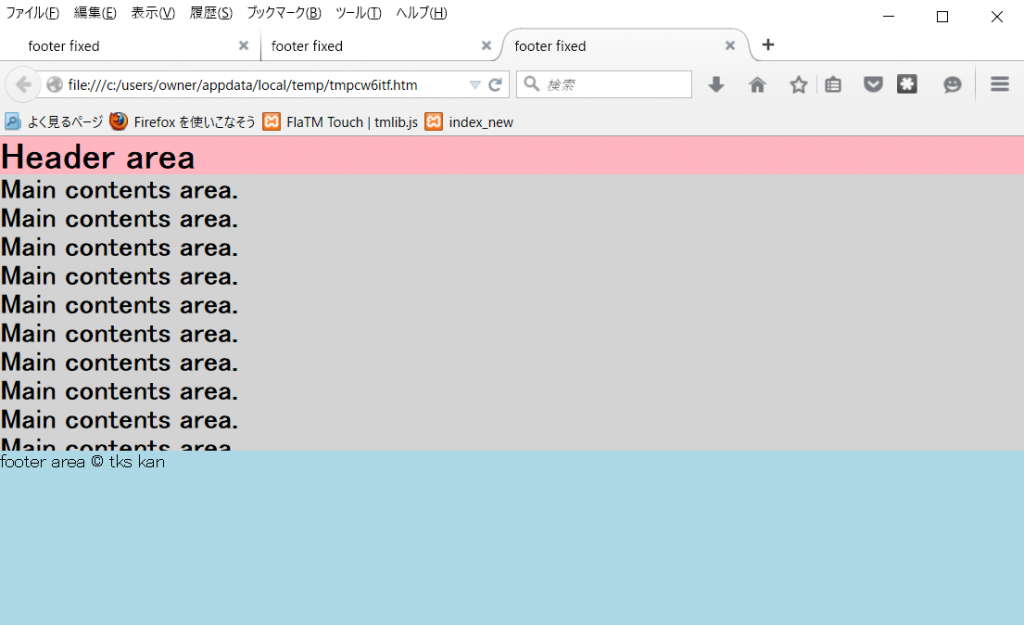
css】フッターをページ下部に固定する方法【お手軽コピペ】 Pで作業

positionプロパティの正しい使用方法を図解で詳しく紹介! Webmedia

CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

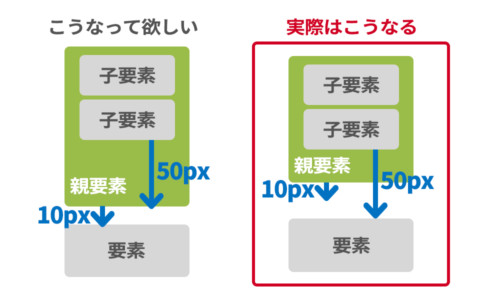
marginの相殺の理解を深めよう Stocker.jp / diary

スマホで背景スクロールを禁止にする - ウェブノヒト -

スクロールすると上部に固定 動くWebデザインアイディア帳
可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ

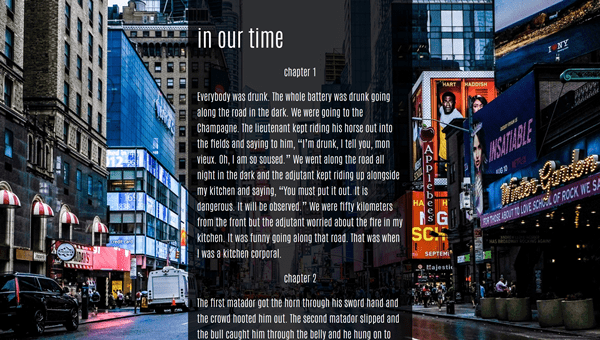
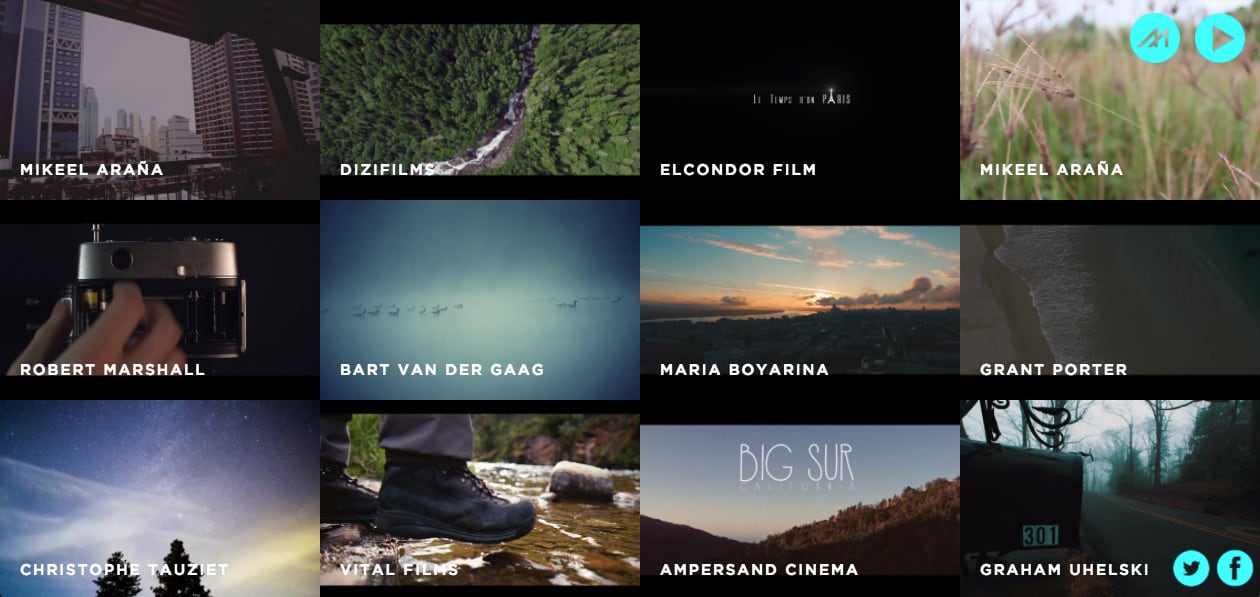
CSSだけで実装可能!画面いっぱいに動画背景を表示する方法
 You have just read the article entitled CSS のみでページを開くときのオープニングシャッターアニメーションを -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/css-cssfixed_01736151569.html
You have just read the article entitled CSS のみでページを開くときのオープニングシャッターアニメーションを -
cssfixed 背景 消えた. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/10/css-cssfixed_01736151569.html


0 Response to "CSS のみでページを開くときのオープニングシャッターアニメーションを - cssfixed 背景 消えた"
Post a Comment