CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 - cssfixed 背景 消えた
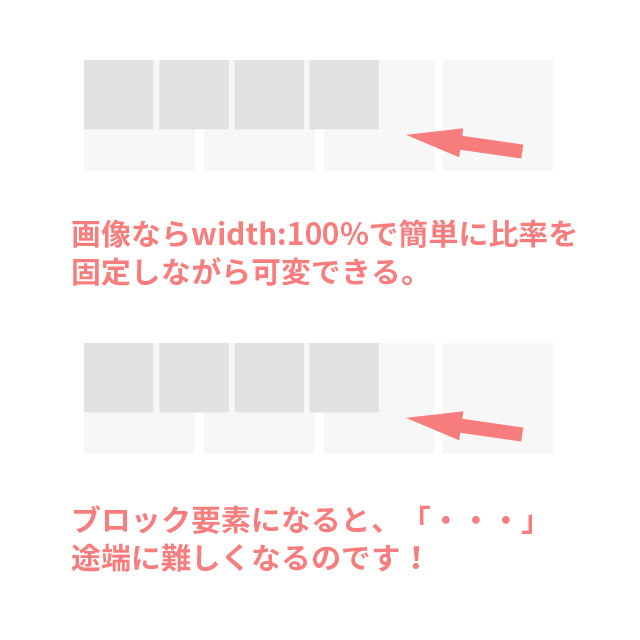
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 
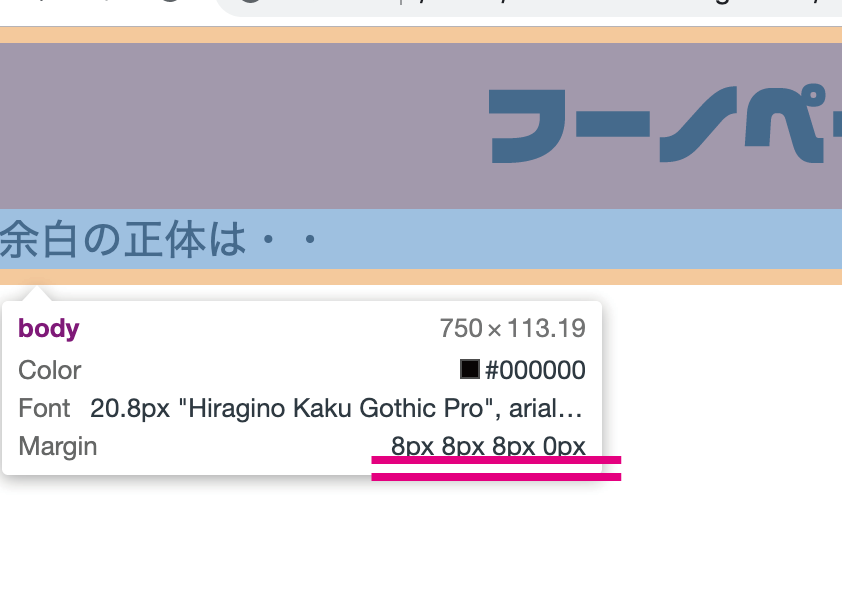
横幅100%で親要素をはみ出す時はbox-sizingを使おう RAMUNE BLOG
Related

jQueryでスクロールすると表示する系いろいろ webOpixel
CSSだけでヘッダー固定。

CSSだけで実装可能!画面いっぱいに動画背景を表示する方法

重ねて表示する!CSSのz-indexの使い方【初心者向け】現役エンジニアが

iOSでbackground-attachment:fixedが表示されない不具合の解決方法

スマホで背景スクロールを禁止にする - ウェブノヒト -

Fixed固定ナビゲーションを設置するときに気をつけたい4つのこと

まとめ hifive開発者ブログ

ヘッダー・ナビゲーションを固定表示させるアイデア5つ WEBDESIGNDAY

position:fixed;を指定すると下のcontentsが回りこ - Yahoo!知恵袋


0 Response to "CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 - cssfixed 背景 消えた"
Post a Comment