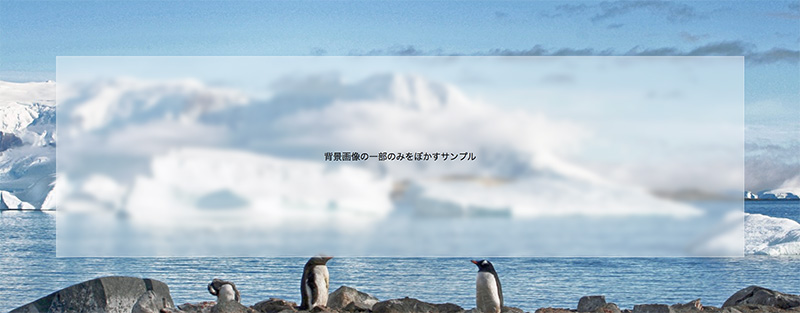
CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 - css3 背景固定 レスポンシブ
CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 
幅や高さの計算ならCSS3のcalc()関数が便利 u2013 株式会社I-SEED
Related

HTML5&CSS3デザイン 現場の新標準ガイド【第2版】 エビスコム

3/4 1画面ずつスクロールして進むウェブページを簡単作成

jQuery 不要 スライダープラグイン Swiper の使い方 / Web Design Leaves

CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応

スマートフォンだけハンバーガーメニュー表示にする(CSS) YYPOUP

レスポンシブデザインに対応しているナビゲーションメニューの作り方

jQuery 不要 スライダープラグイン Swiper の使い方 / Web Design Leaves

WordPressにおすすめ!CSSだけで作るレスポンシブメニュー u2013 株式会社I

CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応

オウンドメディア構築用WordPressテーマ LIQUID PRESS
 You have just read the article entitled CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 -
css3 背景固定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/css-css3_01645648892.html
You have just read the article entitled CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 -
css3 背景固定 レスポンシブ. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/css-css3_01645648892.html

0 Response to "CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応 - css3 背景固定 レスポンシブ"
Post a Comment