Webパフォーマンス向上のためにCSSグラデーションを活用しよう - css3 背景 複数 グラデーション
Webパフォーマンス向上のためにCSSグラデーションを活用しよう 
背景を二色で塗り分けたい(めちゃめちゃ楽しいlinear-gradient
Related

フラットデザインとグラデーション

CSS] 背景(background-color)に、2色指定する方法 - YoheiM .NET
![CSS] 背景(background-color)に、2色指定する方法 - YoheiM .NET](https://www.yoheim.net/image/602.jpg)
クリック率が上がる!】AFFINGER風の光るボタンをCSSだけで作る方法

2021年版】もう配色デザインには迷わない!すごい無料カラーパレット

CSS】linear-gradientで背景に線形のグラデーションをかける方法

3/22 授業75日目〜html5+css3(角丸とグラデーション、枠に影をつける

初心者向け】 HTML、CSS、Javascriptの基本を理解しよう デジタル

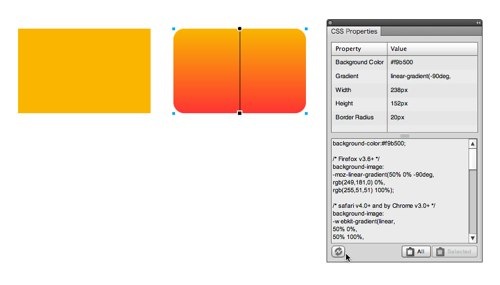
Adobe CSS3 MOBILE PACKでFireworksのデータのグラデーションの数値

CSSでドット柄(水玉)を作る方法 コトダマウェブ

CSS渐変形(線形グラデーション、放射状グラデーション) - コードワールド
 You have just read the article entitled Webパフォーマンス向上のためにCSSグラデーションを活用しよう - css3 背景
複数 グラデーション. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/webcss-css3.html
You have just read the article entitled Webパフォーマンス向上のためにCSSグラデーションを活用しよう - css3 背景
複数 グラデーション. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/webcss-css3.html



0 Response to "Webパフォーマンス向上のためにCSSグラデーションを活用しよう - css3 背景 複数 グラデーション"
Post a Comment