Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech - cssアニメ 背景読み込み
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech
CSS mix-blend-modeを利用してブレンドモードをキレイに再現しよう
Related

コーディング不要!ページの読み込み時間をアニメーションで演出する

初心者でもコピペで実装!スクロールしたら要素をフワッと下から表示

Swiper+CSSのみ!ズームアップしながらフェードインで切り替わる

SVG、線を描くアニメーション。
Javascript】CSSアニメーションがつらいのでanime.jsを試してみた

テキスト背景をCSSだけでアニメーションにする簡単な方法 mororeco

コーディング不要!ページの読み込み時間をアニメーションで演出する

パララックスには色んな種類がある!3パターンの実装例を紹介 u2013 HPcode

jQueryを使ってやってみよう【ローディング画面を実装する Chapter.2

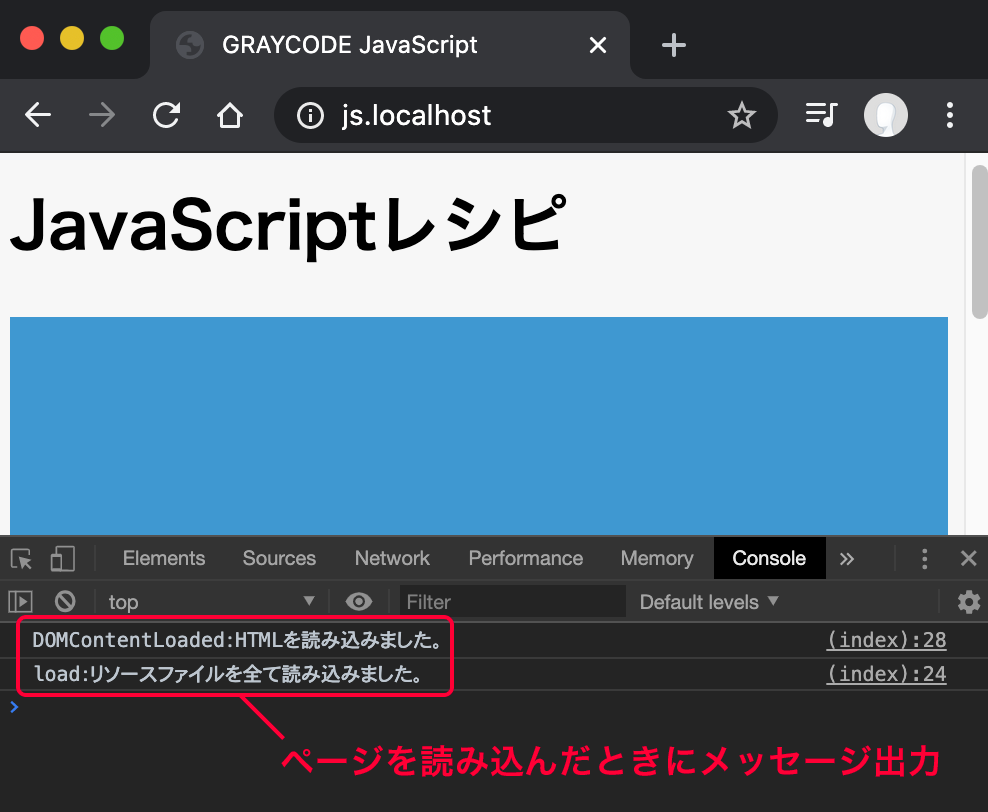
ページが読み込まれたら処理を実行する GRAYCODE JavaScript
 You have just read the article entitled Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech -
cssアニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/glassmorphismcss-webdevtech-css.html
You have just read the article entitled Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech -
cssアニメ 背景読み込み. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/glassmorphismcss-webdevtech-css.html


0 Response to "Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech - cssアニメ 背景読み込み"
Post a Comment