一定量スクロールしたら表示されるボタンを作る方法【jQuery、CSS - css背景 スクロール 変更
一定量スクロールしたら表示されるボタンを作る方法【jQuery、CSS 
UU: CSS:横スクロールとwidthの問題 - United Unlimited
Related
jQueryを使ってナビと背景画像を動かす Tech Brook

CSSだけで実装できる! スクロールした時に画像以外のコンテンツを挟ん

CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや
![CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや](https://i.pinimg.com/564x/80/04/85/800485713457e67b003058151e184a72.jpg)
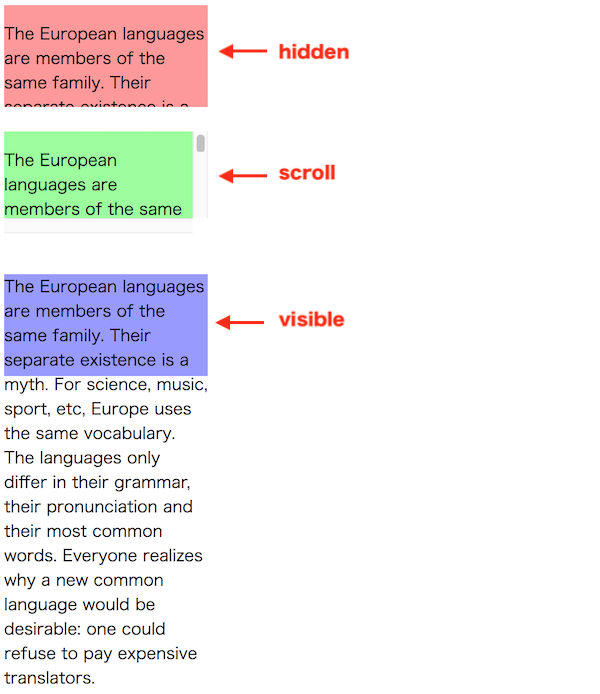
CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け

CSS】スクロール時に要素の背景画像を固定する方法|Into the Program

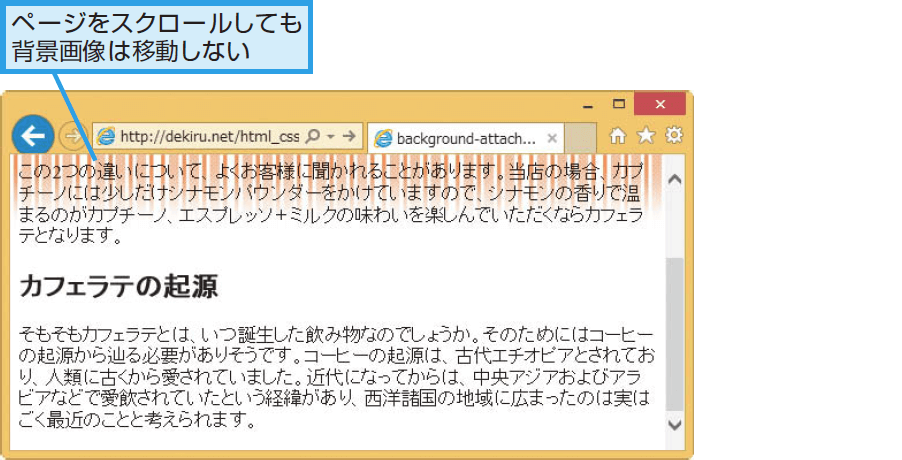
background-attachmentプロパティの意味と使い方 CSS できるネット

CSS】スクロール時に要素の背景画像を固定する方法|Into the Program

CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール
![CSS]JavaScript無し、レスポンシブ対応、背景をコンテンツのスクロール](https://coliss.com/wp-content/uploads-2012-2d/2012111304.png)
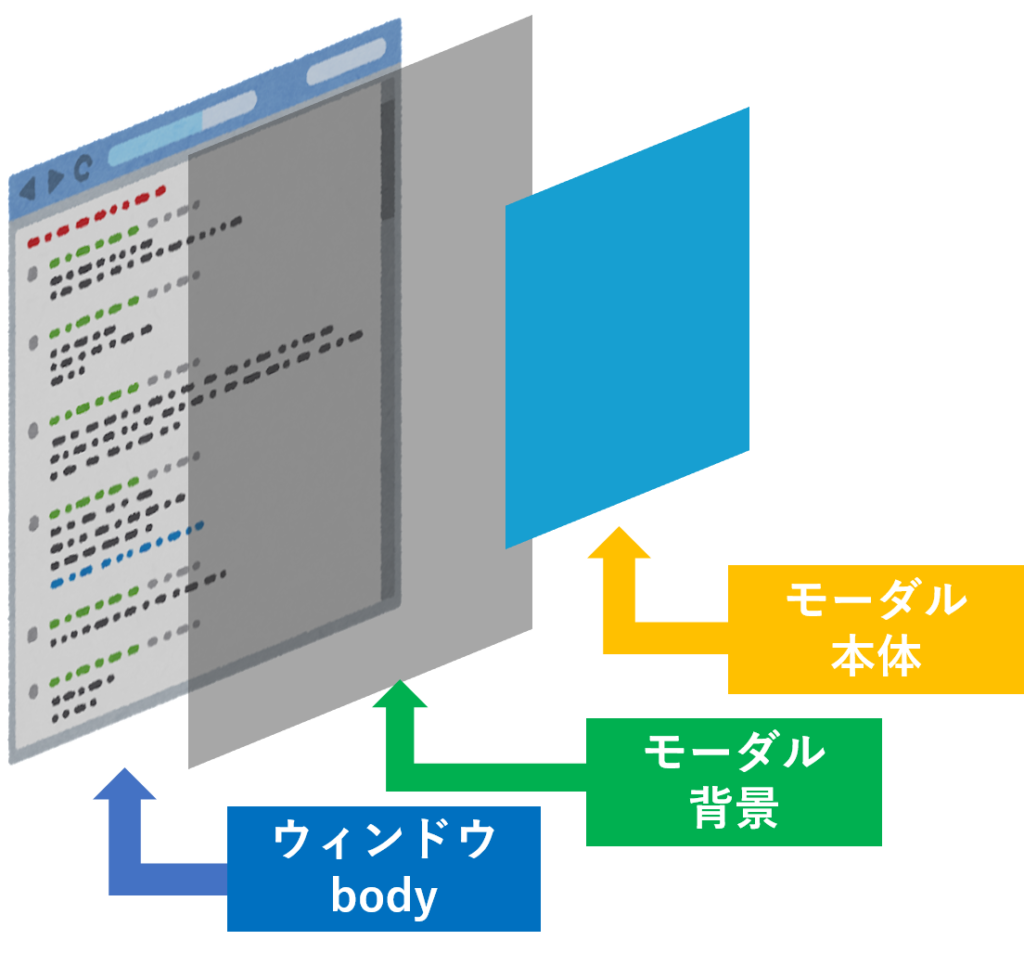
jQuery】スクロールできるモーダルウィンドウの作り方【初級編

要素がスクロール画面に現れたらアニメーションさせるJS デザインや
 You have just read the article entitled 一定量スクロールしたら表示されるボタンを作る方法【jQuery、CSS - css背景
スクロール 変更. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/jquerycss-css.html
You have just read the article entitled 一定量スクロールしたら表示されるボタンを作る方法【jQuery、CSS - css背景
スクロール 変更. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/jquerycss-css.html

0 Response to "一定量スクロールしたら表示されるボタンを作る方法【jQuery、CSS - css背景 スクロール 変更"
Post a Comment