使用CSS背景图属性实现的全屏图片轮播动画- 踏得网 - css背景 bottom
使用CSS背景图属性实现的全屏图片轮播动画- 踏得网
黑马pink老师:CSS基础总结Ⅱ_奶茶不加糖的博客-程序员资料_黑马程序员
Related

Background Position:如何使用好CSS背景定位技术_jQuery之家-自由分享
CSS3 鼠标经过背景高亮/反亮显示(transition语法规则及div/ul li实例
P56-前端基础CSS-背景图片线性渐变_Bruce小鬼-程序员宝宝- 程序员宝宝

十天学会web标准(DIV+CSS)系列(七)横向导航菜单_jarniyy的博客
iT 邦幫忙::一起幫忙解決難題,拯救IT 人的一天

JS实现自定义工具栏高度- FineReport帮助文档报表开发报表使用学习教程

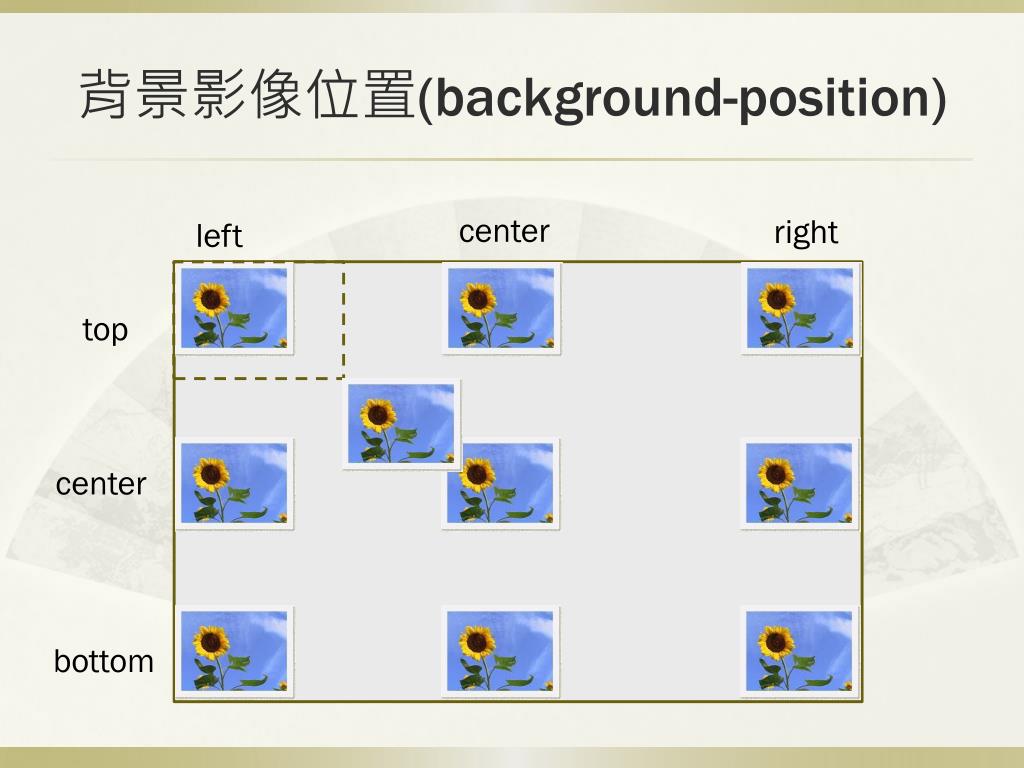
css如何设置背景图片位置? - html中文网

Use MWEB to release blog to blog garden platform - Programmer All

CSS背景及渐变,outline轮廓- 再见理想
PPT - 顏色與背景CSS 樣式PowerPoint Presentation, free download
 You have just read the article entitled 使用CSS背景图属性实现的全屏图片轮播动画- 踏得网 - css背景 bottom. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/css-css-bottom.html
You have just read the article entitled 使用CSS背景图属性实现的全屏图片轮播动画- 踏得网 - css背景 bottom. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/09/css-css-bottom.html

0 Response to "使用CSS背景图属性实现的全屏图片轮播动画- 踏得网 - css背景 bottom"
Post a Comment