コンテンツがスクロール可能な場合にヒントを表示する ScrollHintを - css背 景 スクロール 変更
コンテンツがスクロール可能な場合にヒントを表示する ScrollHintを 
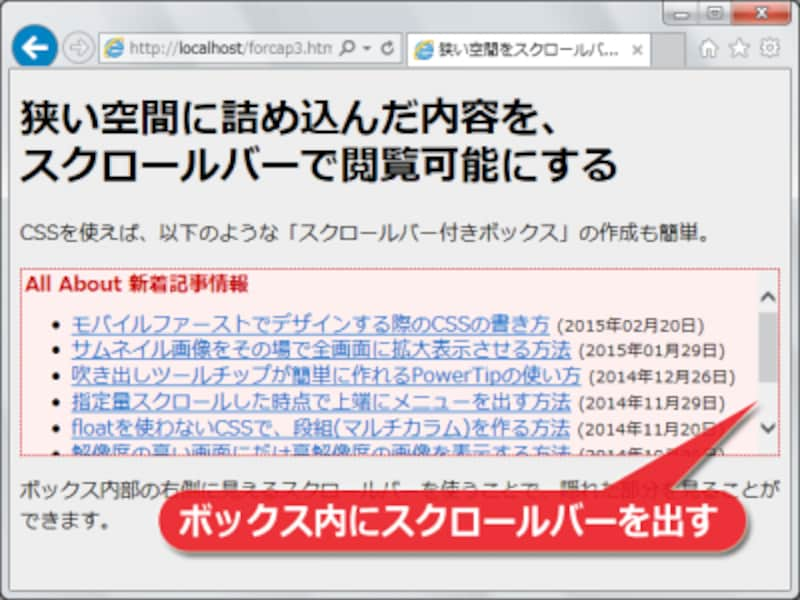
2/3 CSSのoverflowでボックスにスクロールバーを表示する方法
Related

CSSで簡単に】固定した背景をスクロールして別の画像や要素に
CSS】背景画像を暗くしたり別の画像を重ねたりぼかしたり misoblog

three.js】3Dデータ読み込み・背景色の変更・canvas外のスクロール制御

jQuery Page ScrollerとCSSスプライトでページ内スクロールボタンを
CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも

無料DLあり】【動画素材】マシュマロ柄 くるくる回転しながら

CSS 背景が波打つボタン 使えるUIサンプルギャラリー kipure
UU: CSS:横スクロールとwidthの問題 - United Unlimited
無料DLあり】【動画素材】マシュマロ柄 くるくる回転しながら

CSSだけでヘッダー固定。
 You have just read the article entitled コンテンツがスクロール可能な場合にヒントを表示する ScrollHintを - css背
景 スクロール 変更. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/scrollhint-css.html
You have just read the article entitled コンテンツがスクロール可能な場合にヒントを表示する ScrollHintを - css背
景 スクロール 変更. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/scrollhint-css.html

0 Response to "コンテンツがスクロール可能な場合にヒントを表示する ScrollHintを - css背 景 スクロール 変更"
Post a Comment