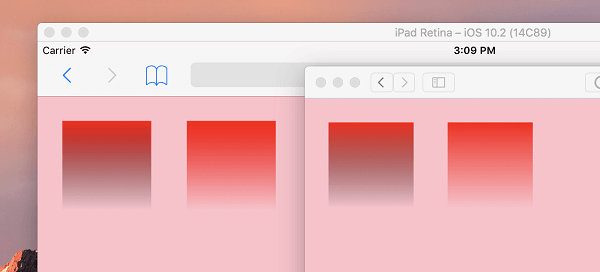
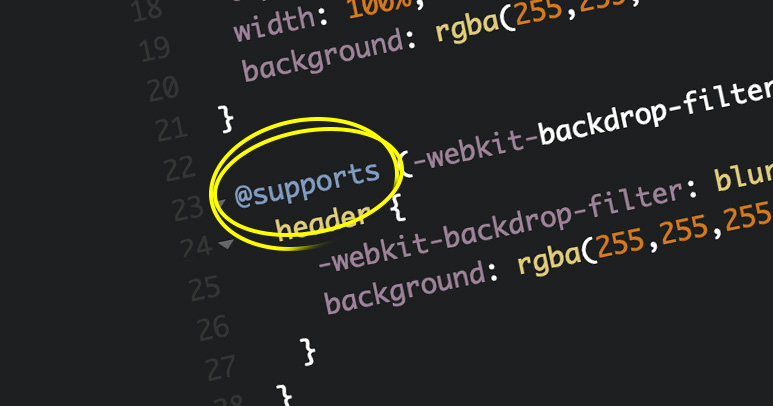
Linear-gradientをSafariブラウザで表示した場合に注意!CSSの - css3 背景に グラデーション
Linear-gradientをSafariブラウザで表示した場合に注意!CSSの 
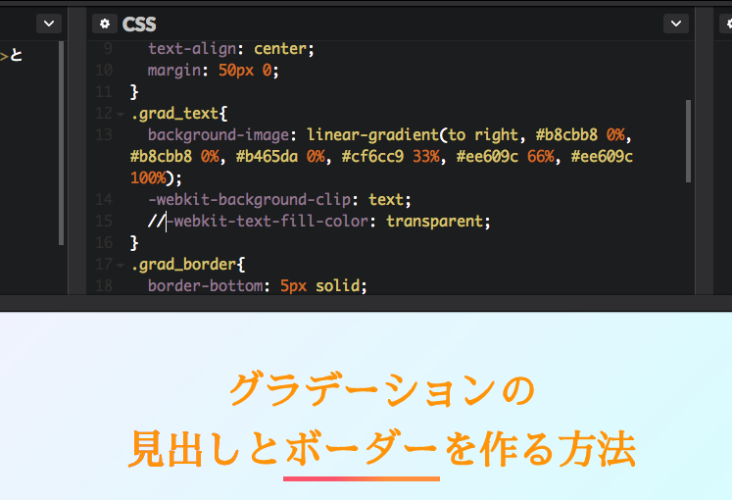
CSS】CSSだけでグラデーションの見出しとボーダーを作る! - bagelee
Related

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの

手っ取り早くグラデーションやパターン背景を用意したいときに便利な

CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN

CSS】背景色 グラデーション --サンプル集-- background:linear

CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】

HTML入門】背景に色や線形・円形のグラデーションを指定する方法 侍

装飾系]囲み背景見出し 見出しの途中で背景の色をを斜めに変える
![装飾系]囲み背景見出し 見出しの途中で背景の色をを斜めに変える](https://copypet.jp/contents/wp-content/uploads/cp_headline38.png)
装飾系]囲み背景見出し 見出しの途中で背景の色をを斜めに変える
![装飾系]囲み背景見出し 見出しの途中で背景の色をを斜めに変える](https://copypet.jp/contents/wp-content/uploads/cp_headline38.png)
CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】

美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も
 You have just read the article entitled Linear-gradientをSafariブラウザで表示した場合に注意!CSSの - css3 背景に
グラデーション. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/linear-gradientsafaricss-css3.html
You have just read the article entitled Linear-gradientをSafariブラウザで表示した場合に注意!CSSの - css3 背景に
グラデーション. You can also bookmark this page with the URL : https://samantha0on2.blogspot.com/2022/08/linear-gradientsafaricss-css3.html


0 Response to "Linear-gradientをSafariブラウザで表示した場合に注意!CSSの - css3 背景に グラデーション"
Post a Comment