CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる - css3 背景画像 回転
CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる ![CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる](https://www.yoheim.net/image/184.jpg)
CSSトリック:高度なCSSハックの究極のガイド
Related

CSSで実装する文字を回転させるホバーエフェクトまとめ|tamatuf

要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説

CSS3:アニメーション(animation)で回転させる ハックノート

ほんの数行のCSSで実装できる小技テクニック12個まとめ 【簡単&実用的

CSSの「filter」を使いこなす - PuchuTech

box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない

CSS3】RGBaプロパティで背景色のみを透過させる記述方法 かわたま.net
css】高さが可変する要素の上下左右の真ん中にテキストを配置してみる

CSSボタンデザイン120個以上!どこよりも詳しく作り方を解説! JAJAAAN

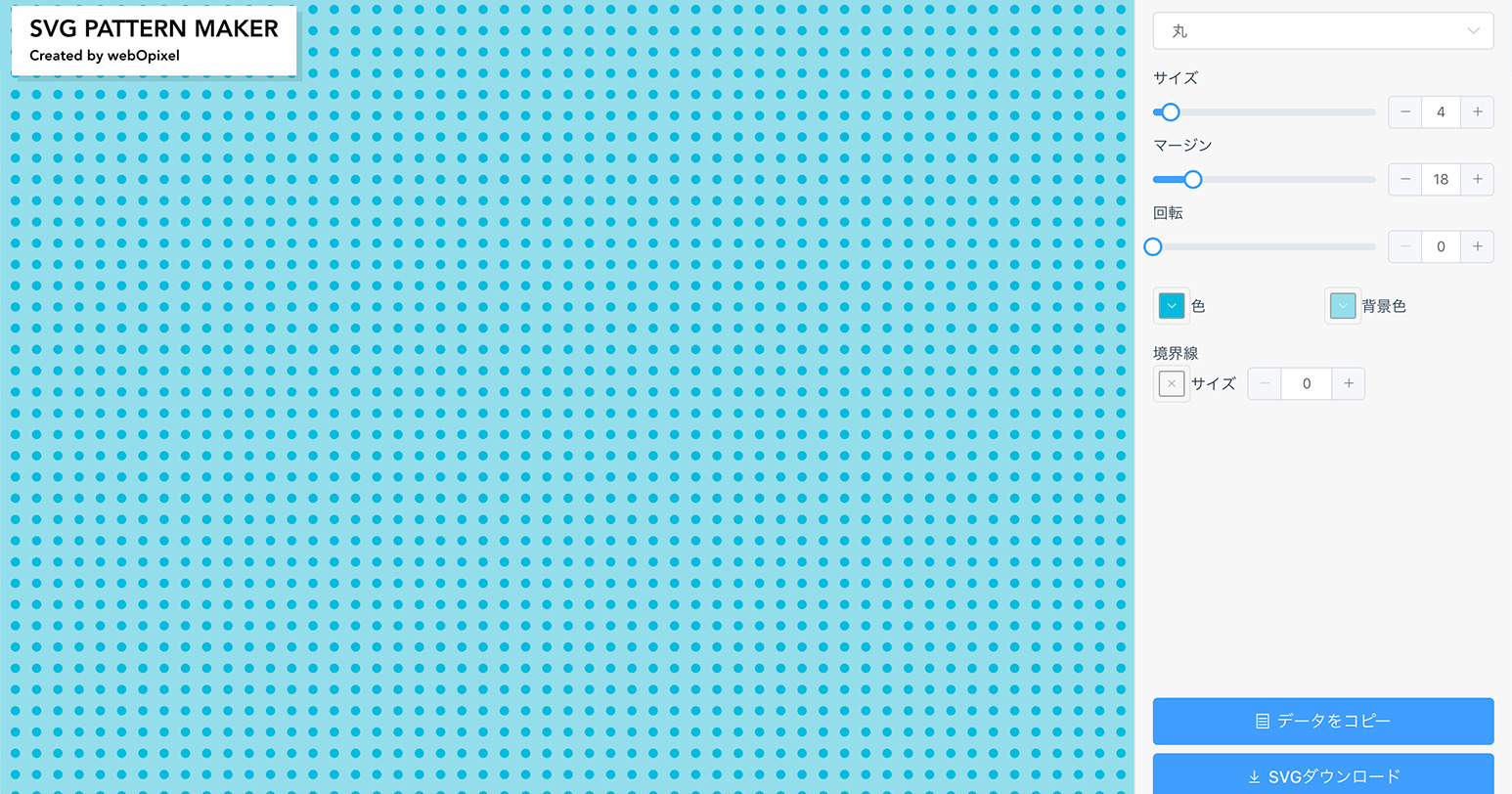
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン
 You have just read the article entitled CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる - css3
背景画像 回転. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/css3-transform3d-css3.html
You have just read the article entitled CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる - css3
背景画像 回転. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/css3-transform3d-css3.html

0 Response to "CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる - css3 背景画像 回転"
Post a Comment